Swift Playgroundsで学ぶiOSプログラミング 第62回
フィルターの一覧をテーブルビューで見る
Core Imageフィルターの詳しい説明を日本語で表示するプログラム
2017年11月27日 17時00分更新
このところ、内蔵カメラで撮影した画像をCore Imageのフィルターを使って加工するプログラムに取り組んでいます。ここまでは、Core Imageに含まれるフィルターのほんの一部を取り上げたに過ぎません。残りの中からめぼしいものをピックアップして紹介するだけでも、あと何十回もかかりそうなほどCore Imageの世界は広いのです。
そこで今回は、新しいフィルターを取り上げるのはあきらめて、Core Imageのフィルターの一覧をテーブルビューに表示するという目先を変えたプログラムに取り組んでみることにしました。
実はCore Imageには、利用可能なすべてのフィルターのリストを配列として返す機能が備わっているのです。また、カテゴリーを指定すれば、そのカテゴリーに分類されるフィルターだけのリストを得ることもできます。さらに指定したフィルターの属性として、ユーザー向けの表示名や、パラメータの意味などを、Swiftの辞書(Dictionary)として得ることができます。Core Image自体が内部でローカライズされているので、日本語環境なら自動的に日本語の文字列が表示できます。
こうした機能を利用して、Core Imageのプログラミングガイドとして使えるようなプログラムを作ります。それを見て使ってみたいものが見つかれば、前回のプログラムを応用して、実際に試してみるとよいでしょう。
カテゴリー名の配列を用意してカテゴリーの一覧をとりあえず表示
今回は、まず第1段のテーブルビューとしてCore Imageに含まれるフィルターのカテゴリー名を表示してみましょう。それだけなら、特にCore Image特有の機能を使うこともありません。これは、一般的なテーブルビューのプログラミングの復習と考えてください。
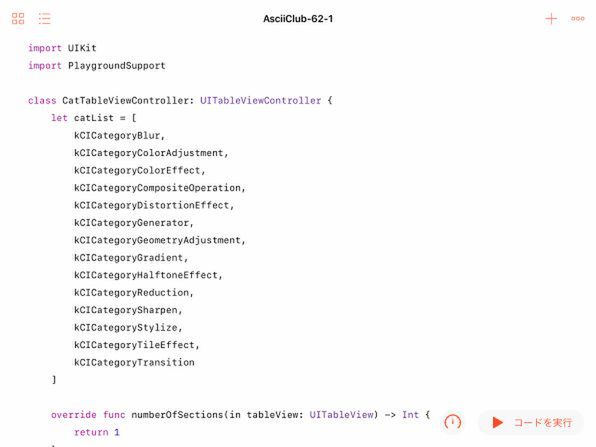
一般的なテーブルビュー同様、まずは表示する項目を保持する配列を作ります。これは、カテゴリー名の文字列の配列にしてもいいのですが、Core Imageのカテゴリー名にはあらかじめ定数が割り当てられています。ここでは、その定数名の配列としました。
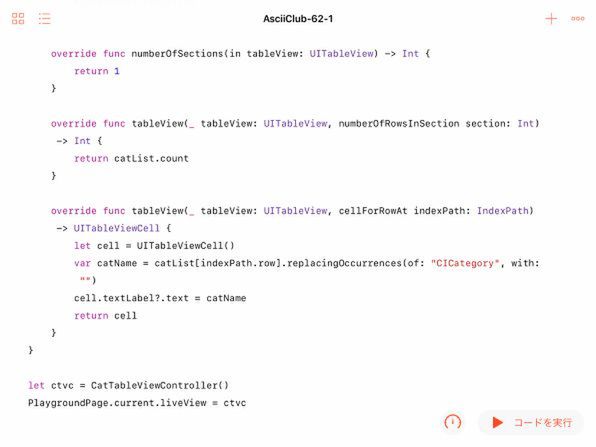
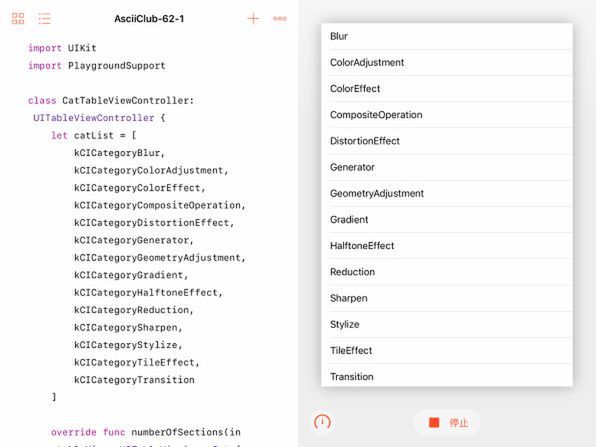
この配列は、カテゴリー名のテーブルビューを表示するCatTableViewControllerの先頭で、catListとして定義しています。これらの定数名を見ると先頭がすべて「kCICategory」で始まっていることに気づくでしょう。これは接頭辞のようなもので、カテゴリー名の定数であることが、ひと目でわかるようになっています。実際には、これらの定数は、値としてカテゴリー名の文字列を持っています。その文字列の先頭も、すべて「CICategory」で始まっています。テーブルビューのセルにカテゴリー名を表示する際には、その先頭の「CICategory」を削除しています。
最初のプログラムは、以上で完成です。起動してみると、Core Imageフィルターのカテゴリー名がテーブルビューに表示されます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ