本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「AWS BedrockがGAされていたので早速使ってみた」を再編集したものです。
待ちに待ったBedrockのGA
4月ごろにアナウンスがあったAWS Bedrock、首を長くして待っていましたが先日GAされました!!!
早速マネコンにアクセスして使ってみたので使用レポを書いていきたいと思います。
Bedrockへのアクセス
まずはAWSのマネジメントコンソールからBedrockにアクセスします。
現在は以下の3つのリージョンで使えるみたいです。東京リージョンでのGAが楽しみですね
Amazon Bedrock is available in the following AWS Regions:
・US East (N. Virginia)
・US West (Oregon)
・Asia Pacific (Singapore)
https://docs.aws.amazon.com/bedrock/latest/userguide/what-is-service.html#bedrock-regions
2023/10/04 追記
・祝!Amazon Bedrock が東京リージョンに対応しました!
使う前に
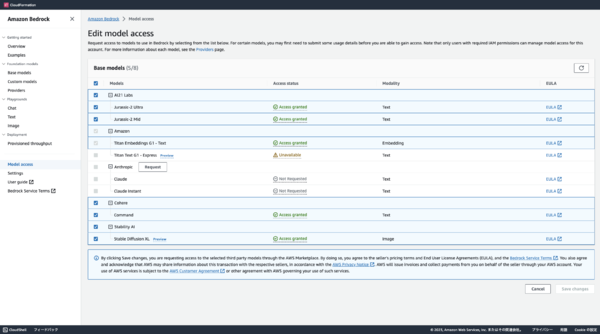
初期状態ではどのモデルも使えない状態なので 左側のModel access から使用したいモデルのリクエストを行います。
使用可能なモデル一覧が表示されますので使用したいモデルにチェックを入れて右下のSaveChangesを押すとリクエストされます。
一部モデルは用途等を入力してリクエストが必要ですが今回は必要としないモデルを触っていきたいと思います。
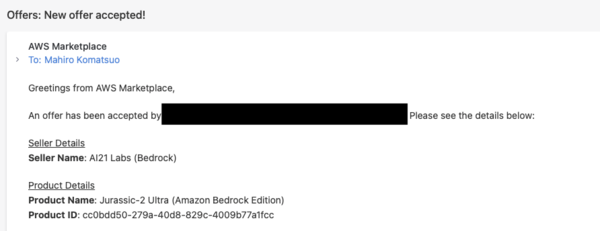
リクエストが許可されると以下のようなメールが届き、マネジメントコンソール上の表記が Avaliable表記になります。
今回はまだサービスがGAされたばかりということもあるのか数分程度で許可されました。
これでBedrockを使用する準備が整いました。
右側のExample、もしくはPlaygroundsからデモを試すことができます。
今回はPlaygroundsにある
・Chat
・Image
の2つを試していきたいと思います。
Chat
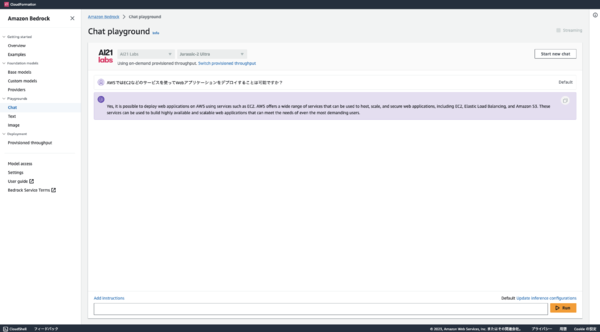
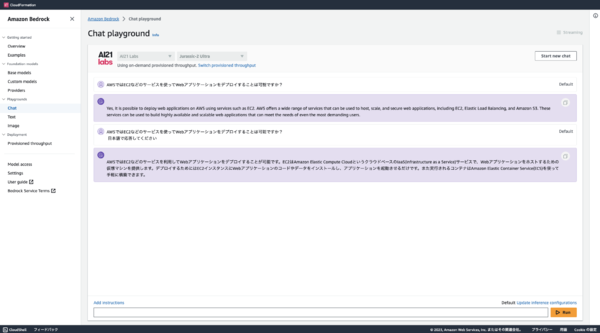
Chatでは選択したモデルとChatGPT、GaiXerの様にチャット形式で会話を行うことができます。
今回は簡単な質問を行ってみました。
日本語で質問すると英語で返されたので英語しか対応してないのかと思いきや
日本語で返答するようにプロンプトを修正すると日本語で返答してくれました。
また、チャットの入力欄にあるAdd instructionsをクリックすると初期プロンプトを与えることが可能なようです。
質問に対して日本語で応答するように初期プロンプトを与えたところ、最初から日本語で応答してくれるようになりました。
Image
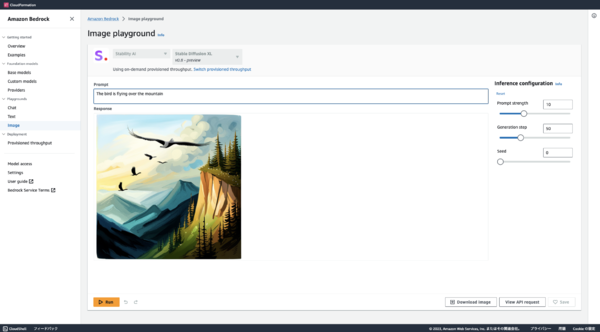
Imageでは与えられたプロンプトに対して画像を生成することが可能です。
試しに英語でプロンプトを入力したところ以下のような画像が出力されました。
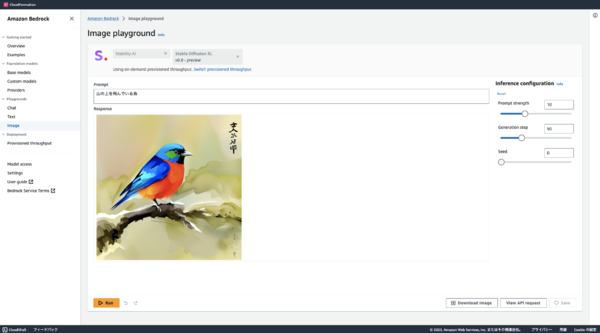
日本語でも試してみましたが若干異なる画像が出力され、プロンプトが悪かったのか鳥という言葉には認識してくれたのですが山という言葉はあまり汲み取ってはくれなかったようです....
ここはモデルや右側のパラメータを調節することによって変化するかと思われるので今後色々試してみたいですね
まとめ
AWS Bedrockの登場によって、自前でEC2などのコンピューティングリソースを用意することなく文章生成や画像の生成などが行えるようになり、既存のAWSリソースを使って更に色々なことが行えるように感じました。
そのうちLambdaやその他リソースを使った呼び出しを試してみたいなぁと思う今日この頃でした。
余談
AWSからの発表に
Amazon Bedrock is integrated with Amazon CloudWatch and AWS CloudTrail to support your monitoring and governance needs.
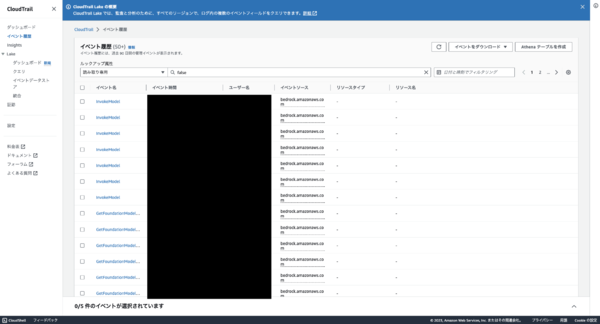
とあったのでCloud Trailを見たところ、しっかりと記録されていました。
どのモデルを叩いたかなどまで残っていたのでもしかするとSCPなどを使って特定のモデルの使用を禁止することも可能なのかな...? という疑問が湧きました。
今後どこかで検証してみたいですね
小松尾 真優/FIXER


この連載の記事
-
TECH
過去問から例題をAIで生成、データベーススペシャリスト試験に再挑戦 -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? - この連載の一覧へ