前回から、画像などを縦横に整列させて表示するのに便利なコレクションビューを扱っています。前回は、とにかくコレクションビューを使って画像を表示してみよう、ということで、週アスの表紙画像を並べて表示しました。その際、設定はすべてデフォルトのままだったので、個々の画像の表示はかなり小さなものとなっていました。今回は、そのあたりも含めてコレクションビューの表示をカスタマイズしていきます。
コレクションビューの表示をカスタマイズすること自体は、それほど難しくありません。ただし、どこかのオブジェクトのプロパティの値を変更すればいいという単純なものでもありません。例えばセルのサイズは、コレクションビューのレイアウトが問い合わせるためのプロトコルに準拠したメソッドを実装し、それに答えるかたちでカスタマイズするのです。
このような方法は、大げさでわずらわしいと思われるかもしれませんが、もちろんそれなりのメリットがあります。その1つは、セルのサイズを、実行中にダイナミックに変更することができることです。今回は、それを実際に試してみます。実はそうすることで、前回のまでのプログラムでは不具合が生じることにも気付かされます。もちろんそれに対処する方法も示します。さらに、セル同士の間隔や、ビューの周囲とのマージンを設定する方法も見ていきましょう。
コレクションビューのセルのサイズをメソッドで変更する
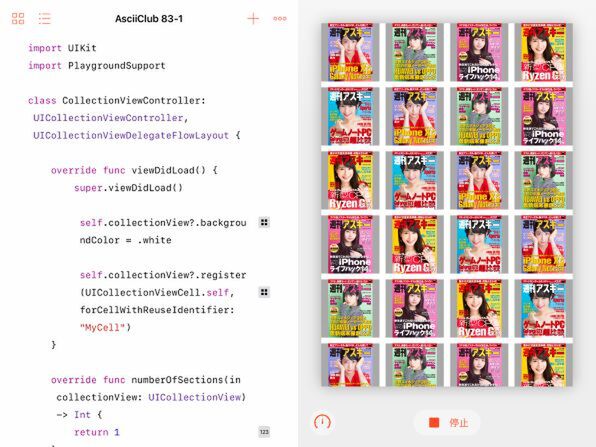
それではさっそく、コレクションビューの中に表示するセルのサイズを変更するための方法を示しましょう。それは、sizeForItemAtというメソッドを、UICollectionViewControllerを継承するCollectionViewControllerクラスの中に記述するだけです。このメソッドは、目的のセルのサイズをCGSizeとして返します。ここでは、縦横ともに100ポイントの固定的なサイズを返しています。
なお、今回のプログラムは、先週のものに付け加えていきます。つまり、このメソッド以外は前回の最終的なものと同じです。ただし週アスの表紙画像は、また新しいものを1つ付け加えて5種類にしてあります。
これを実行すると、確かに先週よりも大きな表紙画像の表示されました。
今回も、セル自体のサイズがはっきりわかるように、最初はグレーの背景色を付けてあります。今回のプログラムの動きがすべて納得できたら、最後に背景を外すことにしましょう。
コレクションビューのセルのサイズをダイナミックに変化させる
上で追加したメソッドには、引数としてindexPathが渡されて来ています。これはコレクションビューの中のセルの位置を表しています。実はこのメソッドは、1個ずつのセルのサイズを決めるたびごとに呼び刺されるのです。実際に動かしてみれば、プレイグラウンドのデバッグ機能で、表示するセルの数だけ呼び出されていることも確認できるでしょう。
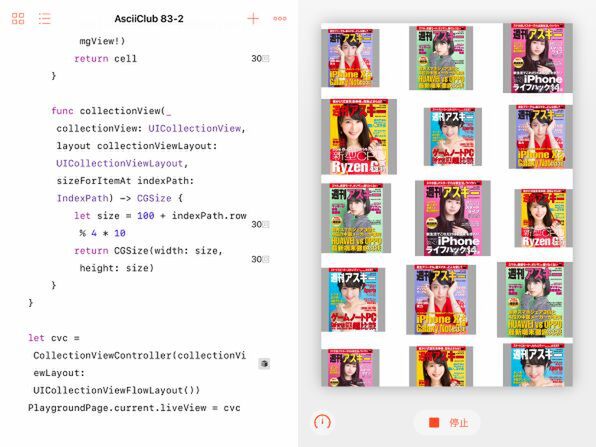
そこで、こんどはセルごとに異なるサイズを返してみることにしましょう。とはいえ、すべてのセルに異なる値を返すと、秩序も何もなくなってしまいそうです。ここでは、indexPathとして渡されて来るセルの位置に応じてサイズを決めることにしました。具体的には、indexPathのrowプロパティ、つまり1つのセクションの中のインデックスの値を4で割った余りに10を掛けたものに100を足したものを1辺の長さとする正方形のサイズを返すことにします。これにより、100×100、110×110、120×120、130×130、100×100...のように、4種類のサイズが繰り返し登場することになります。
これを動かして結果を見てみましょう。
目論見どおり4種類のセルサイズが順番に並びます。それに対して画像の種類は5種類あるので、それなりのバラエティ感も出ています。
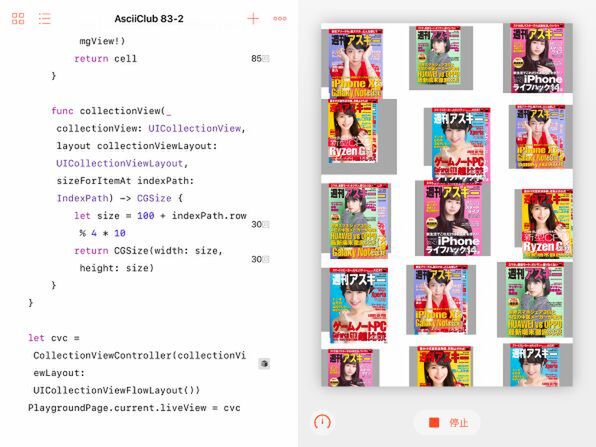
しかし、このコレクションビューを下の方までスクロールさせてから、また上の方に戻ってみると、なんと、表示が乱れてしまいます。
セルの枠と中の画像サイズが一致していないところがあるのに加え、よく見ると、1つのセルに異なる画像が重ねて配置されているところさえあります。これは、どうしたことでしょうか。
冷静に考えてみると、これはコレクションビューのセルを再利用していることに起因する問題ではないかと想像できるでしょう。つまり、再利用されたセルは目的のサイズとは異なり、しかも再利用前の画像が残っているのです。しかし、前回も述べたように、コレクションビューの場合にはセルは再利用するしかありません。これを解決するにはどうしたらよいでしょうか。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ