|
|---|
サイトマップとは、サイトの全体像を描く見取り図であり、サイト内での情報の分類を定義するものです。サイトマップによってサイトの骨格を設計し、掲載する情報の組織化・構造化を進めていきます。
サイトマップには単なる設計資料としての役割だけでなく、サイトの企画意図をクライアントや他のプロジェクトメンバーと共有するためのコミュニケーションツールとしての役割もあります。
サイトマップの作成は、具体的なサイト設計の第一段階です。本来はインフォメーション・アーキテクトの業務ですが、インフォメーション・アーキテクトが存在しない場合はWebディレクターが担当します。
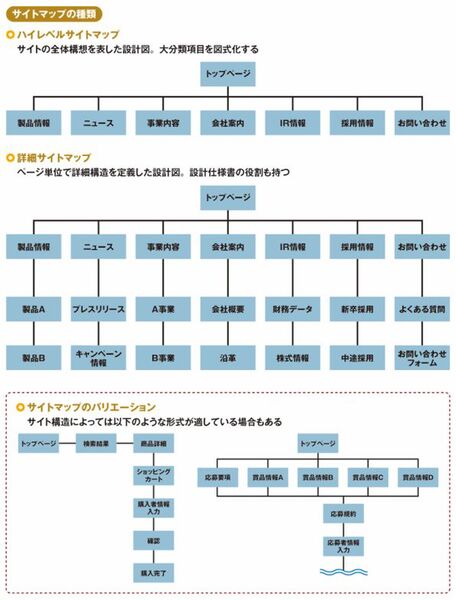
サイトマップの種類と作成方法
サイトマップには、大きく分けて「ハイレベルサイトマップ」と「詳細サイトマップ」の2種類があります。
ハイレベルサイトマップとは、サイトの情報構造や概念を図式化し、全体像をプロジェクト関係者で理解・共有するための設計図です。Webサイトに掲載する情報を整理・分類し、サイトの大まかな全体構想を描きます。この段階では掲載するすべての情報を網羅する必要はなく、サイトの大分類項目をまとめて全体を俯瞰できるようにすることが重要です。
詳細サイトマップとは、ハイレベルサイトマップで描いたサイトの全体像を元に、ページ単位で詳細な構造を定義した設計図です。詳細サイトマップは開発時の設計仕様書としての役割も果たし、プロジェクトメンバーが設計者の意図に添ったサイトを組み立てるために必要な資料となります。
サイトマップはPowerPointやExcel、Illustratorなどのツールを使い、ツリー図の形式にまとめるのが一般的です。ツリー図にすることで、階層構造やページ間の上下関係が視覚的に把握しやすくなります。ただし、ページ数の多い大規模サイトでは、図ではなくリスト形式が適している場合もあります。
作成にあたって注意すること
サイトの構造を決定する際は、最初にハイレベルサイトマップについて検討し、方針が定まってから詳細サイトマップを作成するのがよいでしょう。制作段階になってサイト構造に大きな変更が発生すると、スケジュールや予算などに影響します。ハイレベルサイトマップを作る段階でサイト全体の大分類についてはしっかり固めておくことが重要です。
なお、サイトマップはあくまでサイトの論理構造(コンテンツの構造)をわかりやすく表すための設計図です。サイトの物理構造(ディレクトリの構造)とは必ずしも一致しない場合があります。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。