このところ、公開されている天気情報のAPIを使って、指定した地域の天気予報を表示するプログラムを作り込んでいます。その中で、前回は地域の名前をピッカーで選択すると、それに対応する地域コードを自動入力できるユーザーインターフェースを作成しました。その際、得られた地域コードを使って実際に天気情報そのものにアクセスするところまでは届きませんでした。
そこで今回は、その続きとして選んだ地域のコードに対する天気予報を表示する部分を加えて完成させます。
とはいえ、APIにコードを与えて特定の地域の天気情報を取得し、表示するプログラムは、前々回まででひととおり動いていました。というわけで今回は、特に新しい要素は導入せずにこれまでに実証してきたものを組み合わせて、アプリとしての動作をまとめ上げることになります。その際には、UIKitに含まれる各コンポーネントの動作の特徴を生かして、最適なものを最適な使い方で利用するようにしましょう。
前々回と前回のプログラムを合体させる
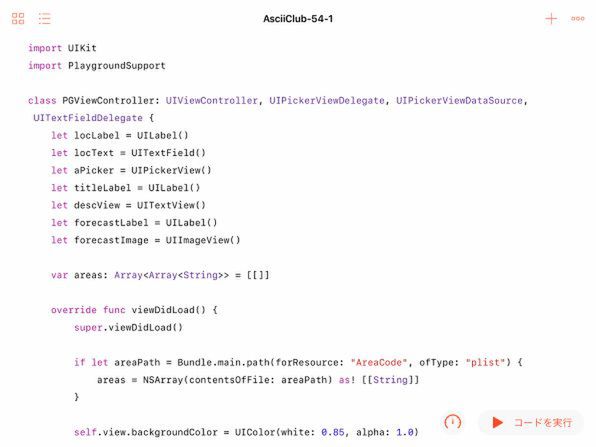
まずは前回に作成したピッカーによる地域選択プログラムをベースとして、そこに前々回の天気情報表示プログラムを追加して合体させます。前回のプログラムは、「地域コードを入力」というラベルと地域コードが表示されるテキストフィールドを最上部に並べ、その下にピッカーを配置したレイアウトになっていました。今回はその下に、天気情報のタイトル(「〇〇県 ×× の天気」)を表示するラベル、複数行の概況を表示するテキストビュー、天気予報を表示するラベル、予報の画像を表示するイメージビューを追加していくことになります。
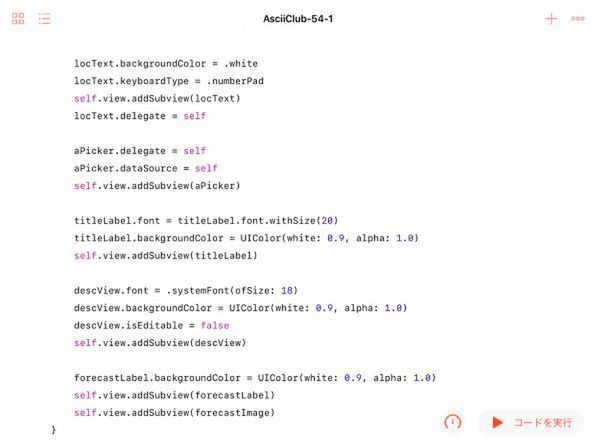
それぞれのコンポーネントの初期化設定も、viewDidLoadメソッドの中に書いていきます。内容は前々回のものと同じにします。
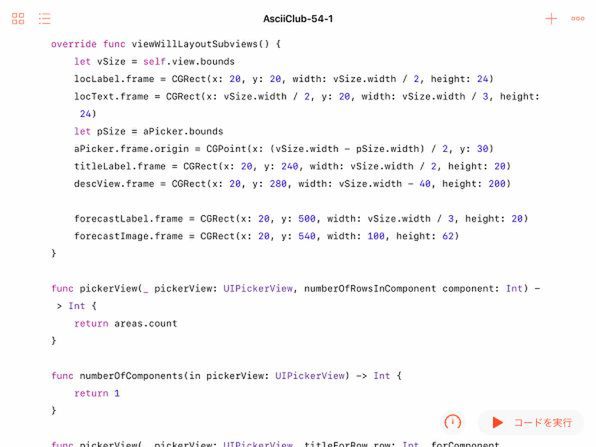
前々回と異なるのは、各コンポーネントのレイアウトの位置です。具体的にはピッカーを配置したぶんだけ下に下げることになります。これは例によって、viewWillLayoutSubviewsメソッドの中で設定しています。
ここまでできたら、とりあえず動かして、レイアウトなどを確認しましょう。まだ実際の天気情報を読み取って表示する部分は加えていないので、地域を選んでも天気予報は表示されません。
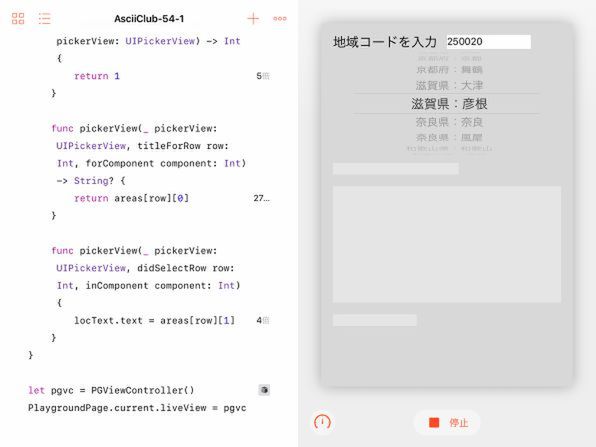
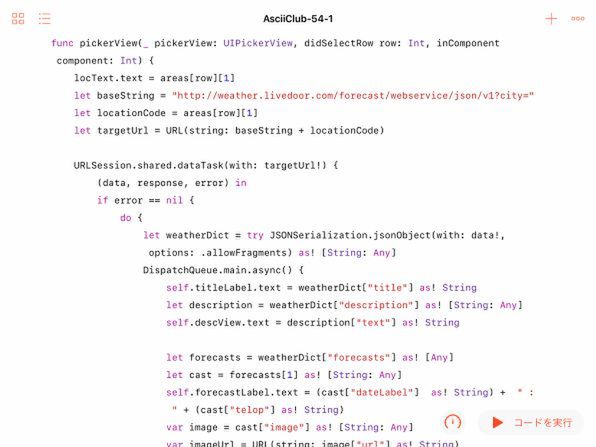
レイアウトが確認できたら、実際に天気情報を読み込んで表示するためのプログラムを書き加えます。それをどのタイミングで動かすのがもっとも適しているのか考えてみましょう。答えは1つではありませんが、いちばんストレートなのは、ピッカーによって地域がが選択されたタイミングでしょう。メソッドで言えば、ピッカービューのデリゲートのdidSelectRowですね。前回は、選ばれた地域のコードをテキストフィールドに書き込んでいた部分です(図5)。
このメソッドにはピッカーで選ばれた項目のインデックスが渡されます。それに対応するareas配列の要素(これも配列)を取り出すと、その1番目の要素が選ばれた地域の地域コードとなります。それをAPIに渡して目的の地域の天気情報を得ています。
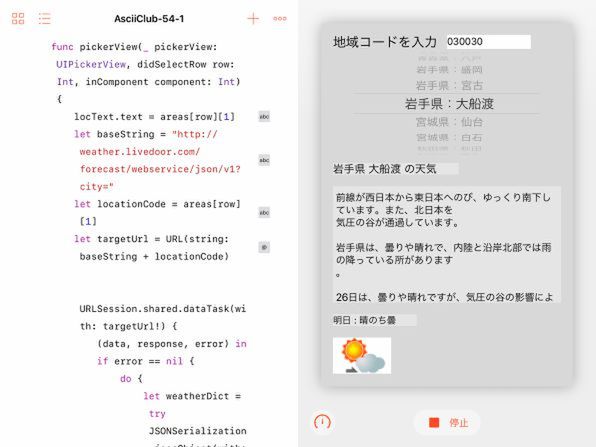
その部分を書き加えると、ピッカーで選んだ地域の天気予報が実際に表示されるようになります。
前の実行時には実際のデータが入っていなかったので、画像の位置は確認できませんでしたが、これで適切な位置にレイアウトできていることがわかります。ピッカーの上下のスペースがギリギリですが、ピッカーに表示される項目は中心から上下方向に離れるほど薄く表示されるので、視認性の問題はないでしょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ