簡易RSSリーダーを作る
最後に、簡易RSSリーダーを作成しましょう。ここでは、ASCII.jpで配信されているRSS (XML) を取得してウィジェット上に表示します。
- ASCII.jpが配信しているRSS
- feed://www.ascii.jp/cate/1/rss.xml
Webブラウザーの場合、JavaScriptでRSSリーダーを作ろうと思っても、セキュリティの制約上、異なるドメインにあるXMLデータを取得できません(IE8以降やFirefoxなどでは可能)。Dashboardのウィジェットの場合、ドメインの制約はありませんので、外部からアクセス可能なサーバー上であれば、XMLに限らず、さまざまなデータを取得し処理できます。
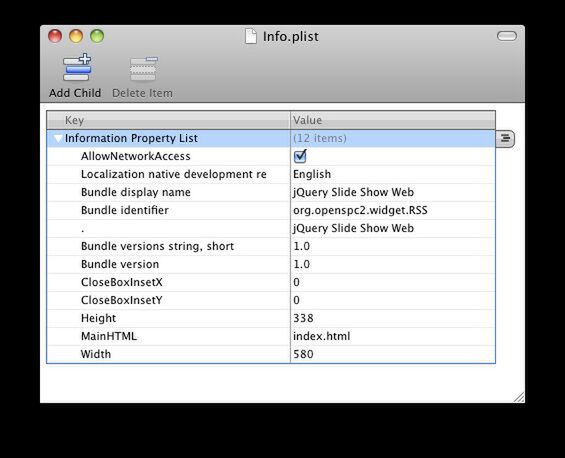
ただし、Web上にあるデータを取得するには「Info.plist」のAllowNetworkAccessをtrueにする必要があります(プロパティエディタではチェックを入れる)。
今回作成するRSSリーダーは以下のように設定しています。
Info.plistの設定が終わったら、ウィジェットに必要な「Default.png」「Icon.png」を用意します。
HTMLはRSSのタイトル文字を表示するだけなので、<div id="rss"></div>として表示領域を用意しておきます。RSSの記事はdivタグで囲んで個別に表示するようにします。これらのスタイルシートも設定しておきます。
ここまでをまとめたのがサンプル2です。
■サンプル2[HTML:index.html]
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>Dashboard RSS Sample</title> <link rel="stylesheet" href="css/main.css" type="text/css" media="all"> <script type="text/javascript" src="js/sample.js"></script> </head> <body> <div id="rss"></div> </body> </html>
■サンプル2[CSS:main.css]
body { margin:0; padding:0; background-color: white; width:580px; height: 338px; } div { margin:0; padding:0; border : 1px #ddddff solid; width : 580px; height : 16px; background-color:#ffffee; font-size:9pt; line-height:170%; } #rss { background-color: #ffe0e0; color: black; } div:hover { background-color:#ffddcc; }