改善案を自動提示する
Chrome デベロッパーツールには、ページの最適化と高速化を診断する「Audits」(audit:監査、検査)機能があり、「Network Utilization(ネットワーク使用状況)」、「Web Page Performance(ウェブページパフォーマンス)」などの改善案が分かります。
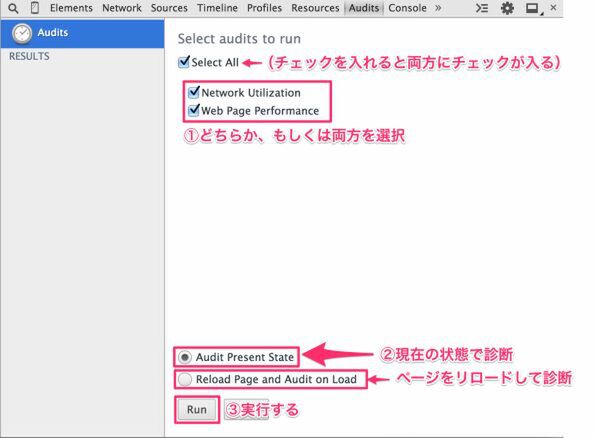
早速診断してみましょう。Yahoo! Japanのトップページを開き、ChromeデベロッパーツールのAuditsを表示します。「Network Utilization」、「Web Page Performance」と「Reload Page and Audit on Load」にチェックを入れてRunボタンを押します。
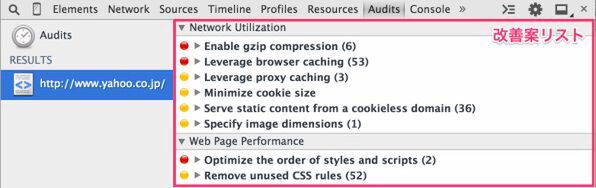
ページがリロードされて、改善案がリストで表示されます。
指摘内容を、いくつか確認してみましょう。
Enable gzip compression:
gzipで圧縮できると思われるものがリストアップされます。
Remove unused CSS rules (52):
使われていないCSSのルールがリストアップされます。ただし、サイト共通のCSSで、別ページで使われている可能性もあります。あくまで機械的な指摘なので、実際に不要なのか確認してから削除します。
今回使った機能まとめ
今回紹介した機能をまとめます。
Networkパネル
ページを表示するときの通信内容を分析する機能。画像、CSS、JS、Ajaxなど全ての通信を追いかけられるので、Web開発には必須です。
Timelineパネル
画像の読み込み、スクリプトのイベント実行タイミングなどを、発生順に確認する機能です。メモリー管理もできるので、ページの最適化にとても役立ちます。
Auditsパネル
ネットワーク利用状況・ページのパフォーマンスの2つの観点から、自動的にページの診断をして改善案を出す機能です。
◆
6回にわたり、Web担当者が知っておくと便利なGoogle デベロッパーツールの使い方を解説しました。業務の役にたてば幸いです。