
Webコンテンツの多くを占める「文字」にもっとこだわるために、フォントの組み合わせや最適なサイズを検討できるツール「Type Nugget」を紹介します。SitePointのUXエディター・Alexもすっかりお気に入りのようです。
控えめに言っても、現代はWebタイポグラフィの黄金期です。
Times、Helvetica、Arial、Courierといったごくごく限られたフォント環境で私たちは20年近く作業してきましたが、いまではどんな好みのフォントでもほとんどの場合、ページやアプリに埋め込むことができます。
でも、私たちの作業環境はそこまで追いついているでしょうか? オンラインのフォントサービスで埋め込み可能な無数のフリーフォントが提供されているものの、Sketch、Illustrator、Photoshop、XDといったツール上でスムーズに試せるとは言い難い状況です。
優れたタイポグラフィが試行錯誤によって生まれてくるのはよくあることです。タイポグラフィに関する確固とした理論はいつも参考になりますが、魅力的なフォントの組み合わせの多くは、それほど理論どおりではありません。
この記事では、タイポグラフィにひとひねり加えるのに役立つ、期待の新しいフリーツールを紹介します。
Type Nuggetとは?
Type Nuggetは、タイポグラフィに関する実践・実験の場として設計されたハンディなWebアプリです。このアプリを使えば、広範な外部フォントリストと堅牢なCSSコントロールを組み合わせて魅力的なタイポグラフィにチューニングできます。

わかりやすいユーザーインターフェイス構成
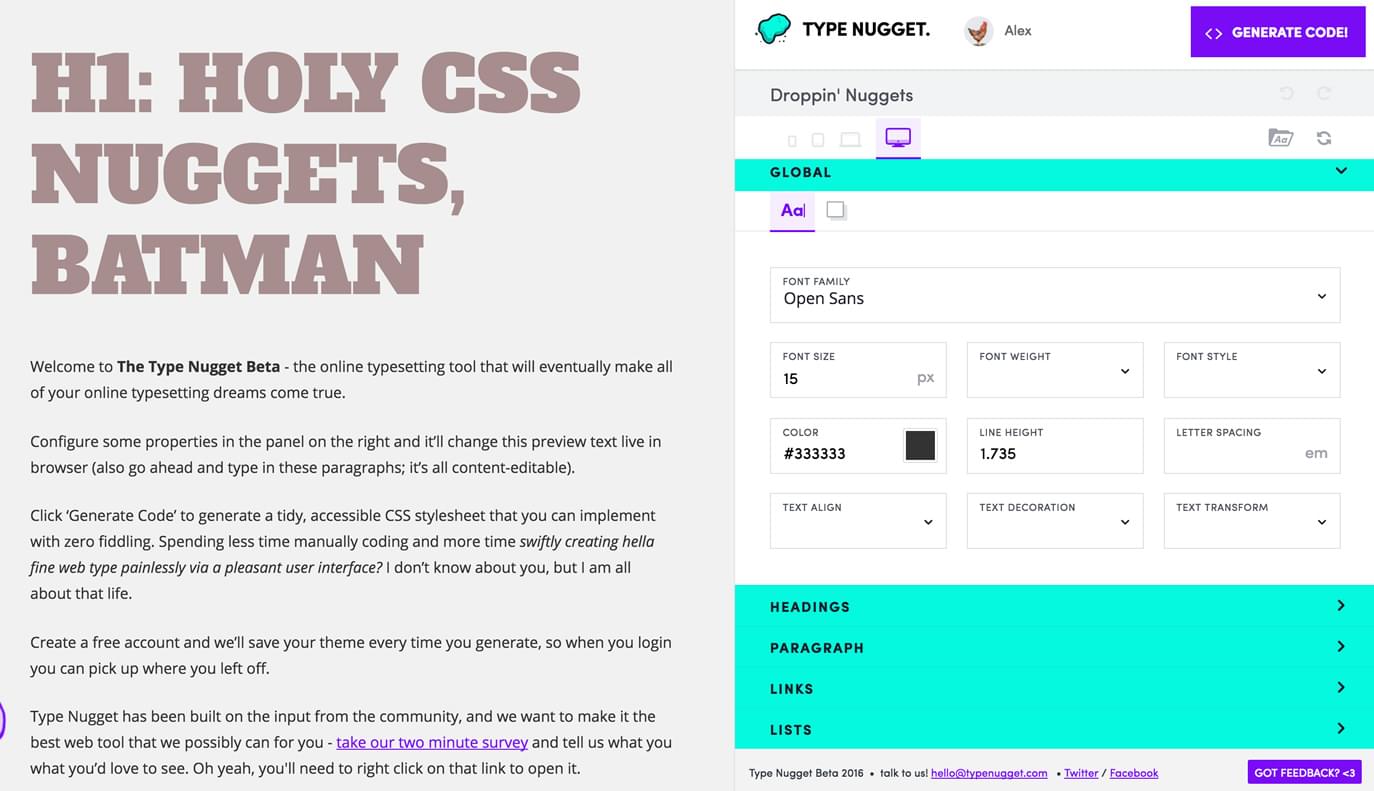
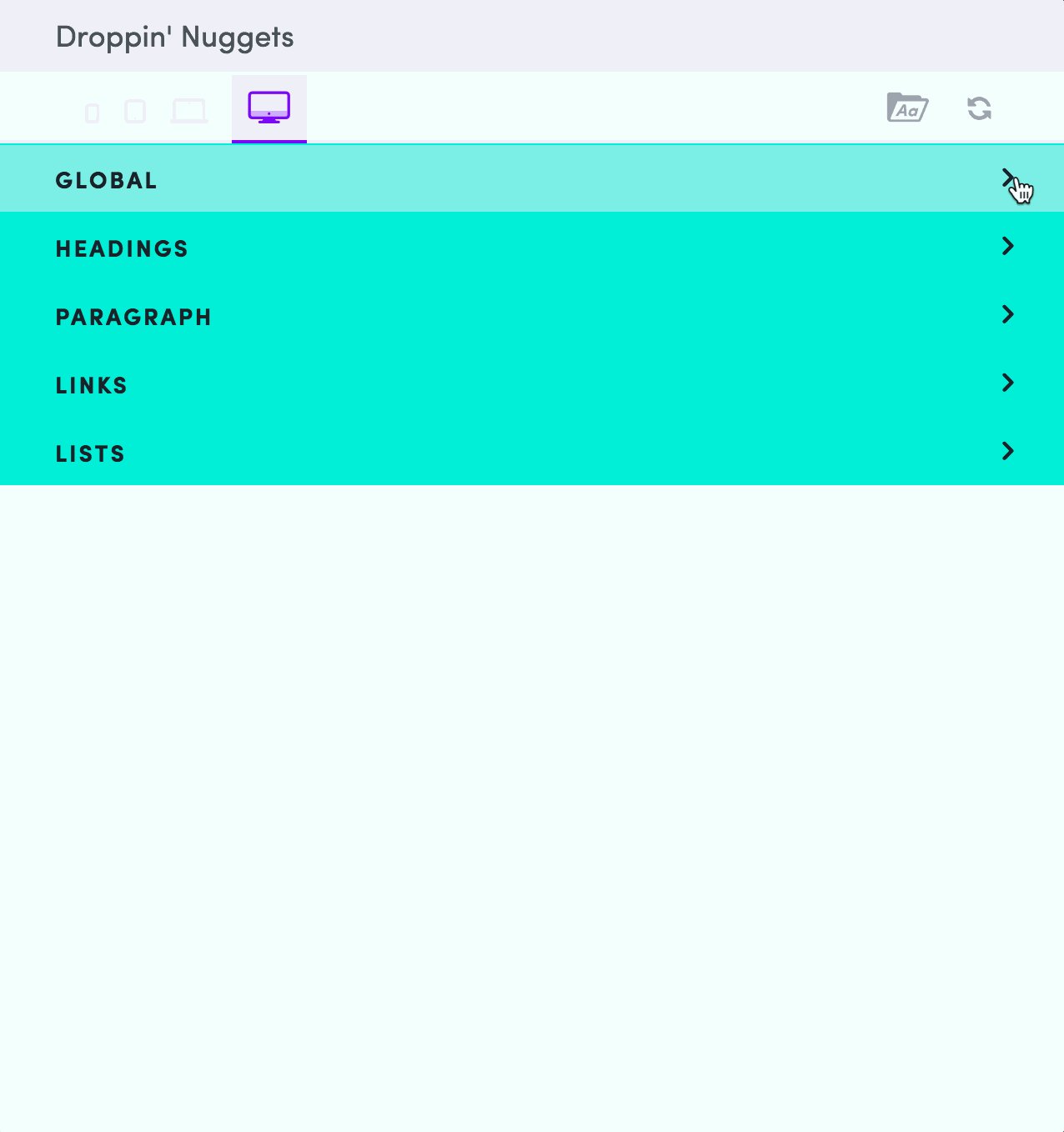
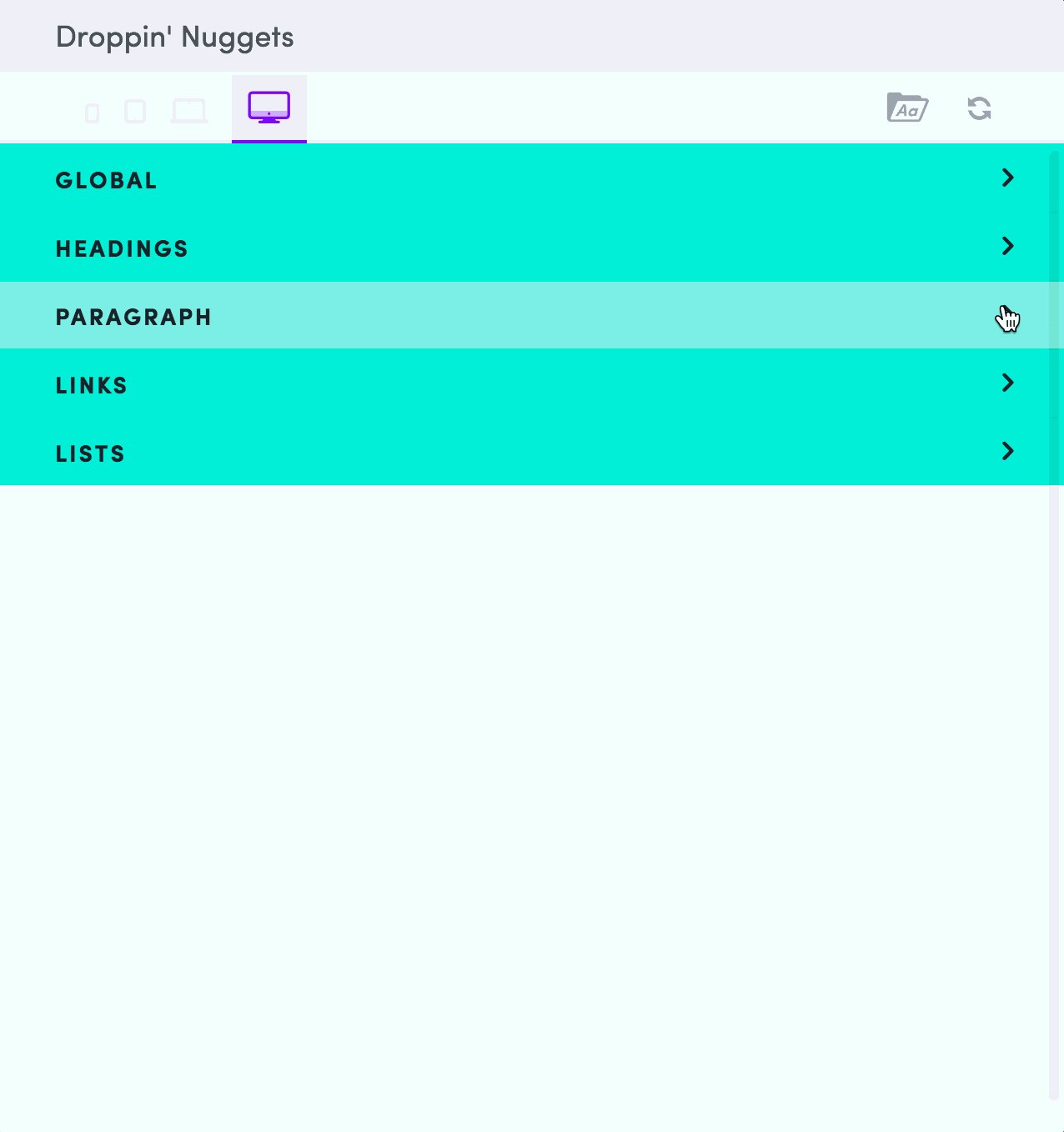
Type Nuggetのユーザーインターフェイスは左右に分かれていて、左側はライブプレビュー、右側はコントロールです。フォントのスタイリング用にとても機能的な5つのカテゴリがあり、アコーディオンメニューによく整理されています。
- Global(フォントのグローバルスタイル):背景色を含む
- Headings(見出し):H1~H6
- Paragraphs(段落):Base(基本の)テキスト、Strong(強い強調)、Emphasis(強調)
- Links(リンク):Hover、Active、Visited
- Lists(リスト):順序付きリスト、順序なしリスト、リストアイテム

各アコーディオンパネルでは、font-style、letter-spacing、text-align、text-transformを含む、関連するすべてのCSSテキストプロパティが提供されています。
外部フォントのインポートでいろいろな組み合わせを試そう
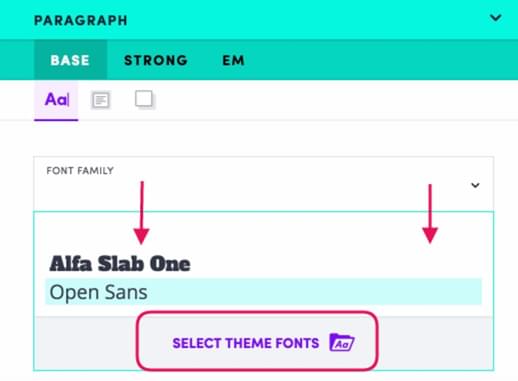
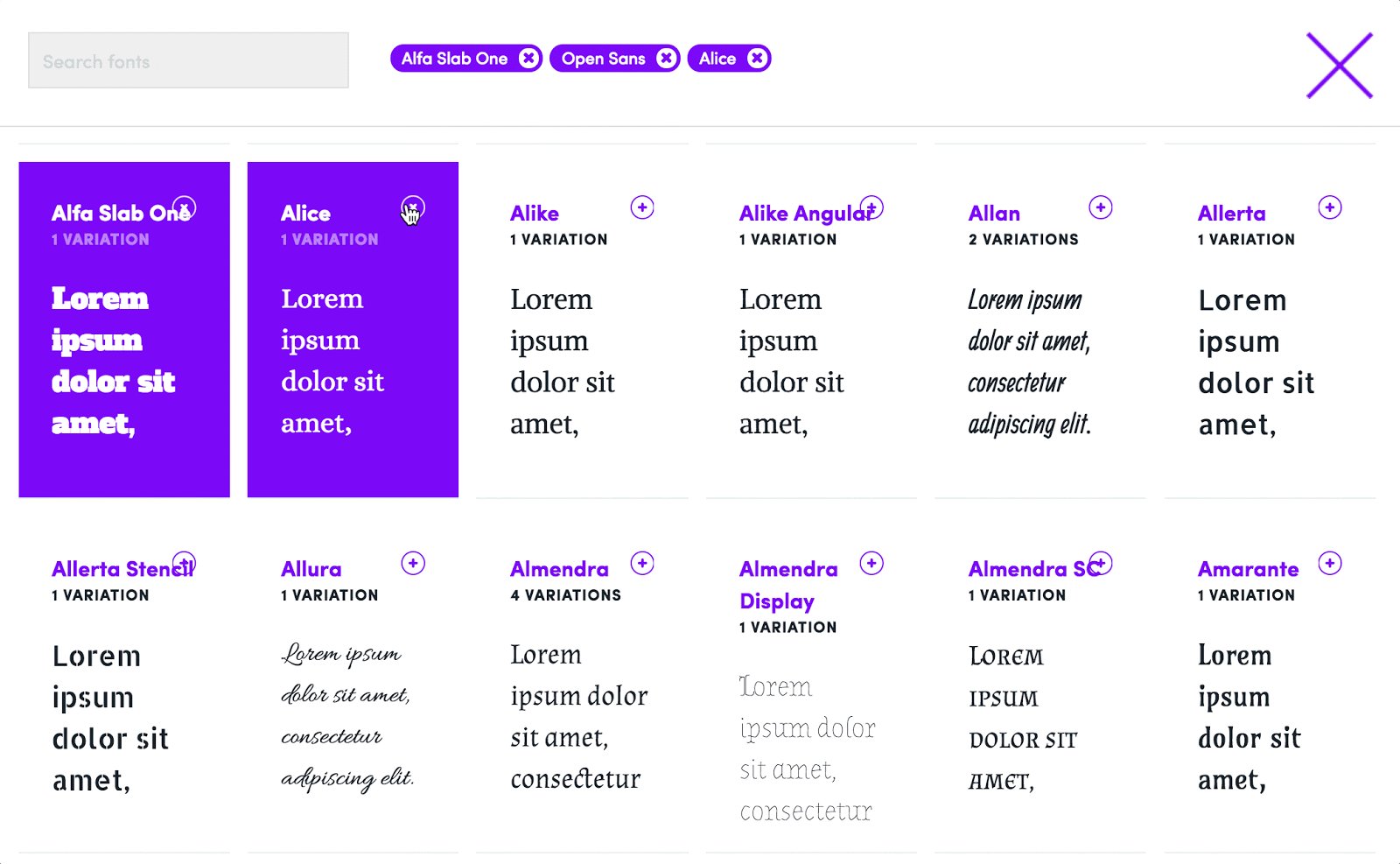
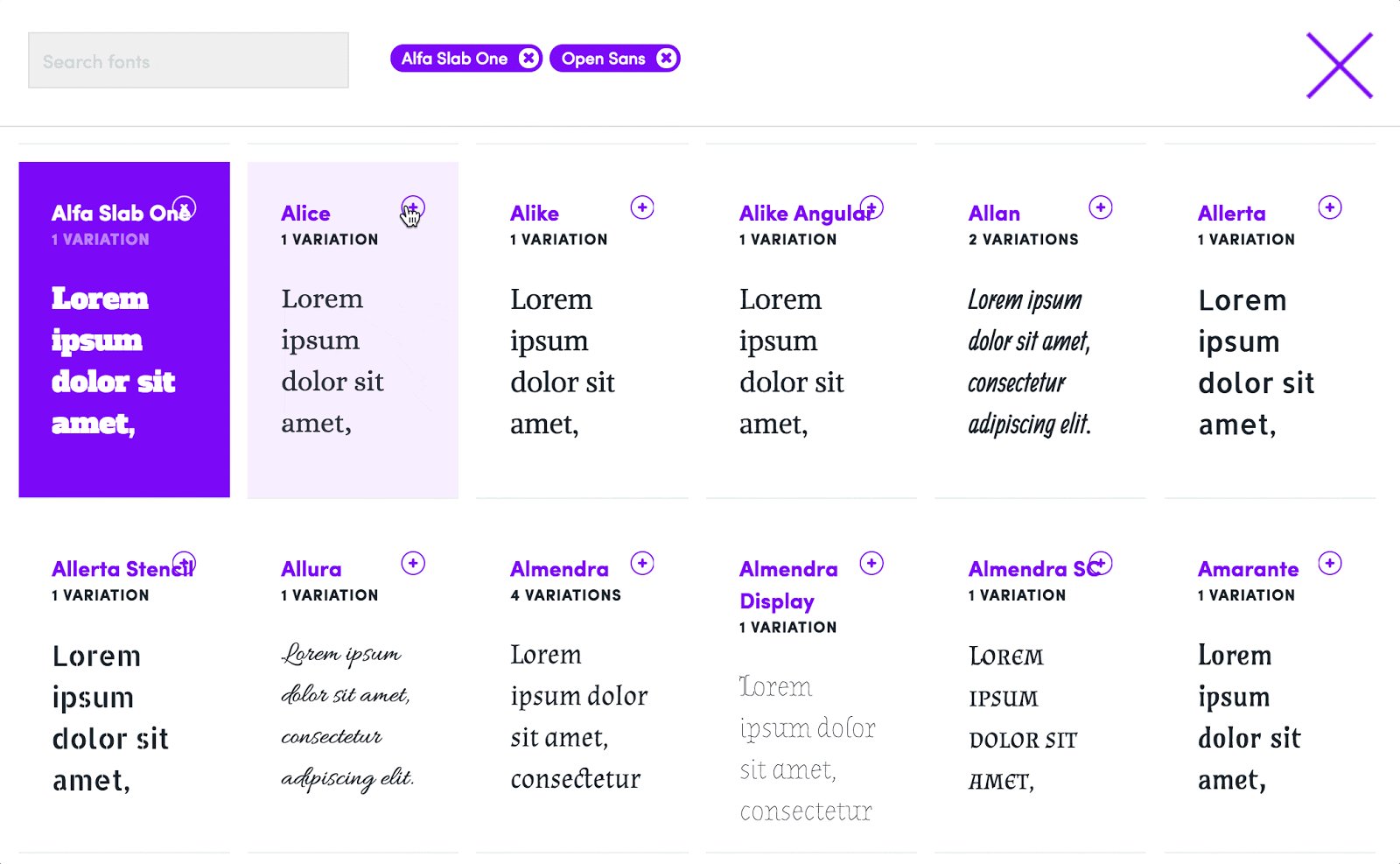
Type Nuggetでもっとも注目できるのは、(いろいろな)フォントを試せるところです。自分のコレクションにフォントを簡単に追加できます。「Font-family」のドロップダウンをクリックして「Select Theme Fonts(テーマフォントの選択)」オプションを開きます。

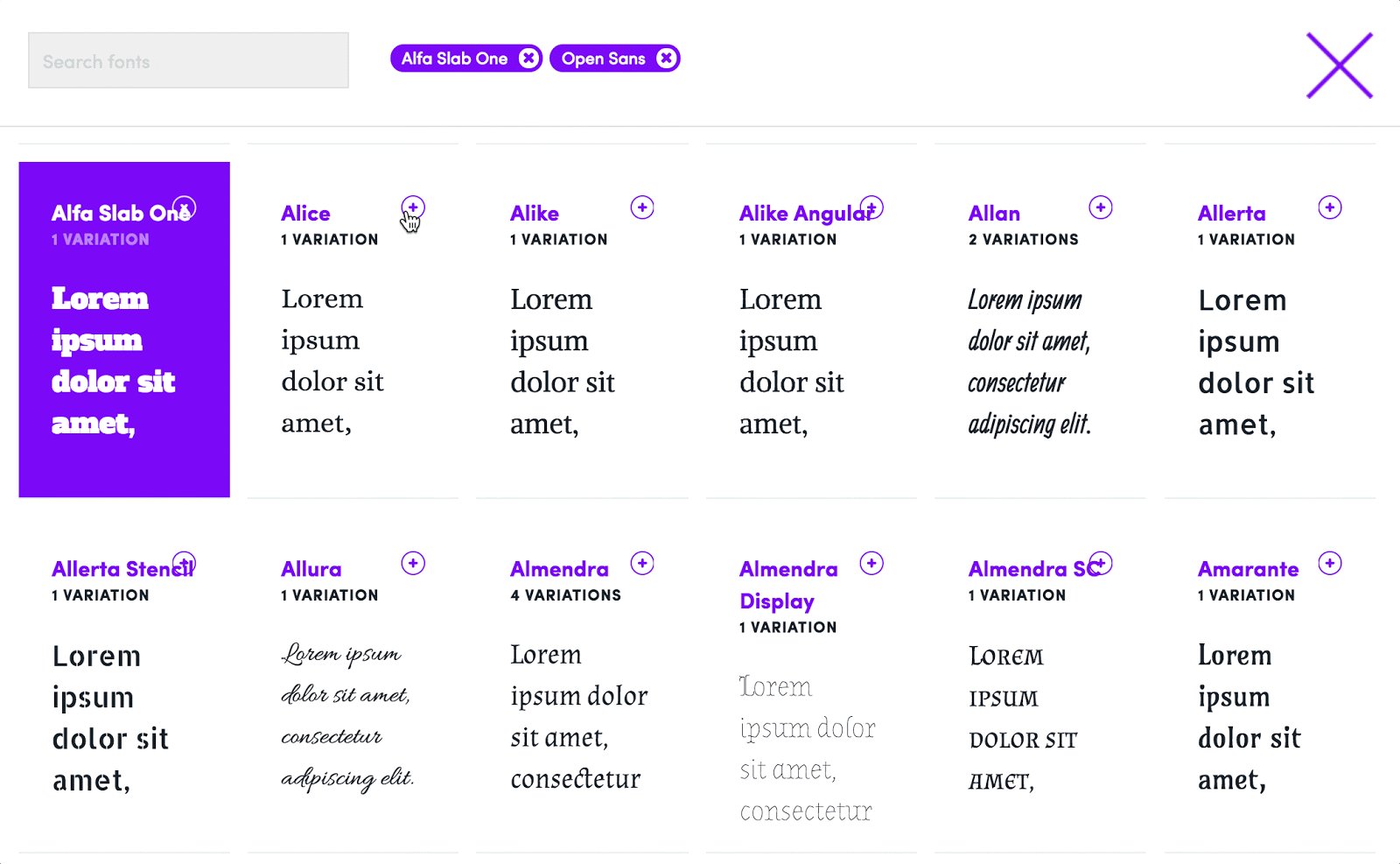
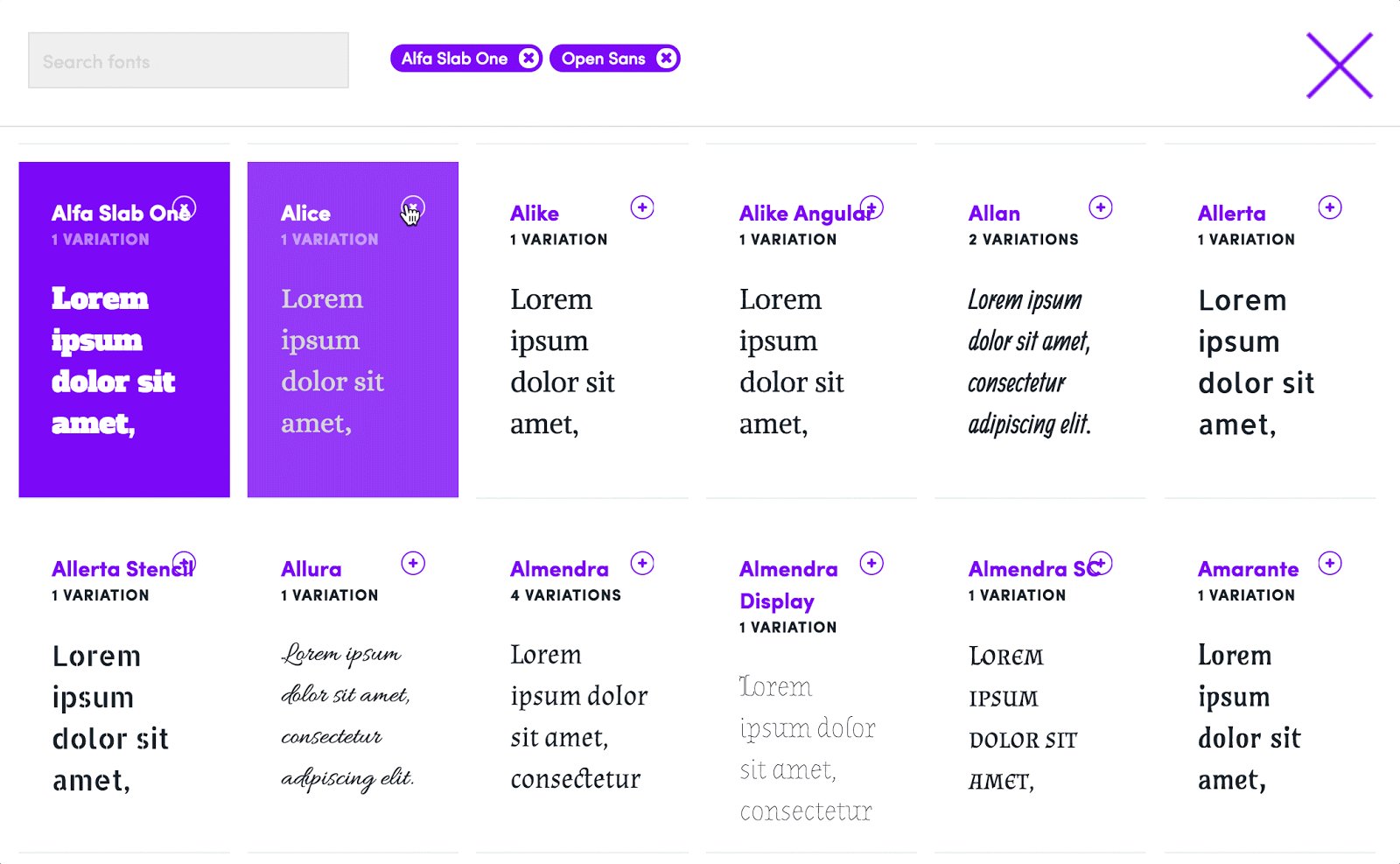
スクロールできるモーダルウィンドウが立ち上がり、たくさんのフォントを閲覧し、好みのものをコレクションできます。私の知るかぎり、Type NuggetはいまのところGoogleフォントだけを提供しています。とはいえ、将来ほかのフォントサービスが追加されない理由はありません。(選択した)フォントは(画面)上部にコレクションされます。

フォント選択画面は、最近再構築されたGoogleフォントのユーザーインターフェイスにそっくりです。これは悪いことではありません。すばらしいユーザーインターフェイスなのですから。
CDNまで用意されているCSSの生成機能
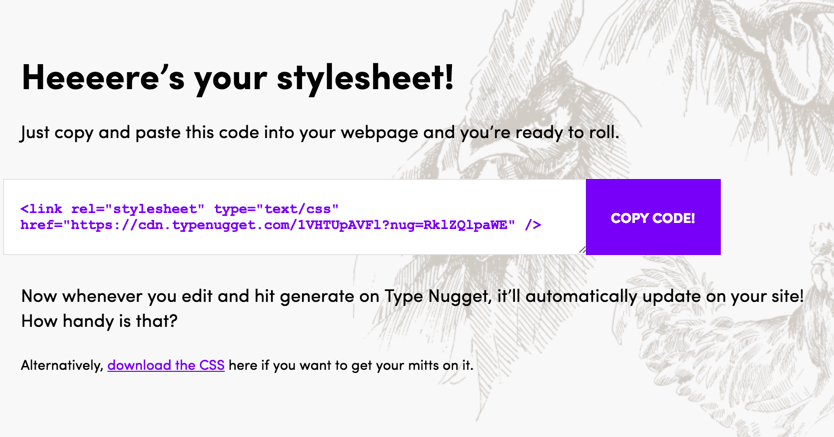
テキストの見栄えが気にいったら、「Generate Code(コードの生成)」ボタンをクリックします。画面が次のようになります。

見てのとおり、CSSファイルへのリンクが取得できます。さらにすごいのが、Type NuggetはCDNでユーザーのCSSへのリンクも提供しています。このリンクをHTMLの冒頭部分に直接ペーストして、すぐに実行結果を確認できます。
実際には、CSSはローカルに保存しておきたいと思うことでしょう。そうすれば、ちょっとした調整をするのにType Nuggetに戻る必要がありません。それでも、とても頼もしい一文があります。「(Type Nuggetは)フォントのスタイリングだけでなく、フォントの保存にも役立ちます!」
最後に
Type Nuggetは完成版ではありません。まだベータ段階であり、将来的には、異なる画面サイズに合わせたフォントのスタイル変更ができるようになるそうです。すばらしいことですが、いまは知らないほうがいいと思っています。そうすれば、実現したときに「そろそろだと思ったよ!」というよりも、「びっくり(Wow)!」と感じるでしょう。
私は辛口なほうですが、ベータ段階のいまでさえ、Type Nuggetはデザイナーにとって価値があるのと言えると考えています。
(原文:Type Nugget: Good Typography is About Finding the Right Playground)
[翻訳:新岡祐佳子/編集:Livit]











