5.PNG画像を積極的に活用する
Webサイトで一般的に利用される画像形式には、GIF、JPEG、PNGがあります。携帯サイトではキャリアや端末によって対応している画像形式がバラバラで、画像形式の選定は悩みの種でした。特に、ほとんどのキャリアや端末が対応しているGIFは256色までしか扱えないため、色数を抑えるなどの工夫が必要でしたが、iPhone/AndroidではGIF画像の代わりにPNG画像が利用できます。
GIF形式とPNG形式を比べると以下のようなメリットがあります。
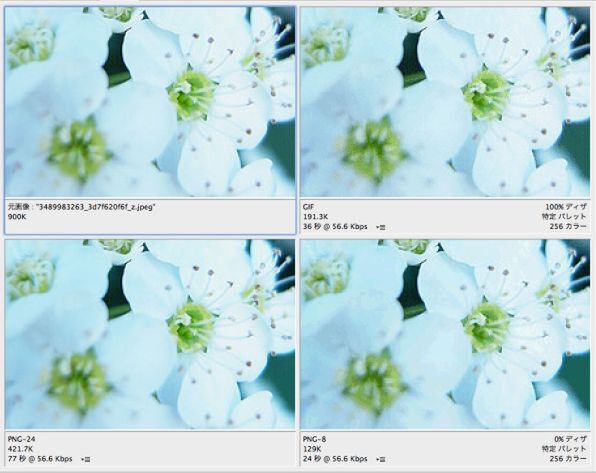
・フルカラー
256色までしか利用できないGIFに比べ、PNGはフルカラーを扱えます。
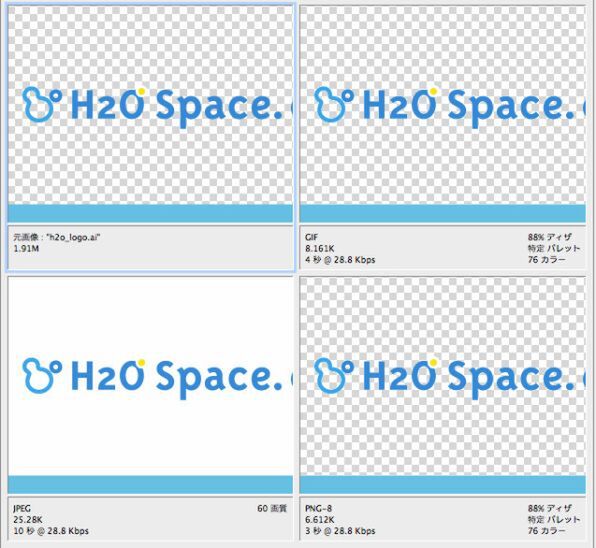
・アルファチャンネル
GIFは完全な透明色しか表現できませんが、PNGはアルファチャンネルを利用して半透明を表現できるのでデザインの幅が広がります。
・高い圧縮率
GIFに比べて圧縮効率がよく、画像のデータ容量を抑えられます。
こうしたメリットを考えると、スマートフォン専用のサイトを作る場合はGIF画像の代わりにPNG画像を積極的に活用するのがよいでしょう。
各画像形式の使い分け
各画像形式の基本的な使い分けはPCサイトと同じです。ロゴやイラストなど、はっきりした色使いの画像はPNG、写真や絵画などの色の差が微妙な画像はJPEG、ちょっとしたアニメーションにはGIFといった具合に使い分けます。
6.装飾画像はなるべく少なく
前に述べたとおり、スマートフォンサイトでは3G回線で利用されることを想定して、ページ容量をできるだけ低く抑える必要があります。そのため、PCサイトでは画像を使って表現していた角丸ボックスやグラデーションなどの装飾要素は、スマートフォンサイトではできるだけCSS3のプロパティを利用するのがおすすめです。
たとえば、角丸ボックスの枠もCSS3を利用すると表現できます。画像に比べればあまり凝ったデザインにはできませんが、それほど高いデザイン性が必要でない部分はCSS3の活用を検討しましょう。
CSS3をデザインに活用するにはCSS3でどこまで表現できるかを把握し、デザイン時にどこを凝るか割り切るか、見極めが必要になります。本連載でも今後、CSS3の使い方を詳しく紹介します。
7.リンク要素は分かりやすく
ほとんどのiPhone/Android端末は画面に直接、指で触れて操作をします。特に、iPhoneにはカーソルが存在しないので、ボタンをロールオーバーしたり、リンクマークの上でマウスアイコンや色を変えたり、といった演出ができません。
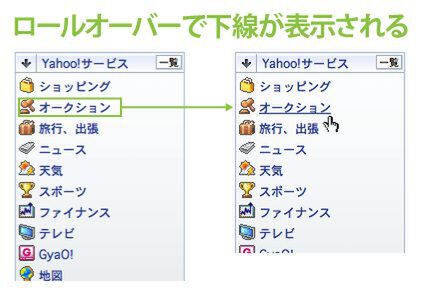
・ロールオーバー
PCサイトではリンク部分にあえて下線を引かず、マウスを重ねた時にのみ下線を表示したり色を変えたりする場合がありますが、ロールオーバーができないiPhone/Androidではこの方法は使えません。ユーザーがリンクを探れないので、一目ですぐにリンクだと分かる必要があります。
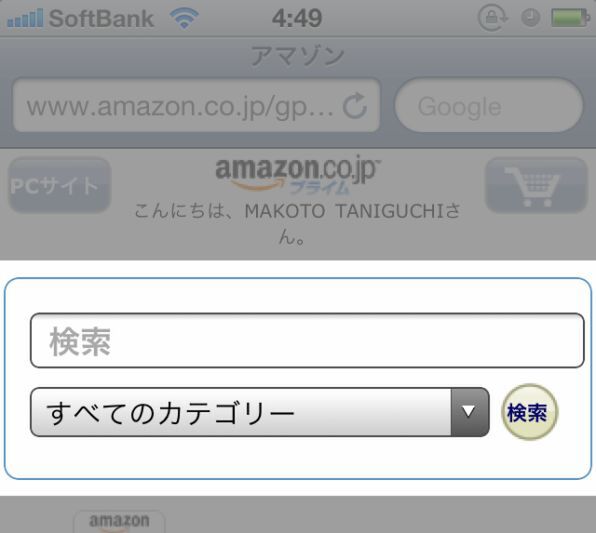
・画像リンク
PCサイトのようにマウスカーソルが指の形に変わることがないので、画像にリンクが設定されていても、ユーザーは実際にタッチしてみないとリンクかどうか分かりません。リンクだと思ってタッチしたのに反応がないと、ユーザーはストレスを感じてしまいます。
リンクを設定する画像には立体感や枠を付けたり、アイコンでリンクであることを示すなど、サイト内でルールを定めて統一するようにしましょう。
◆
次週は制作準備のためお休みします。次回からはより実践的なサイト制作の方法を解説する予定です。
著者:たにぐちまこと

東京世田谷でWeb制作を営む、H2O Space. 代表。PHPを中心としたWebシステムの開発などを主に手がける。 Adobe Dreamweaverで、iPhoneサイトを制作しやすくする拡張機能「iPhone site extension」を配布し、スマートフォンのサイト制作にも積極的に取り組んでいる。主な著書に「Dreamweaver PHPスターティングガイド」(毎日コミュニケーションズ)、「ホームページ担当者が知らないと困るHTMLの仕組みとWeb技術の常識」(ソシム)など。