Swift Playgroundsで学ぶiOSプログラミング 第60回
カメラで撮影した画像を内蔵フィルターで加工
数え切れないほどあるCore Imageのフィルターを使ったプログラミング
2017年11月20日 17時00分更新
前回から、内蔵カメラへのアクセス機能を利用したプログラムを書き始めています。この機能は、iOS 11に対応したSwift Playgroundsの最新版1.6で利用可能になったものでした。
前回は、とりあえずiPadの内蔵カメラにアクセスして画面にカメラの映像が表示されることを確かめ、さらに標準アプリと同様の操作で写真が撮影できるところまでを確認しました。となると、次は撮影した写真を保存したいと考えるのが人情というものでしょう。しかし、そこには1つの障害が待ち受けていることに気づきました。それは、iOS上で動作するアプリから、iOSのさまざまなリソースに対してアクセスすることを許可する仕組みによるものです。
実は、Swift Playgroundsの1.6でカメラが利用可能になったのも、そのカメラというリソースにアクセスする許可をユーザーに尋ねるための設定が、デフォルトで有効になったからでした。前回のプログラムを起動すると、ダイアログが表示されて「"(プログラム名)"がカメラへのアクセスを求めています」と聞いてきたのがそれです。このようなダイアログを表示するためには、アプリごとに設定が必要ですが、プレイグラウンド上で動くプログラムは独立した「アプリ」ではないので、その設定が自分ではできないのです。カメラの利用は例外的なもので、Swift Playgroundsが特別に用意してくれた設定と考えられます。
撮影した写真をライブラリに保存するのにも、それと同様の許可の設定が必要になります。残念ながら、今のところSwift Playgroundsは、そのためのバイパス機能を用意してくれていません。別の方法で、写真をiPad内のどこかしらに保存することも不可能ではないかもしれませんが、そのための苦労に見合った成果は得られないかもしれません。
今回は、それに挑戦するのではなく、まったく別の視点で撮った写真を利用する方法を考えてみました。iOSの伝統的な機能、Core Imageを使って、写真をフィルター加工してみようというものです。
数えきれないほどの種類が用意されているCore Imageのフィルター
ソフトウェアの「フィルター」という用語にはなじみのない人もいるかもしれません。これは例えばコーヒー用など、一般的なフィルターのように何かを濾過するのではなく、入力されたデータに、あらかじめ指定された加工を加え、結果のデータを出力する一種の変換器です。入力が画像データの場合は、色の調整、変形などを加えて、元の画像とは見栄えが異なる画像に変換して出力します。もちろんソフトウェアによるフィルターなので、「加工」の種類としては、ありとあらゆるものが、アイディアと技術しだいで無限に考えられます。有名な写真編集アプリであるPhotoshopのフィルター機能は特に名高いので、その名前を聞くと、ああそのことか、と思い当たる人も多いでしょう。
そのような画像加工のフィルターをゼロから作るには、画像処理に関する専門的知識やスキルが必要で、プログラミングの難度は高くなっています。ところがiOSには、Core Imageと呼ばれる高度な画像処理機能が備わっていて、その中にはフィルター機能も用意されています。これを利用すれば、驚くほど簡単に、多彩な画像処理を加えることが可能となります。もちろんプレイグラウンド上のプログラムからも難なく利用できます。
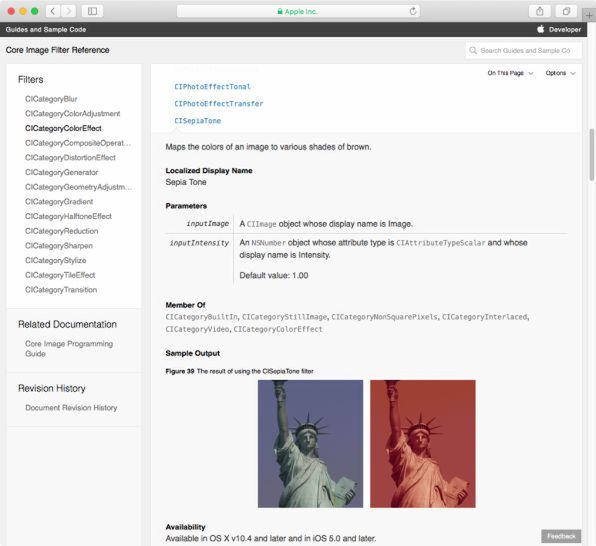
このCore Imageフィルターの種類は非常に多く、ここでいちいち挙げて説明していくと、それだけで今回の記事が終わってしまうどころか、次回以降もしばらく説明を続けなければならないほどです。それでもざっと全体構成だけを説明しておきましょう。フィルターは、ぼかし、カラー調整、カラー効果など、まず14種類のカテゴリーに分かれています。そして、それぞれのカテゴリーの中に数種類から十数種類のフィルターが含まれています。実際の詳しい解説は、アップルの公式ドキュメント「Core Image Filter Reference」を参照してください。
今回は、この中から、簡単に使えて効果もはっきりしているCICategoryStylizeカテゴリーにあるCIComicEffectを使ってみることにします。先頭のCIはCore Imageを表す接頭辞なので、Core Imageに含まれるすべてのフィルターに付いています。それを除くと、実質的な名前は、「Comic Effect」(マンガ効果)ということになります。これはマンガのように、輪郭と塗りつぶしで構成されたような絵を、元の写真から生み出すものです。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ