|
|---|
ケータイサイトには、画面サイズや解像度、1ページに使用できるファイル容量(HTML、画像)といったさまざまな制限があります。それらの制限を念頭においたページ設計が求められます。
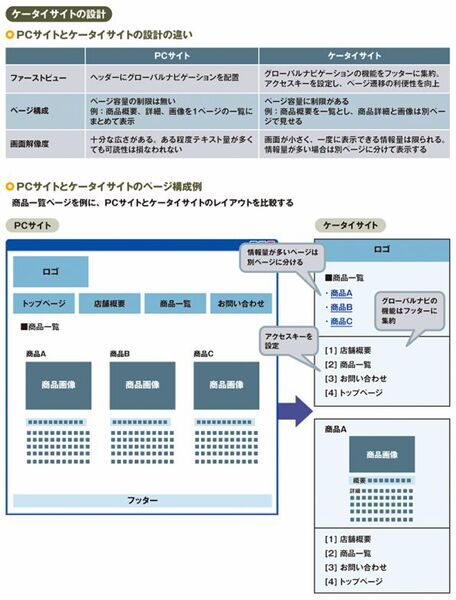
ケータイサイトのレイアウト
商品紹介ページを例に、PCサイトのモバイル版を設計する場合を考えてみましょう。このページは、商品名、商品概要、商品画像(サムネイル画像)3つの要素で構成されます。
このようなページは、PCサイトの場合、商品名や商品画像を1つのブロックとして水平方向に複数並べるレイアウトがよく使われます。しかし、画面が小さく解像度が低い携帯電話では、1つ1つの要素が見づらくなり、現実的ではありません。
また、1ページにいくつもの画像を並べると、キャリアや端末が定めるページ容量の上限を超える可能性がありますし、回線速度が遅い端末や環境では読み込みに時間がかかります。
こうしたさまざまな制約をクリアするために、ケータイサイトでは商品一覧と商品詳細の2ページに分割し、一覧ではテキスト要素のみ表示します。画像はそれぞれの商品詳細ページで1つだけ使用します。
また、PCサイトではヘッダー部分にグローバルナビゲーションを配置するのが通例ですが、ケータイサイトでは画面領域が狭いため、グローバルナビゲーションはフッター部分にまとめ、コンテンツ内容を優先して表示します。その代わり、フッターは全ページ共通とし、ナビゲーションリンクにはアクセスキー(数字キーによるショートカット)を設定して数字キーを押すだけで移動できるようにします。
このように、携帯電話の特性を踏まえ、サイトの構造やページ内の配置を検討していきます。
軽量なページですばやい表示に
1ページの容量制限内に収まるようにテキストのみでページを構成したとしても、携帯電話では長いテキストは読みづらく、ページの読み込みも遅くなります。特に、詳細ページへのリンクが中心となるトップページやカテゴリートップでは、すばやい表示も重要です。
そこで、画像だけではなく、商品概要のテキストも商品詳細ページに移動し、商品一覧ページには商品名のみを表示します。商品一覧ページは商品名だけに簡略化されますが、軽量で早く表示されるようになります。
ケータイサイトは、単にPCサイトの要素を携帯電話の画面サイズに合わせて並べ替えるだけではありません。キャリアや端末の仕様を理解し、ケータイサイトならではの使い勝手も考慮して設計しましょう。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。