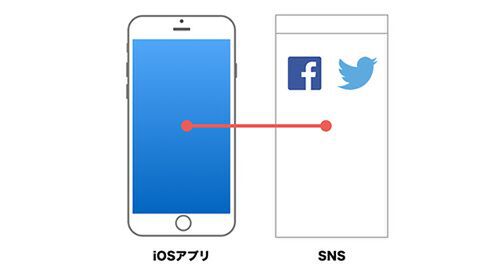
Swiftで他のサービスやアプリとつながるiOSアプリを作成しながら、「アプリの考え方」が習得できる本連載。今回は、iOSアプリとSNSをつなげる方法、「iOSアプリからSNSへ直接投稿する機能」について解説します。アプリを見ていて、シェアしたいと思ったらすぐに投稿できます。最近のアプリには必須の機能です。
※本連載では、2015年4月時点で最新のXcode 6.3、Swift 1.2で解説します。
アプリからSNSへ投稿する方法
iOSアプリからSNSへ直接投稿する方法は、大きく2つの方法があります。
1. シェアボタンでTwitterやFacebookに投稿する方法
Twitterや、Facebookの投稿用のボタンを押すとダイアログが表示され投稿できる方法です。
シェアするSNSの数のボタンを用意する必要がありますが、ボタンを押したら、対応するSNSの投稿用のダイアログが表示されるのでわかりやすいです。
2.共有のアクションシートから投稿させる方法
シェアボタンを押すと、システム標準の「共有アクションシート」を表示し、TwitterボタンやFacebookボタンを選択して投稿する方法です。
共有のアクションシートが開くので、ユーザーはTwitterやFacebookだけでなく、メール送信や画像保存なども選択できます。TwitterやFacebookにだけシェアできるように共有のアクションシートのボタンを減らしたり、LINEや他のSNSのボタンを追加したりできます。
Swiftで作ってみよう
iOSアプリからSNSに投稿する方法が2つあるとわかったので実際に作ってみましょう。
1. シェアボタンでTwitterやFacebookへ投稿する方法
SwiftのSNSに投稿するダイアログを表示する命令「SLComposeViewController」を使います。投稿用のダイアログにはあらかじめ文字やURL、画像を設定できます。
1)Xcodeのメニュー「File」→「New」→「Project」から「Single View Application」を選択して、新規プロジェクトを作成しましょう。
2)画面に[Button]を配置して、アプリ画面を作ります。
Twitter、Facebookにシェアするためのボタンをアプリに配置します。
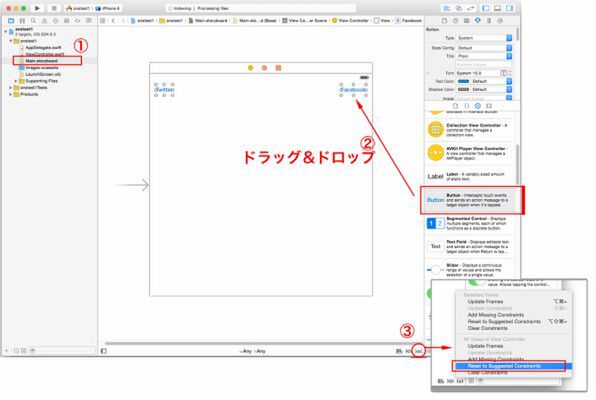
「Main.storyboard」を選択し、右下のライブラリーからButtonを2つドラッグ&ドロップして配置します。 ボタンの文字は「Twitter」「Facebook」と変更します。右下の「|△|」ボタンを押して、「Reset to Suggested Constraints(自動レイアウト設定)」を選択します。
Main.storyboardの仮画面にボタンを配置しただけでは、縦長のiPhone画面で見るとボタンが端にずれて表示されます。自動レイアウト設定をすると、適切に表示されます。
3)ボタンを押したときに実行する関数を作ります。
シェアするためのボタンを押したときに実行する関数を作ります。あとでこの関数の中に命令を記述します。
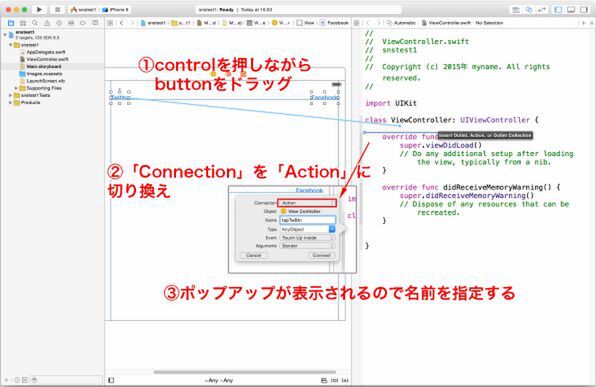
メニューで「View」→「Assitant Editor」→「Show Assistant Editor」を選択して、「アシスタントエディター」を表示します。キーボードのcontrolを押しながらButtonを右画面のViewController.swiftへドラッグし、「Connection」を「Action」に切り換えて、ボタンを押したときに実行する関数を作ります。 名前は、「tapTwBtn」「tapFbBtn」とします。
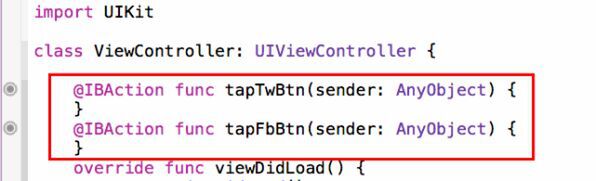
ViewController.swiftに「tapTwBtn」や「tapFbBtn」ボタンが押されたときに実行する関数が自動的に作成されます。ここに動作を記述します。
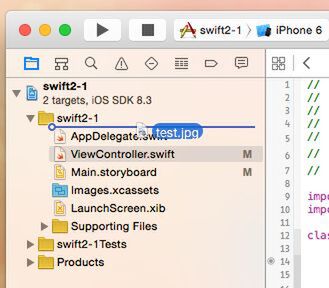
投稿に含めたい画像をプロジェクトにドラッグ&ドロップすると、確認ダイアログが表示されます。「Finish」ボタンを押し画像をプロジェクトに取り込みます。
4)[ViewController.swift]に、プログラムを記述します。
tapTwBtn、tapFbBtnに、投稿用のダイアログを作成し表示するプログラムを記述します。投稿用のダイアログに文字や画像を追加できます。
tapTwBtnには「SLServiceTypeTwitter」を、tapFbBtnには「SLServiceTypeFacebook」のダイアログを利用します。
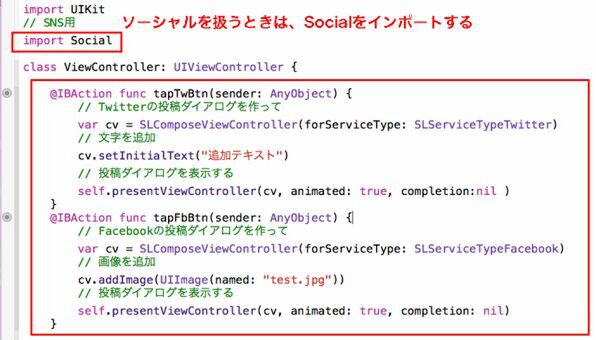
SNSを扱うときは、最初に「Social」をimportします。
記述したプログラムは以下の通りです。
//(中略)
import UIKit
// SNS用
import Social
class ViewController: UIViewController {
@IBAction func tapTwBtn(sender: AnyObject) {
// Twitterの投稿ダイアログを作って
var cv = SLComposeViewController(forServiceType: SLServiceTypeTwitter)
// 文字を追加
cv.setInitialText("追加テキスト")
// 投稿ダイアログを表示する
self.presentViewController(cv, animated: true, completion:nil )
}
@IBAction func tapFbBtn(sender: AnyObject) {
// Facebookの投稿ダイアログを作って
var cv = SLComposeViewController(forServiceType: SLServiceTypeFacebook)
// 画像を追加
cv.addImage(UIImage(named: "test.jpg"))
// 投稿ダイアログを表示する
self.presentViewController(cv, animated: true, completion: nil)
}
//(中略)
ボタンを押すと投稿用のダイアログが表示されます。ダイアログを作って表示するだけなので簡単ですね。
iPhoneに登録しているTwitterやFacebookのアカウントで投稿します。ユーザーがアカウントをiPhoneに登録していない場合は、登録を促すダイアログを自動的に表示します。