このところ3回ほど続けて、iOSのユーザーインターフェースの基礎を提供するUIKitに含まれるさまざまなコントロール類を取り上げてきました。ざっと思い出してみると、ボタン、スライダー、スイッチ、セグメントコントロールなどです。今回も、その路線に沿ったものとします。最初にステッパーを、プログレスバーと組み合わせて使ってみましょう。そうすることで操作性はかなり異なるものの、機能的にはスライダーと同じような役割を果たすことができます。
その次に、コントロール類の中で画面上の占有面積が最も大きく、動きも複雑なデイトピッカーを取り上げます。これはその名のとおり、ユーザーに日付を入力させるためのものですが、入力できるのは日付だけではありません。時と分も、それぞれ日付とは独立したダイヤルで選ぶことができます。こちらは、選択結果の日時を表示するためのラベルとともに使いましょう。
実は今回取り上げるUIKitの要素のうち、プログレスバーとラベルは「コントロール類」ではありません。UIKitの中でも一般にコントロール類と呼ばれているのは、親のクラスがUIControlになっているものです。プログレスバーとラベルの親クラスはUIViewなのです。とはいえ、UIControlの親はUIViewなので、それほど遠い関係というわけでもありません。
ステッパーでプログレスバーを動かす
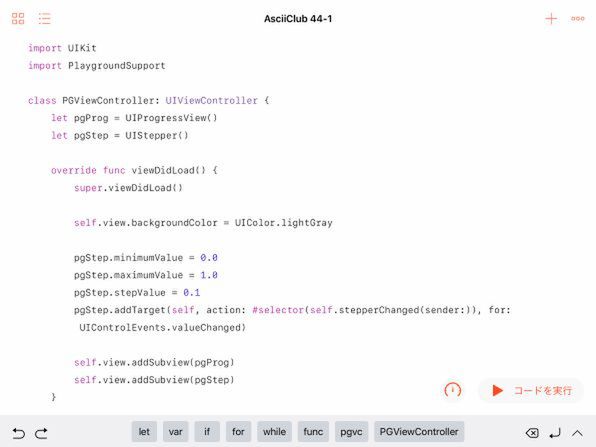
まずは、プログレスバー(UIProgressView)とステッパー(UIStepper)を画面上に配置してみましょう。もう、だいぶ慣れてきたはずなので、基本的なことは説明しません。今回はビューの背景色は明るいグレー(.lightGray)に設定することにしました。
ステッパーには、それによって設定可能な値の範囲と1ステップの値の幅を設定できます。デフォルトでは最小値が0.0、最大値が100.0で、ステップは1.0になっています。今回はプログレスバーのデフォルトの値の範囲に合わせて、最小値を0.0、最大値を1.0、ステップを0.1に設定してみました。
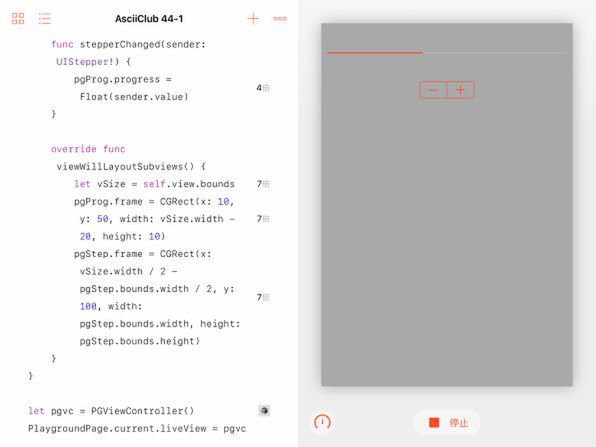
いつものように画面上の位置と大きさは、ビューコントローラーのviewWillLayoutSubviewsメソッドの中で設定します。プログレスバーは、XY座標で(10, 50)の位置から幅をビューの幅から20だけ小さくし、高さは10で固定としました。ステッパーはY座標が100の位置に、X座標は左右方向の中央となるように配置し、ステッパーとしてのデフォルトのサイズとなるように設定しています。
ユーザーがステッパーを操作した場合には、その値の変化に反応して、そのときどきの値をプログレスバーの長さ(progressプロパティ)として書き込んでいます。その際、ステッパーの値(出力)はDouble型なのに対し、プログレスバーが受け付ける値(入力)はFloat型なので、型を変換しています。
プログレスバーの値の設定は基本的にはこれでもいいのですが、プログレスバーは値の変化をアニメーション表示する機能も備えています。それを利用するには、プロパティを直接書き換えるのではなく、setProgressメソッドを利用してanimatedの引数にtrueを設定すればいいのです。このメソッドを利用するようにstepperChantedメソッドを書き換えると以下のようになります。
func stepperChanged(sender: UIStepper!) {
pgProg.setProgress(Float(sender.value), animated: true)
}
違いはわずかですが、setProgressメソッドを使うとアニメーション効果が付いたことが確認できるでしょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ