組み込み方法はWebと同じ
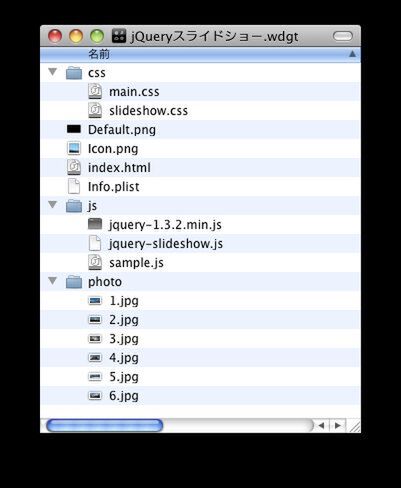
準備ができたらスライドショーのウィジェットを作成しましょう。今回は「jQueryスライドショー」という名前のウィジェットにします。ウィジェットのフォルダ構成は以下の図のようになっています。
ウィジェット特有の「Default.png」「Icon.png」「Info.plist」ファイルを除けば、WebページでjQueryを使う場合と変わりません。逆に言えば、既存のWebページにウィジェット専用のファイルを追加すれば動作することになります。このあたりが、HTML/CSS+JavaScriptで作成できるDashboardウィジェットのメリットの1つと言えます。
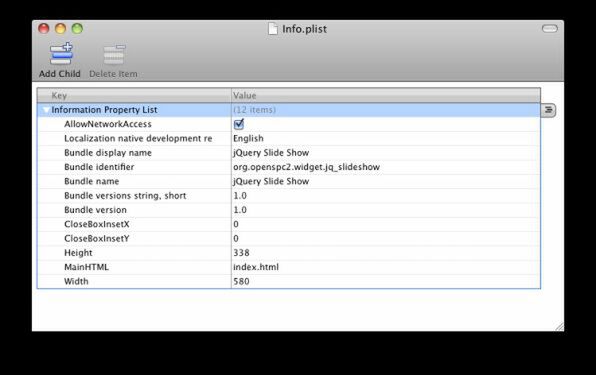
最初に、プロパティリスト(Info.plist)を以下のように設定します。スライド表示する画像の幅は横580ピクセル×縦338ピクセルに固定し、ウィジェット上で最初に読み込まれるHTMLファイルは「index.html」とします。
次に、jQuery Image Slide Showを表示するHTMLを作成します。以下のルールに従ってHTMLタグを記述します。
<div id="gallery"> <a href="#"><img src="画像のURL" rel="キャプション"></a> : :(表示する画像の数だけ<a><img></a>を列記する) </div>
最初に表示する画像は<a href="#" class="show">のようにスタイルシートクラスを指定しておき、ページが読み込まれたらslideShow()関数を呼び出します。
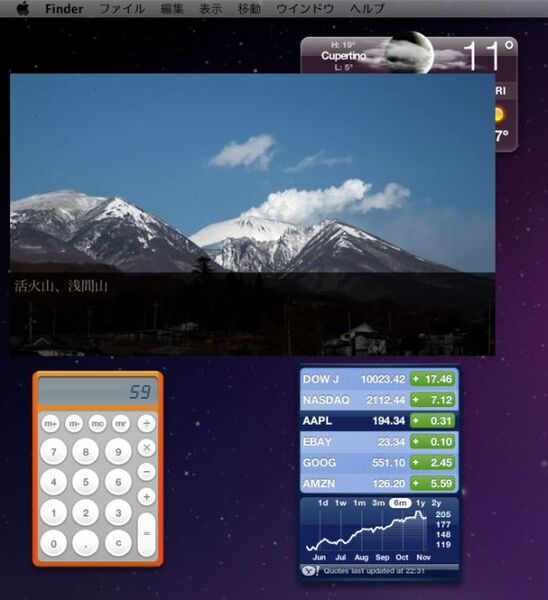
これでほぼ完成ですが、ウィジェットならではの注意点が1つあります。ほとんどのWebブラウザーは背景が白色に設定されていますが、ウィジェットの場合は「透明」ですので、スライドショーで画像がフェードするときにデスクトップ画面が透けて見えます。そこで、body要素に対してCSSのbackground-colorプロパティで背景色を設定しておきます(デスクトップが透けても構わない場合は設定不要)。
■サンプル1[HTML:index.html]
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>Dashboard jQuery Image Slide Show Sample</title> <link rel="stylesheet" href="css/main.css" type="text/css" media="all"> <link rel="stylesheet" href="css/slideshow.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery-slideshow.js"></script> <script type="text/javascript" src="js/sample.js"></script> </head> <body> <div id="gallery"> <a href="#" class="show"><img src="photo/1.jpg" width="580" height="360" rel="国宝 松本城"></a> <a href="#"><img src="photo/2.jpg" width="580" height="360" rel="活火山、浅間山"></a> <a href="#"><img src="photo/3.jpg" width="580" height="360" rel="高ボッチ高原"></a> <a href="#"><img src="photo/4.jpg" width="580" height="360" rel="三九郎(どんど焼き)"></a> <a href="#"><img src="photo/5.jpg" width="580" height="360" rel="冬景色"></a> <a href="#"><img src="photo/6.jpg" width="580" height="360" rel="浅間温泉街"></a> <div class="caption"><div class="content"></div></div> </div> </body> </html>
■サンプル1[CSS:main.css]
body { margin:0; padding:0; background-color: white; width:580px; height: 338px; } #gallery{ left: 0px; top: 0px; width:580px; height: 338px; }
■サンプル1[JavaScript:sample.js]
$(function(){
slideShow();
});
ウィジェットの場合、必ずしもウィジェットフォルダ内に画像を用意する必要はありません。アクセス可能なハードディスク上にある画像やネットワーク上にある画像も利用できます。