Swift Playgroundsで学ぶiOSプログラミング 第82回
コレクションビューコントローラーを活用
「写真」アプリ風に画像を整列させて表示するプログラム
2018年04月11日 17時30分更新
このところ、視覚効果ビューやアラートコントローラーに組み込まれた曇りガラスのようなフィルター効果を試してきました。現在のiOSのユーザーインターフェースでは標準的に利用されている効果だけに、いかにもiOSらしいアプリを作成する際には何かと便利に使えることがわかりました。
今回からはまったく話題を変えて、コレクションビュー(UICollectionView)を扱います。コレクションというからには、何らかの集合体を扱うビューだということはわかります。これは、主に写真のような画像を扱うためのものです。ひと言で言えば、iOS標準の「写真」アプリのように、画像を並べて表示するためのビューということになります。
コレクションビューは、iOSで多用される標準的なインターフェースの1つ、テーブルビューと対比して語られることがよくあります。テーブルビューの場合には、上から下に向かって1直線上に、つまり1次元的にセルが並ぶのに対し、コレクションビューは左右上下の2次元平面にセルを並べられるビューということになります。プログラミングの作法もよく似たところがあります。テーブルビューのセルの中には、文字と画像を混在させることができますが、同様のことはコレクションビューでも可能です。もちろん、単に情報を一方的に表示するだけでなく、ユーザーの操作に応答する機能も備えています。
今回は、とりあえずコレクションビューを使って2次元の表示を実現することにします。最初は空のセルを並べて表示し、次に数字を並べたセル、そして画像を含むセルを表示します。ここまでくると、「写真」アプリを連想できるものになるはずです。
コレクションビューを使うには、まずコレクションビューコントローラーを用意する
テーブルビューを利用するには、テーブルビューコントローラーを使うのが最も簡単だったように、コレクションビューを使うのにもコレクションビューコントローラー(UICollectionViewController)ごと利用すると手間暇がかかりません。コレクションビューを使うには、テーブルビューと同様に表示するデータを供給するためのデータソースや、ユーザーの操作に応答するためのデリゲートといったオブジェクトを用意してやる必要があります。コレクションビューコントローラーは、それらのプロトコルに準拠しているので、そのクラス内に必要なメソッドを書くことができるからです。
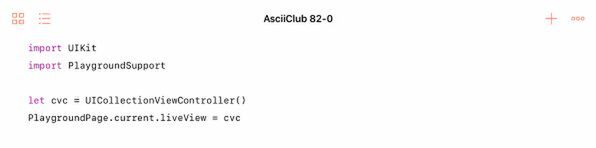
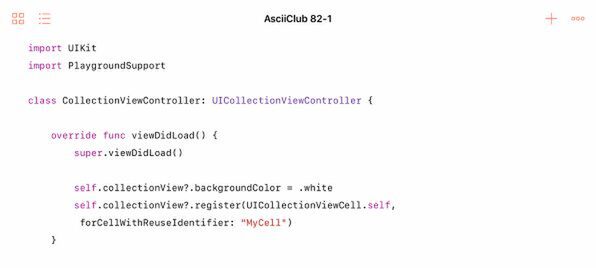
テーブルビューを思い出しながら、とりあえず最小限のプログラムでコレクションビューを表示してみることにしましょう。まずは、空のコレクションビューコントローラーオブジェクトを作って、それをプレイグラウンドのライブビューに張り付けてみます。
テーブルビューコントローラーでは、これと同様のコードで、罫線だけが表示され、上下にスクロール可能な空のテーブルビューが表示されました。コレクションビューでは、どんな表示になるのか興味深いところです。実行してみると。何も表示しないどころかエラーが発生してしまいます。
このエラーは実行中に不意に発生するもので、この表示からは原因もわからず途方に暮れてしまうかもしれません。諦めの早い人は、Swift Playgroundsではコレクションビューはサポートされていないのかと早とちりして、これ以上追求するのを止めてしまいかねません。しかし実際には、コレクションビューはテーブルビューよりも要求が厳しく、空のビューコントローラーだけでは動作しないのです。でも大丈夫。少しだけ設定してやれば、コレクションビューならではの表示が可能になります。
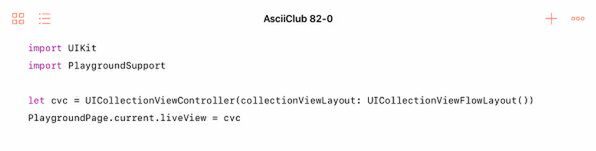
まず、最小限必要なのは、コレクションビューコントローラーのオブジェクトを作る際に、レイアウトを指定することです。そのレイアウトとは、UICollectionViewLayoutクラスのオブジェクトで指定するのですが、あらかじめ用意されたUICollectionViewFlowLayoutクラスを使えば、いかにもコレクションビューらしいフローレイアウトが比較的簡単に実現できます。早速試してみましょう。
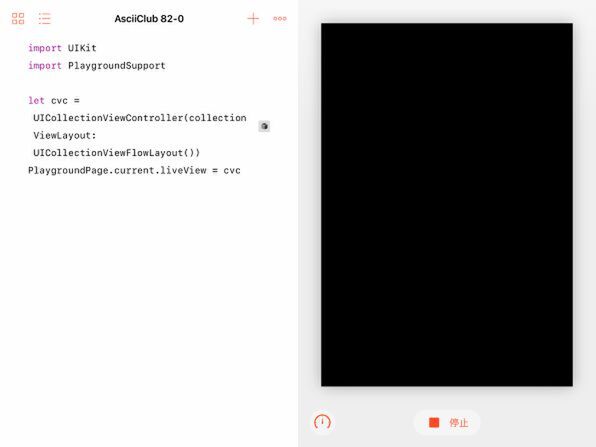
レイアウトを指定すれば、とりあえずエラーは発生しなくなります。しかし表示されるのは真っ黒なビューだけです。
テーブルビューのように空のコレクションビューが表示されることはないのですが、エラーが発生しなくなったということは、少なくともプレイグラウンドではコレクションビューが使えない、ということはなさそうだと思わせます。画面が真っ黒なのは、コレクションビューコントローラーのデフォルトのビューであるコレクションビューの背景色が黒になっているに過ぎないと考えられます。
そこで、もう少しだけ設定を加えていきましょう。まず、viewDidLoadメソッドの中で、コレクションビューの背景色を白に設定し、さらにセルの再利用のためのIDを「MyCell」に設定しています。
このセルの再利用のIDというのはテーブルビューにもあるのですが、テーブルビューの場合にはそれを利用しなくても非効率になるだけで動作は可能でした。コレクションビューの場合には、このIDの設定は必須ということになります。それによってセルのために確保するメモリをできるだけ節約する機構が動作するのです。
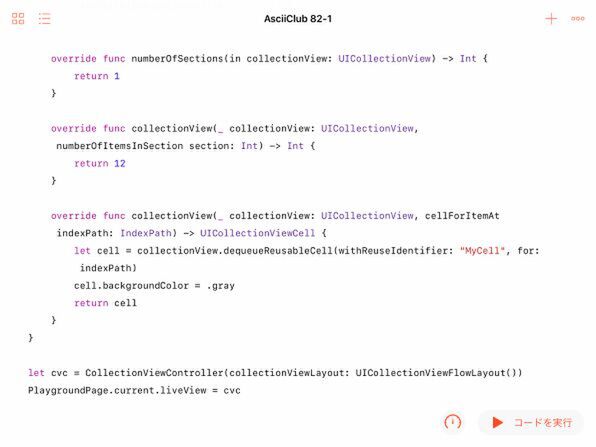
また、コレクションビューの場合には、セクションがいくつあるか、指定されたセクションの中に項目がいくつあるか、指定した位置のセルの中身は何なのか、といった質問に答えないとセルは何も表示されません。そこで、とりあえずセクション数は1、そのセクションには項目が12あって、どのセルの背景色もグレーだと答えるコードを書きましょう。
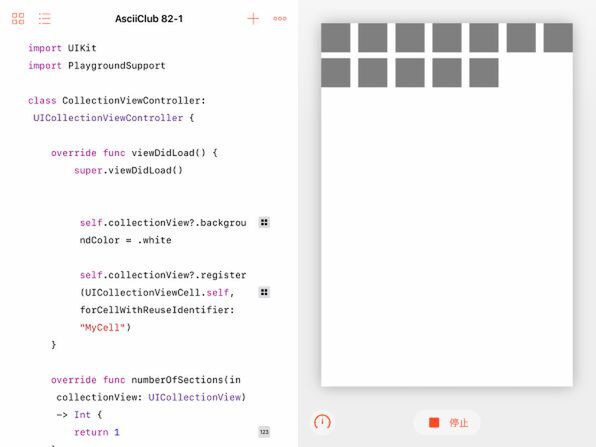
これで、とりあえず12個の背景色がグレーで中身は何もないコレクションビューの項目が表示されるようになりました。
すべてデフォルトの設定なので、ビューの端からセルが並んでいたり、個々のセルもかなり小さめですが、今回はこの設定のまま中身を表示することに注力していきます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ