iPad版のSwift Playgroundsで利用できる「Learn to Code」はもう試されたでしょうか。その最初のチャプターのタイトルは「Commands」、つまり「コマンド(命令)」です。Swift言語には、厳密に言うと「コマンド」という概念はありません。これは専門用語を避け、一般的な「命令」という語を使って、出だしを親しみやすくするための措置でしょう。具体的には「moveForward()」や「collectGem()」というコマンドを組み合わせて問題を解決するものでした。
これらのコマンドは名前の後ろに「()」という記号が付いていました。それは何なのか、なぜそんなものが必要なのか、という疑問を感じる人が多かったのではないかと思います。この「()」は、そのコマンドがSwiftの「ファンクションの呼び出し」であることを表しています。つまりファンクションの呼び出しによって、コマンドを実行していたのです。言い換えれば、どこか見えないところにある複雑なプログラムによって実現されている機能に名前を付け、その名前を書くだけでその機能が使えるようにしたものだったのです。と言っても、疑問が増えるだけかもしれません。今回は、そのファンクションの正体に迫ります。
ファンクションを作る
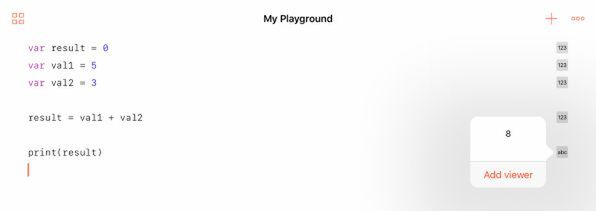
まずはファンクションとは関係なく、変数を使った簡単な計算式を入力してみましょう。「result」「val1」「val2」という3つの変数を用意し、val1とval2の値を足し算した結果をresultに代入するという単純なものです。
その後、その計算結果のresultをprint()ファンクションを使って表示しています。Xcode版のPlaygroundでは、print()を使った結果は、コンソールと呼ばれる別の領域に表示されるのですが、iPad版にはそうした領域がありません。その代わり、画面の右端に表示されるボタンをタップすると、結果が吹き出し状に表示されます。前回までは、print()は使わず、数式を書いた行の右端に表示されるボタンをタップして、その式の値を表示していました。
print()を使っても使わなくても結果は大差ないので、print()の意味がないと思われるでしょう。そのとおりかもしれませんが、ここではプログラムの1つの区切りという意味でprint()を使うことにします。
よく見ると、print()の右端に表示される小さなボタンのアイコンがほかとは違っていることに気づくでしょう。単なる式の行は数値を表す「123」というボタンだったのに対し、print()の行の右端は「abc」というボタンになっています。これは、この結果が文字列であることを表しています。print()は数値を文字列として表示していることになります。もちろんこれは今回の本題ではないので、特に気にする必要はありません。
さて、ここで今回のテーマのファンクションを導入しましょう。まずは、画面右上の「+」ボタンをタップして開くメニューか、画面の底辺のツールバーから「func」を選んで、ファンクションのテンプレートを入力しましょう。場所は計算式とprint()の行の間とします。
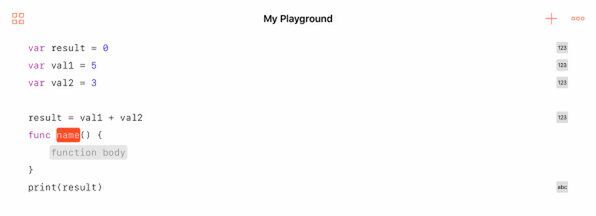
テンプレートを使って入力したばかりのファンクションは、以下のようなかたちをしています。
func [name]() {
[function body]
}
この「func」で始まるのは、ファンクションを定義する部分です。つまりほかから呼び出してもらう機能をプログラムする部分です。最初に赤くハイライトされている[name]には、そのファンクションの名前を入力します。その名前によって呼び出してもらうことになります。そして[function body]の部分には、そのファンクションで実現する機能のプログラムを書きます。
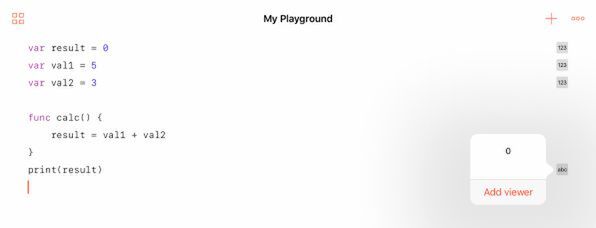
このファンクションの名前は、「計算」を表す「calc」とします。ほかの好きな名前でもかまいません。[name]の部分をタップするとキーボードが表示されるので、入力してください。そして[function body]の部分は、新たに入力するのではなく、すでに入力した計算式を取り込むことにします。前回のforループの枠を動かして中身を取り込んだのと同じ要領で、「func」または「}」の部分を上下にドラッグして、その上にある「result = ...」という式を「func」と「}」の間に取り込みます。
これで、どうやらファンクションらしいものができました。とりあえずここでプログラムを実行してみます。最後の「print(result)」の値を確認すると「0」になっています。これは最初の行で「result」を初期化したときの値のままです。つまり「func〜}」で囲った部分は実行されていないのです。
それもそのはず、ファンクションは、そこにあるだけでは実行されません。実行するにはそれを呼び出す必要があります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ