Swift Playgroundsで学ぶiOSプログラミング 第10回
タッチ操作でプログラミング言語「Swift」を学べる注目アプリ
iPad版Swift Playgroundsはダウンロードしないと損
2016年10月17日 17時00分更新
まずは「LEARN TO CODE」から試してみる
現在のところFeaturedには、「LEARN TO CODE 1/Fundamentals of Swift」と「LEARN TO CODE 2/Beyond the Basics」という2つの大きな枠のブックと、その下の「Challenges」というエリアに、6つの小さめの枠のブックが並んでいます。実は、iOS 10と同時にSwift Playgroundsが登場した際には、小さめのブックは4つだけでした。あとから「Running Maze」と「Rock, Paper, Scissors」の2つが追加されたのです。
これらのブックのうち、上の大きな2つは、本当の初心者からのSwiftのプログラミングの入門用となっています。下のChallengesのほうは、その2つのコースをやり終えた人、あるいは最初からある程度のプログラミングの経験がある人向きと考えられます。少なくとも、このChallengesのほうには、今後も、おそらく不定期でブックが追加されていくものと期待できます。ただし、今のところここはAppleから一方的に供給されるブックが並ぶだけで、だれでもここにアップロードできるというわけではありません。将来は、App Storeや、iBooksのアプリ内のストアのように、サードパーティーがSwift Playgroundsブックを公開したり、学習者同士が課題を交換し合ったりする場を作ってほしいところです。
いずれにしても、初心者はまずSwiftの基礎が学べるLEARN TO CODE 1から始めるのがいいでしょう。これと、その続編の同2は、非常によくできた、かなり手の込んだブックになっています。学習者は、非常に簡単なSwiftのプログラムを書くだけで、ゲームのような3D空間内でキャラクターを動かすことができます。これはプログラム入力中も常に動いているライブなアニメーションになっていて、早くキャラクターを動かしてやろうという意欲も刺激される仕組みになっています。
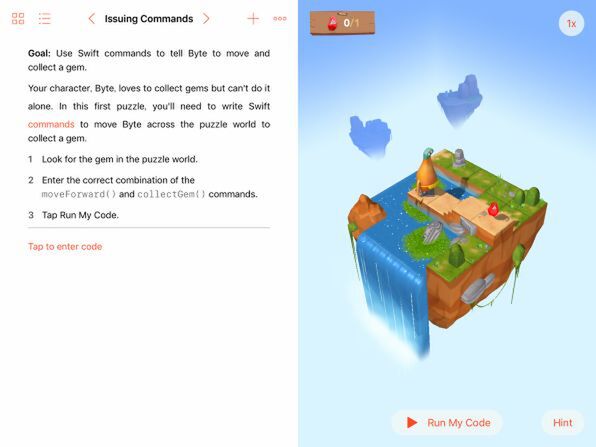
基本的にSwift Playgroundsの画面は左右に分割されています。簡単に言えば、左側はプログラムを書く領域、右側が実行結果を表示する領域です。LEARN TO CODE 1などのブックでは、左側の領域を、解説の文章や課題の指示、あるいは穴埋めのプログラムを表示しておくためにも使っています。ユーザーは赤い字で「Tap to enter code」と書いてある部分をタップしてプログラムの入力を始めます。
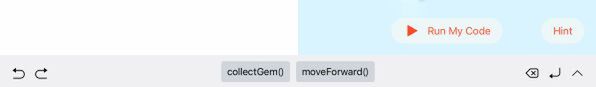
このとき、画面をよく見ると、底辺のあたりにツールバーのようなものが現れます。その真ん中あたりには、「collectGem()」と「moveForward()」という2つのボタンが配置されています。このボタンは、この局面で有効な2つのSwiftの命令(ファンクションの呼び出し)を表しています。タップすることで、その命令をプログラムとして入力できます。
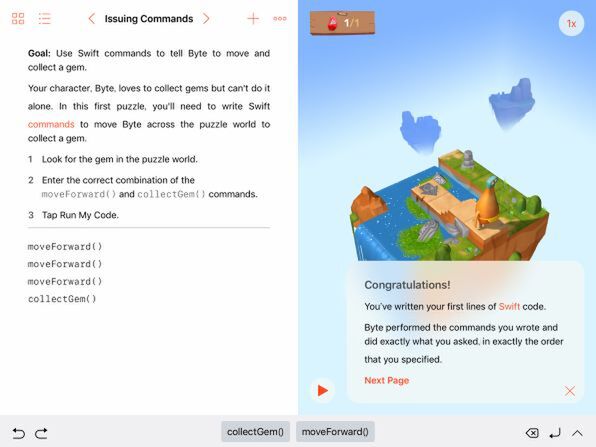
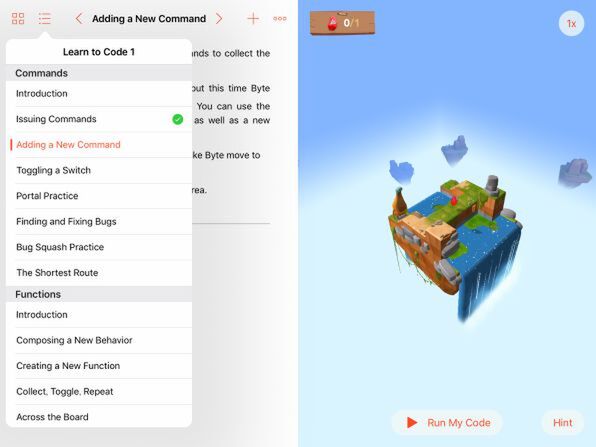
collectGem()は「宝石を取る」、moveForward()は「前に進め」という命令です。この最初の課題は、右の画面の迷路のようなブロックの上にいるキャラクターを動かして、先の方にある赤い宝石を取ることです。この場合、moveForward()を3回繰り返してキャラクターを3ブロック分前に動かし、その後にcollectGem()を実行して宝石を取るようにプログラムするのが正解です。プログラムを入力したら、画面の右側の下の方にある赤い文字の「▶ Run My Code︎」というボタンをタップすればプログラムが走り、キャラクターが動いて宝石を取り、課題が解決します。
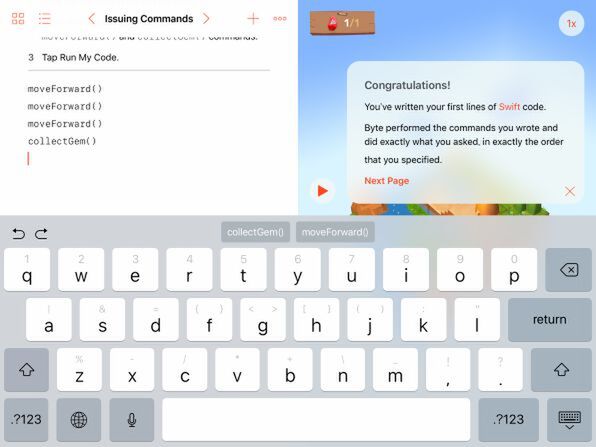
課題が進んでいくと、ツールバーに配置されているコマンドだけでは足りなくなり、キーボードで1文字ずつタイプして任意のプログラムを入力する必要も出てきます。その場合は右下角にある「∧」のようなボタンをクリックしてキーボードを表示します。このキーボードの上辺にもツールバーがあるので、ボタンと文字キーを併用して、効率的にプログラムを入力することができます。
なお、Swiftのプログラムは基本的に英文字で書くことになるので、iPadの「設定」で英語キーボードを表示できるようにしておくことをお勧めします。日本語のキーボードでも英字モードに切り替えて入力できますが、面倒な操作になりがちです。欲を言えば、Swiftのプログラミングに適した専用のソフトキーボードがあるともっと便利でしょう。これはサードパーティーに期待できるかもしれません。 Swift Playgroundsのブックは、中身が複数のチャプターに分かれています。そしてチャプターは複数のページから構成されます。ふだん見ているのは1つのページです。そのタイトルは、左半分のコード領域の最上部に書かれています。その左右にある「<」と「>」のボタンで、左右にページをめくれます。また、「≣」ボタンをタップすると、目次のようなメニューを表示します。この中から目的のチャプター/ページを選んで直接開くことができます
LEARN TO CODE 1の場合、チャプターは「Commands」「Function」「For Loops」「Conditional Code」「Logical Operators」「While Loop」「Algorithms」の7つに分かれています。それぞれのページ数も多く、全部で54ページもあります。これによって、コマンド(ファンクション)の呼び方、ファンクションの定義のしかた、ループ、条件分岐、論理演算、簡単なアルゴリズムなどが学べます。
続編のLEARN TO CODE 2では、チャプターは「Variables」「Types」「Initialization」「Parameters」「World Building」「Array」の6つとなっていて、ページ数は全部で51です。こちらは、変数、クラス、メソッドの引数、配列などについて学べます。
いずれもプログラミングの基礎的で重要なトピックを扱っていますが、全体を通して基礎の領域を踏み出すものではなく、この2つのコースをきっちりと学んだからといって、いきなりiOSやMacのアプリが作れるようになるかといえば、残念ながらそんなことはありません。しかし、基礎は重要なので、Swift Playgroundsの位置付けを考えれば、これは妥当な構成と言えるでしょう。
ただし、基礎の割には(だからこそですが)分量が多く、また基本的に迷路状の3Dゲーム盤面と、途中からバリエーションも出てくるとはいえ、いくつかのキャラクターの組み合わせという構成は最後まで変わりません。必然的に動きの種類も限られているので、途中で飽きてしまう危険があります。全部をやり遂げるにはかなりの根気がいりそうです。また、今のところ大量のページの説明文はすべて英語のため、日本人、特に低年齢の学習者の立場からすれば、早く日本語にローカライズしてほしいところです。

この連載の記事
-
第100回
ASCII倶楽部
SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む -
第99回
ASCII倶楽部
「物理学体」と「物理学場」を設定して物理現象をシミュレーション -
第98回
ASCII倶楽部
SceneKitのノードに動きを加えるプログラム -
第97回
ASCII倶楽部
いろいろな形のノードをシーンの中に配置する -
第96回
ASCII倶楽部
SceneKitの基礎シーンビュー、シーン、ノードを理解する -
第95回
ASCII倶楽部
現実世界の床にボールや自動車のモデルを配置する -
第94回
ASCII倶楽部
ARKitを使って非現実世界との融合に備える -
第93回
ASCII倶楽部
ARKitが使えるiPadを識別するプログラム -
第92回
ASCII倶楽部
Swift Playgrounds 2.1での問題点をまとめて解消する -
第91回
ASCII倶楽部
iPadの内蔵カメラで撮影した写真を認識するプログラム -
第90回
ASCII倶楽部
写真に写っているモノを認識するプログラム - この連載の一覧へ