
先端サイトに学ぶCSS3/jQueryアニメーションデザイン
フラットデザインやミニマルデザインといった「Webデザインのシンプル化」が進む中、アクセントとなる「ちょっとした動き」を取り入れるWebサイトが増えています。本連載では、ブログ「<a href="http://zxcvbnmnbvcxz.com/">Stronghold</a>」のメンバーが、いま注目のWebサイトを毎回1つピックアップ。特徴的なインタラクション表現を紹介するとともに、CSS3やjQueryを使って実装する方法を解説します。
2014年12月18日 11時00分更新
-
 第10回 2014年12月18日 11時00分
第10回 2014年12月18日 11時00分WebPro
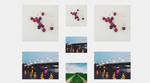
バラバラの画像がぴったり揃う美しいパララックス
長さがバラバラのカラムが、スクロールするとピタリと揃う。海外のデジタルアーティストのサイトを参考に、美しいパララックスサイトを作る。
-
 第9回 2014年10月24日 11時00分
第9回 2014年10月24日 11時00分WebPro
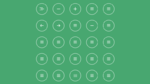
あのサイトとはひと味違う!こだわりマウスオーバー20連発
マウスオーバーとマウスアウトで異なる動きを見せる、こだわりのマウスオーバーアニメーション。CSS3とjQueryを使って20個のバリエーションを作る。
-
 第8回 2014年09月18日 11時00分
第8回 2014年09月18日 11時00分WebPro
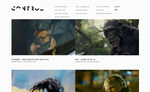
マウスホバーで動き出す動画ページの作り方
サムネイル上にマウスホバーすると動画の再生が始まり、シンプルなサイトがにぎやかなサイトに一変。マウスホバーで動画を自在に制御するサイトを作ってみよう。
-
 第7回 2014年08月07日 11時00分
第7回 2014年08月07日 11時00分WebPro
CSS3で作るダイナミックな3D表現
フルスクリーンで展開されるダイナミックな変形アニメーション。3D回転でコンテンツを切り替える動きをCSS3で作成する。
-
 第6回 2014年07月22日 11時00分
第6回 2014年07月22日 11時00分WebPro
スクロールアニメーションによる立体コンテンツの見せ方
サムネイルに視点をフォーカスさせるサイト「MANUEL RUEDA」を参考に、jQueryとCSS3でコンテンツを立体的に見せる方法を紹介する。
-
 第5回 2014年07月07日 11時00分
第5回 2014年07月07日 11時00分WebPro
差がつくメニューアイコン 25個のCSSアニメーション
フランスの建築事務所「Studio Songes」のサイトをヒントに、CSS3アニメーションを使ったメニューアイコンのユニークな動きを学ぶ。
-
 第4回 2014年06月25日 11時00分
第4回 2014年06月25日 11時00分WebPro
動くインフォグラフィックでサイトを楽しくするアイデア
シンプルなフラットデザインを採用した「Knormal」をヒントに、CSS3アニメーションを使った動くインフォグラフィックの表現を学ぼう。
-
 第3回 2014年06月09日 11時00分
第3回 2014年06月09日 11時00分WebPro
SVG線画が美しいリッチアニメーションの作り方
CSS3を使った滑らかな動きと大胆なタイポグラフィが魅力的な「Béatrice Créations」をヒントに、SVGの基本とCSS3アニメーションを使った動かし方を解説する。
-
 第2回 2014年05月26日 11時00分
第2回 2014年05月26日 11時00分WebPro
マウスオーバーで動くなめらかカルーセルパネル
オランダの教育サイト「Universiteit van Nederland」をヒントに、マウスカーソルの位置に応じて軽快でなめらかに動くカルーセルパネルをjQueryで作る。
-
 第1回 2014年05月12日 11時00分
第1回 2014年05月12日 11時00分WebPro
CSS Transitionsを使った3Dロールオーバーのアイデア
3Dパーツを多用し、ダイナミックにコンテンツを見せる「DESIGN EMBRANCED」をヒントに、CSS3を使った3D表現の基本的な組み立て方から、CSS Transitionsを使った動かし方までを解説する。











