
ページ上のコンテンツとバックグラウンド技術要素は、サイトでもっとも手が届きやすく、コントロールしやすいSEO要因となっています。ランキング上昇を期待してサイトを再設計するなら、ここから始めるのが一番です。さらに、オンページ要素(内部SEO)がしっかり最適化されたページでは、オフページの取り組み(外部SEO)も楽になります。
運営しているサイトを検索エンジンにできるだけよく知ってもらうことを目指し、技術面とコンテンツ面に分けて、ページ要素の最適化方法のチェックリストを作成しました。
オンページ要素の技術的部分
URLS
人とサーチエンジン双方のユーザビリティに関するURLの最適化は、SEOに影響します。URLについて、ユーザーがいつも自分がどこにいるか分かるようにサイトの階層におけるページの位置をはっきり示していることと、ページのもっとも重要なキーワードを含んでいることを確認してください。「link juice」に関するWooRankのSEOガイドのURL「https://www.woorank.com/en/edu/seo-guides/link-juice」を例に考えます。ユーザーはこのURLを見て、次のことを把握できます。
- これは「link juice」についてのサイトである
- 教育的カテゴリの中の、SEOガイドのカテゴリの一部である
- 英語のページであり、さらに英語であるという指定は、少なくともほかの1つの言語のオプションが利用できることを色濃く示している
より一般的なものとして「Banana Republic」の製品ページ用の「http://bananarepublic.gap.com/browse/product.do?cid=1050641&vid=1&pid=306193012」のようなURLがありますが、関連する商品やカテゴリを把握できず、ユーザーにとってかなり不便です。
Webサイトのほかの部分との関係性によるページの重要度の理解を助けるためにも、URL構造は検索エンジンにとって重要です。キーワードがURLに含まれていると、そのページが特定のトピックやキーワードとどのように関連しているか検索エンジンに伝わります。キーワードを含んだURL用の適切なアンカーテキストは使われる可能性が高くなるので、URLをしっかり最適化しておくと、より多くのバックリンクも集めやすくなります。
タイトルタグ
タイトルタグは、オンページSEOの最重要部分の1つです。検索エンジンは、おそらくタイトルタグをページのトピックに関するもっとも有力な手がかりとみなすことでしょう。タイトルタグにもっとも重要なキーワードを挿入すると、ある検索に対してページがどれほど適切かを検索エンジンに把握してもらえます。1つ1つのページに固有のタイトルタグを書くことは大切です。なぜなら、原則として、同じページは1つもないからです(そうでないなら、重複したコンテンツがあることになります)。
きちんと最適化されたタイトルタグは60文字以内であり(50~60文字が理想的)、タグの冒頭にキーワードが使われています(日本版編注:文字数は半角英数字の場合。全角日本語文字の場合はおよそその半分となる)。2つ以上のキーワードだけでなくブランド名もタイトルに含めたい場合、the | characterのようにパイプ(縦棒)で区切って記述します。この記事の、最適化されたタイトルは以下のようになります(日本版編注:以下は原題ママ)。
<title>On Page SEO Checklist | SEO Best Practices | SitePoint</title>
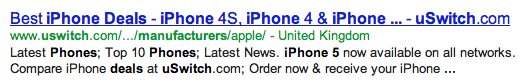
しかし、検索エンジンはタイトルにこらされた工夫をとても上手に見抜けるようになっているので、タイトルを書くときは注意が必要です。タイトルタグにキーワードを思い切り詰め込むと、結果的にメリットよりデメリットが多くなります。以下のページでは、タイトルタグにiPhone 5に関するキーワードがびっしり詰め込まれていますが、Googleで54番目にしか表示されませんでした。

ローカルサーチに関する最適化では、キーワードだけでなくターゲットにしたい地域、業界、業種も含めてください。
メタディスクリプション(Meta Description)
検索エンジンは、メタディスクリプションをページのトピックの判断材料とする場合もありますが、実際、メタディスクリプションはランキング要因にはなりません。それでも、検索エンジンは確かにメタディスクリプションをタイトルタグと合わせて使い、ページの検索スニペットを作成します。検索スニペットとは、検索エンジンによって検索結果画面(SERPs)に表示されるタイトル、リンク、説明のことです。
検索スニペットとメタディスクリプションは、運営しているWebサイトに関するフリーのテキスト広告のようなものだと考えてください。検索スニペットとメタディスクリプションを使って、クリックしてページに入るようにユーザーを誘導できます。ディスクリプションで使用したキーワードは、ユーザーの検索クエリ中のキーワードと一致すると太字で表示されるので、適宜メタディスクリプションを使い、可能な場合は価格や「安い」「送料無料」といった宣伝文句、お得情報やレビューも含めて、取引先となるユーザーを引きつけてください。クリックスルー率(CTR)が高いと検索エンジンに好印象を与え、ランクが上がりやすくなるでしょう。一方で直帰率(bounce rate)が高いと印象が悪くなるでしょうから、ページには情報を明快かつ正確に書いてください。
Robots.txt
robots.txtファイルはシンプルなテキストファイルで、Webサイトのルートディレクトリに格納され、検索エンジンボットにクロールを許可するページと許可しないページを指定します。一般的に、プライベートフォルダー、テンポラリフォルダー、移行後のレガシーサイトなど、必ずしも検索結果に表示させたくないページを、検索エンジンにクロールやインデックスさせないために使用されます。すべてのボットをブロックすることも、個々のボットをブロックすることも、まったくブロックしないこともでき、帯域を節約できます。
robots.txtには、User-agent(ユーザーエージェント)とdisallowの2つの部分があります。user-agentは、指定したいクローラーを示します。もっともよく指定されるのはアスタリスク(*)で表されるワイルドカードで、これは「すべてのボット」を示しますが、user-agentでは個々のボットも指定できます。disallowでは、前述のuser-agentにアクセスを許可しないページやディレクトリ、ファイルを指定します。disallowの行を空白にすると、ボットはサイト全体にアクセスできます。一方、スラッシュを使用するとサーバー全体がブロックされます。
サーバー全体からすべてのボットをブロックする場合、robots.txtは以下のようになります。
User-agent: *
Disallow: /
サイト全体にクローラーのアクセスを許可するには、次のコードを使います。
User-agent: *
Disallow:
特定のフォルダーへのボット(たとえばGooglebot)のアクセスをブロックする場合、ファイルとファイルタイプを以下のように指定します。
User-agent: Googlebot
Disallow: /tmp/
Disallow: /folder/file.html
Disallow: *.ppt$
クローラーによってはallowパラメーターを使ってさらに細かい指定もできる場合があり、次のようにdisallowフォルダー内に格納されたファイルへのアクセスを個別に許可できます。
User-agent: *
Disallow: /folder/
Allow: /folder/file.html
ちなみに、ボットがサイトのURLをそのサイトの外部で見つけた場合、robots.txtファイルは無効になります。ボットがページのクロールとインデックスを実行してしまう場合があるので、さらなるブロック機能が必要な場合は、次のように値を“noindex”にしてrobotsのメタタグを使ってください。
<meta name="robots” content=”noindex”>
残念ながら不正なボットもあり、スパム送信者がrobots.txtやrobotsのメタタグを無視するおそれも依然としてあります。こうしたボットを止める唯一の手段は、サーバー設定やネットワークファイアウォールでIPアクセスをブロックすることです。
サイトマップ
サイトマップは、Webサイトに含まれるURLを1つ1つリストアップし、最終更新日、更新頻度、優先度などいくつかの重要な詳細を提供するxmlファイルです。多言語対応サイトを運営しているなら、サイトマップ内でhreflangリンクもリストアップできます。1ページのサイト用の(とてもシンプルな)サイトマップは以下のようになります。
<?xml version="1.0” encoding=”UTF-8”?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9” xmlns:xhtml=”http://www.w3.org/1999/html”>
<url>
<loc>https://www.example.com/</loc>
<lastmod>2016-8-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
<xhtml:link rel="alternate” hreflang=”fr” href=”https://www.example.com/fr/”/>
</url>
<urlset>は現在のプロトコルを示し、サイトマップはこのタグで始まり、閉じられます。<loc>はWebページのアドレスを示すもので、このタグは必須です。サイトマップでは、使用するURLをいつも統一します(「https」「www」の有無など)。<changefreq>ではページの更新頻度を検索エンジンに伝えて、検索エンジンがサイトをより頻繁にクロールするよう誘導できます。でも、うそは書かないでください。検索エンジンは<changefreq>が実際の更新と一致していない場合を把握でき、結果として<changefreq>のパラメーターを無視するようになりかねないからです。<priority>は、URLを(サイト内の)ほかのURLと比較した場合の重要度を伝えて、ボットがサイトをよりインテリジェントにクロールするよう助け、優先度のより高いページを優先させます。<xml:html>タグは、ページの代替バージョンのURLを与えます。
ページを見つけるための場所をリストしているので<loc>属性は必須ですが、ほかの値はオプションです。『Webエンジニアも押さえたいSEOの基本「XMLサイトマップ」を理解する 』には、URL属性とサイトマップのほかのタイプについて、さらに詳しく説明してあります。
カノニカルURL(Canonical URL)
コンテンツ管理システムが原因で、コンテンツ概要やeコマースショッピングシステムでうっかり重複コンテンツを抱えてしまうことがよくあります。この場合、rel=”canonical”タグを使って、検索エンジンにオリジナルのコンテンツを示してください。検索エンジンはこのコメントに気づくと、現在のページがコピーであることを把握し、オリジナルページにリンクジュース(link juice)、トラスト(trust)、オーソリティ(authority)を渡します。
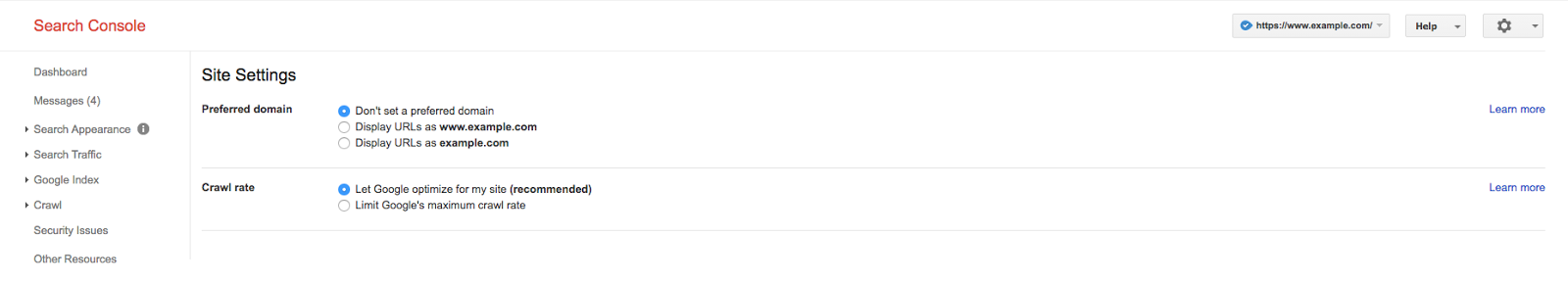
カノニカルURLを決めるときは、ユーザーと検索エンジンにとって最適で、オンページ要素が最適化されたコンテンツを示すURLを選びます。「www」の有無の問題を解決するために、Google Search Consoleで優先的に使用するドメインを設定してください。Webをクロールする際、Googleは優先的に使用するドメインを考慮に入れるので、「example.com」へのリンクが検出される場合、優先的に使用するドメインである「www.example.com」にリンクジュース、トラスト、オーソリティが渡されます。また、検索結果にも優先的に使用するドメインが表示されます。

HTMLページ上では、ページの<head>内にrel=”canonical”タグを設定しますが、HTML形式以外のページではHTTPヘッダー内に設定します。
- HTML:<link rel="canonical” href=”https://www.example.com”/>
- HTTP:Link: <https://www.example.com>; rel="canonical”
カノニカルタグで使用するURLは、実際のカノニカルURLと100%正確に一致している必要があります。Googleは「http://www.example.com」、「https://www.example.com」、「example.com」をすべて別々のページとみなし、「http」が実際は「https」であるべきことを把握できません。rel=”canonical”タグはページごとに1つのみ使用できます。2つ以上のカノニカルURLを使用したり、「404エラー」を返すURLを指定した場合、Googleはカノニカルについての記述を単に無視するようになります。
ページコンテンツの最適化
コンテンツ最適化
検索エンジン用に最適化するために、ページのコピー内にいくつかの要素が存在する必要があります。全体にわたってターゲットキーワードを含めるべきなのはもちろんですが、コンテンツを独自性のある、高品質で、詳しいものとすることも必要です。
- キーワード:コンテンツにキーワードを含める回数の「マジックナンバー」というものはなく、実際キーワードの長さによって変わる。大切なのは、全体にわたり自然な形で、コンテンツのタイトル、見出し、本文の各部分にキーワードを使うこと。調査してlatent semanticキーワード(LSIキーワード)も見つけ使う。しかし、やり過ぎは禁物! ページにたくさんのキーワードを詰め込み過ぎるとスパムとみなされ、ランキングが下がるばかりかペナルティを科されることがある
- 独自性があり高品質:「パンダ」が導入されて以来、コンテンツの重複があるとSEOには通用しなくなった。重複コンテンツやスピニングコンテンツが原因でペナルティを科されることはないが、ランクを上げる妨げとなる。重複コンテンツをそのままアップしていることによって、Googleの検索結果から丸ごと削除されてしまう場合さえある。コンテンツの品質を良くすることも必要なので、アップする前にコンテンツを校正する。スペル、語彙、文法、句読点のミスもランキングに悪影響を与える
- 詳細である:Googleは長いコンテンツを好む。実際、検索結果の平均トップ10では、1ページにつき2000ワードほどが含まれている。とはいえ、ページが2000ワードに満たなくても、明らかにトップにランクインすることは可能。ポイントは、題材を十分に詳しく、ユーザーにとって価値あるものとしなければならないことだ。権威ある詳細な内容のコンテンツを作成していると、価値あるエバーグリーンコンテンツとしてテコ入れできる、という付加的なメリットもある
品質の良いしっかりと最適化されたコンテンツは、リンクベイトとしての役割も果たせて、成功に寄与すること請け合いです。
内部リンク
内部リンクはページの最適化で見過ごされがちですが、これはサイトの隅々にまでリンクジュースを行き渡らせるすばらしい方法です。おそらく(運営しているサイトの)比較的ポピュラーなページ上に、内部リンクが通りがかるのを待つ「リンクジュースのプール」があることでしょう。検索演算子site:とintext:を使って、サイト内でキーワードを特徴づけるページを見つけてください。トップ結果を、オーソリティを渡す「貯水池」にでき、Majesticなどのツールを使ってページのオーソリティとトラストも確認できます。
オーソリティの高いページに、アンカーテキストとしてターゲットキーワードを使い、ターゲットページを指定するリンクを追加してください。スパムとみなされるので、キーワードとまったく同じ(または、的外れの)アンカーテキストでハイパーリンクを挿入することは避けます。代わりにLSIキーワードや類義語を使用してください。
ちなみに、かつてはPageRank sculpting(ページリンクスカラプティング)と呼ばれる手法で、nofollowリンクを使って各リンクを通してどれだけのリンクジュースを渡すかを操作できました。これはもう使えません。各リンクは持ち分を公平に渡します。nofollowによるリンクのリンクジュースは、無駄になるだけです。
アウトバウンドリンク
バックリンクはSEOに不可欠であり、ランキングのもっとも重要な要因の1つです。とはいえ、いくつかの調査ではアウトバウンドリンクも同様にランキングに貢献することが示されています。学術系設定のサイトなど権威ある外部の情報源へのリンクがあると、読者にコンテンツがより信頼できるという印象を与え、またGoogleはユーザーにとって有益なWebサイトを好みます。運営しているサイトとトピックが類似していて、読者がトピックのさらなる背景情報やより良い理解を得られる、権威あるWebサイトにリンクすることで、アウトバウンドリンクのメリットを得られます。
コンテンツにリンクを追加する際に従うべきいくつかの一般的なルールは以下のとおりです。
- 必ずしも信頼できないサイトにリンクする場合はrel=”nofollow”属性を記述する
- リンク先のコンテキストがユーザーと検索エンジンの双方にとって理解しやすいように、コンテキストに合った記述的なアンカーテキストを使用する
- 外部リンクだけでなく内部リンクも含める。すべてのリンクジュースをほかのサイトに渡してはならない
画像の最適化
検索エンジンが画像を「見る」ことはできませんが、画像を最適化すれば画像検索でランキングされるだけでなく、ページのランク付けにも役立ちます。画像の最適化はHTMLのaltパラメーターで実装します。ページのHTML記述は次のようになります。
<img src="exampleimage.jpg” alt=”Sample image alt text” />
画像のalt属性とファイル名は、間違いなくSEOに影響します。これらは画像がどのようなものか、またページ上のほかのコンテンツに関連しているかどうかを検索エンジンに伝える助けとなります。さらに、Googleの画像検索結果表示にも役立ちます。すでに述べたとおり、画像が画像検索結果に表示されると、バックリンクを獲得しやすくなります。
ファイル名とalt属性は、人間にとっての読みやすさの点でも重要です。インターネットの接続が遅くて画像がうまくロードされない場合や、テキストオンリーのブラウザー、ブラウザー上に画像が表示できない場合などに役立ちます。また、スクリーンリーダーを使ってネットサーフィンをする、目の不自由なユーザーにとっても大切です。
最後に
ここに挙げた項目で、単独でSEOの成否を決定するものはありません。Googleなどの検索エンジンがページのランキングの際に注目するほかの200以上の要因と組み合わされて効果を表します。これらの要因の多くは、自分でコントロールできません。とはいえ、オンページSEOに注意を払っていれば、検索ランキングとトラフィックで改善結果がすぐに表れることでしょう。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:On Page SEO Checklist for the Optimized Page)
[翻訳:新岡祐佳子/編集:Livit]











