「紙媒体のデザイナーのためのWebデザインツール」――。そんなコンセプトの新しいソフト「Adobe Muse 2.0」を8月21日、アドビ システムズがリリースした。英語版は2011年8月にパブリックベータが公開されていたが、日本語版の提供は今回が初めて。単体パッケージは販売せず、Creative Cloudのメンバー(月額5000円〜)向けに提供する(単体サブスクリプションは計画中)。
マスターページ、ガイド、スウォッチ……おなじみの機能
Adobe Museは、HTMLやCSSなどのコードを記述せずに、Webサイトを制作できるソフト(Mac OS X/Windowsに対応)。Webサイトの制作では、PhotoshopやFireworksなどのグラフィックソフトでカンプを作成し、HTML/CSSをコーディングする流れが一般的で、HTML/CSSの知識が必須。「ホームページ作成ソフト」を使えばHTMLやCSSの知識は不要だが、テンプレートベースなので似たようなデザインになりがちで、商用サイトでは使いづらい。
Museは、「InDesignやIllustratorのユーザーをメインターゲットにしている」(米アドビ システムズの中村美香プロダクトマネージャー)というように、InDesignで本や雑誌を作るような感覚でWebページをデザインできるのが特徴だ。
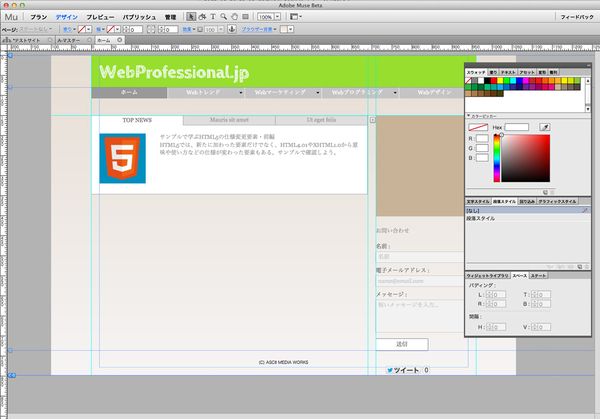
ヘッダーやフッターなどの共通パーツは「マスターページ」として作成。各ページはテキストや画像などのコンテンツボックスを配置してレイアウトを作成する。ボックスの位置を揃えるための「ガイド」や「整列」パネル、フォントの設定を登録しておく「段落スタイル」「文字スタイル」、よく使うカラーを登録しておく「スウォッチ」などおなじみの機能もあり、InDesignやIllustratorに慣れているユーザーなら直感的に操作できるように設計されている。
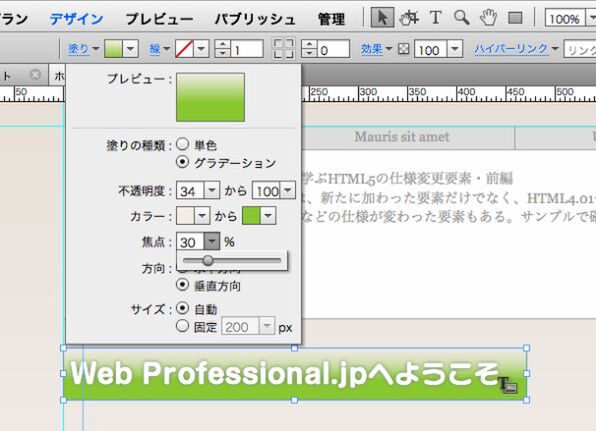
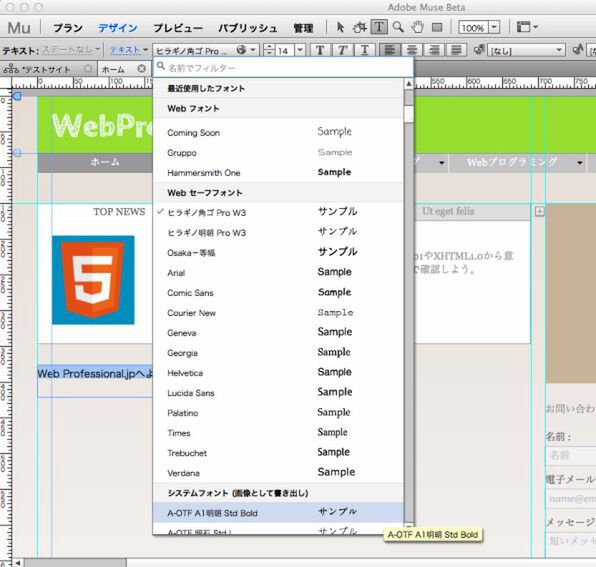
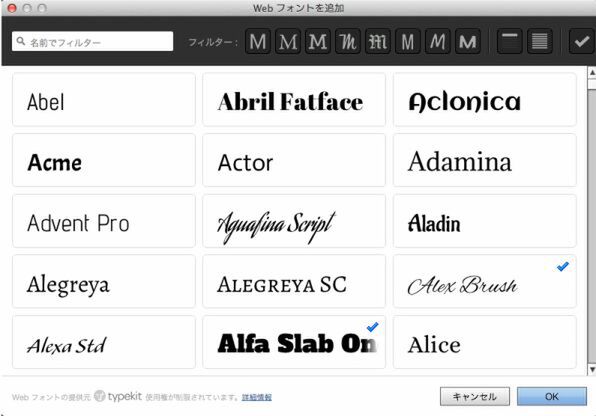
ボックスには「塗り」と「線」を設定でき、CSS3のグラデーションを適用したり、ドロップシャドウを設定したりもできる。テキストボックスでは、アドビのWebフォントサービス「Typekit」の400書体(欧文のみ)から任意のフォントを選べ、画像を使わなくても見栄えのいいデザインが可能だ。
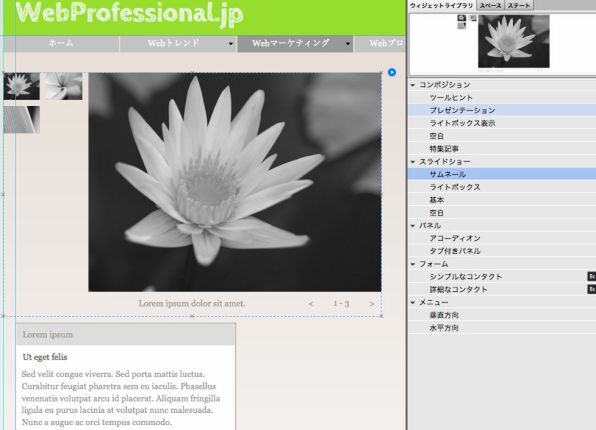
テンプレートは用意されていないが、タブパネルやアコーディオン、スライドショーなどの定番UIがウィジェットとして用意されており、ドラッグ&ドロップで配置できる。
制作したページは、HTMLファイルに出力するほか、アドビのホスティングサービス「Bussiness Catalyst」へワンクリックで公開もできる。Business Catalystの利用は1サイトまで無料。
【2012/8/23 16:15追記】
本記事執筆時に作成したデモページをBusiness Catalystを利用して公開しました。以下のURLからアクセスできます。