DevOpsのためのテスト自動化プラットフォーム「mabl」入門 第3回
ブラウザから操作し、コードを書くことなくE2Eテストを自動化する手順
mablで手軽に始めるローコードなE2Eテスト自動化
2023年06月09日 11時00分更新
皆さま、こんにちは。mabl(めいぶる)のodasho(おだしょー)です! 前回はmablの基本的な概念について学びました。連載3回目となる本記事は「mablで手軽に始めるローコードなE2Eテスト自動化」と題して、いよいよ実際にmablを使ってエンドツーエンド(E2E)テストを自動化する方法について解説します。
mablでは2週間の無料トライアルを提供しているので、前回の記事を参考にお手元でテスト環境を準備し、テスト環境を実際に操作しながら本記事をご覧いただくとよりご理解いただけると思います。
1.「ローコードE2Eテスト自動化」とは?
「エンドツーエンド(E2E)テスト」とは、システムの全体的な動作を評価するためのテスト手法です。これは、実際にユーザーがシステムをどのように利用するかをシミュレートする形で行われ、全体的なシステムの動作が適切であることを確認します。
一方、「ローコード」とは少ないコーディングで(ほぼコードを書くことなく)、アプリケーションやプロセスを作成する開発手法を指します。通常、E2Eテストを自動化するためには複雑なスクリプトの作成が必要ですが、ローコード化することでテストスクリプトの作成が容易になり、非エンジニアでもテストの作成と管理が可能となります。
mablは、AIを用いたローコードE2Eテスト自動化ツールです。ブラウザベースのエディタ(mablトレーナー)を使ってテストを作成し、そのプロセスを通じて操作を学習します。したがって、テストを作成する際には、ほぼコードを書く必要はなく、画面を操作するだけで完了します。
2.E2Eテストの基本設定
●ステップ1:テストを作成
mablのデスクトップアプリにログイン後、まず最初に左側のメニューバーから「テスト作成」ボタンをクリックします。次に、表示されたメニューから「ブラウザテスト」を選択します。ここで新規ブラウザテストの作成画面を開きます。
設定項目は以下のとおりです。
○基本設定:
●テスト名:テストの名前を入力します。この名前は後でテストを検索したり識別したりするために使用されます。多くのテストを管理するようになったら、命名規則を定めるようにしましょう。
●説明:任意の入力箇所です。テストの目的や内容について簡単な説明を記入します。
●テストラベル:任意の設定箇所です。テストにラベルを付けて分類できます。後から同じラベルを持つテストを一覧表示したり、特定のラベルを持つテストだけを実行したりできます。(今回は説明を省きますが、コマンドライン(mabl CLI)からテストラベルごとにアドホック実行することも可能です)
○デバイス:
テストを実行するデバイスを選択します。「デスクトップ」(ブラウザ)と「モバイルWeb」(ベータ版:機種選択可能)の2つの選択肢があります。適切なデバイスを選択することで、そのデバイスに最適化されたテスト結果が得られます。
○プランに追加:
作成したテストを「既存プラン」に追加、もしくは「新規作成」できます。「プランなし」も選択可能です。

前回の記事で解説したとおり、「プラン」は一連のテスト実行をスケジュール・管理するための設定項目。テストの実行頻度や順序、実行ブラウザなどを管理可能
なお、通常は左側のメニューバーにある「プラン」から「アプリケーション」(テスト対象のURL)の情報を設定しますが、「プランなし」を選択する場合は「アプリケーション、環境、またはURLを追加または編集」から入力する必要があります。
また「詳細オプションを表示する」ことで、「テスト環境設定」から事前にCSV形式でアップロードしたData Tableを選択できます。これにより、同じテストを異なるデータセットで繰り返し実行可能になります。さらにログイン認証(クレデンシャル)を追加することも可能です。既存プランに追加する場合は、あらかじめ「テスト環境設定」からクレデンシャルを設定しておきましょう。新規プランの場合は、この画面上からクレデンシャル設定を行えます。
とはいえ詳細オプションは必須ではないので、まずは無視して最低限の準備でテストを実施してみましょう。以上の情報を入力した後、右下にある「作成」ボタンをクリックします。
●ステップ2:ステップの記録
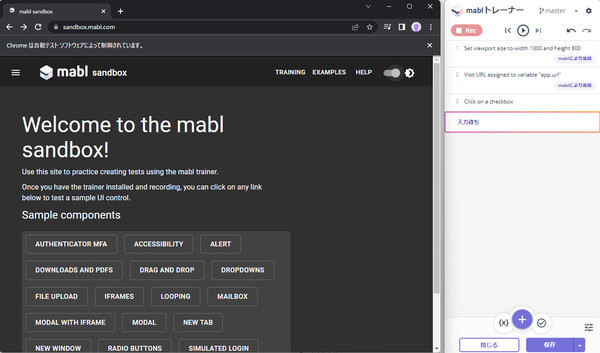
基本的な設定が完了したら、次に行うのはmablトレーナーを使用したステップの記録です。mablではユーザーがWebページ上で行う操作(例えば、ボタンをクリックする、テキストフィールドに入力する、ドロップダウンメニューから選択するなど)をmablトレーナーが記録し、それらをステップとしてテストに反映します。
mablトレーナーでは、後述するさまざまな機能を提供しています。その中でも比較的使用頻度が高い割に少しややこしい「アサート」について、次のステップ3で解説します。
●ステップ3: アサートの追加
アサートとは、例えば、ログインに必要なメールアドレスやパスワードの未入力時に警告文が表示されるかどうかを確認するといった「特定の条件が満たされていることを確認する」ための機能です。
mablトレーナーでステップの記録中にアサートを追加するには、右下のチェックマークボタン(マウスオーバーで「アサート」と表示されます)をクリックし、期待される結果を設定します。ページのURL、cookie、変数、メールだけでなく、HTMLやCSSから個別の要素を選択することも可能です。
※注:アサートではさまざまな混み入った設定も可能です。たとえば前掲の画像のような警告文の表示をアサートするには、警告文言の要素を選択したうえで「HTML」、「属性/プロパティ」はinnerText、「アサーションの種類」はequals、「比較対象」を属性、「期待する値」に警告文を設定します。
このステップに失敗した場合のテストの挙動についても設定が可能です。「即時失敗としてテストを中断する」「テストが終了した後に失敗と判定する」「失敗判定後も警告を表示してテストを続行する」という3種類の挙動から選べます。
●ステップ4: テストケースの保存と実行
すべてのステップやアサートを記録/設定したら、右下にある「保存」ボタンをクリックしてテストを保存します。
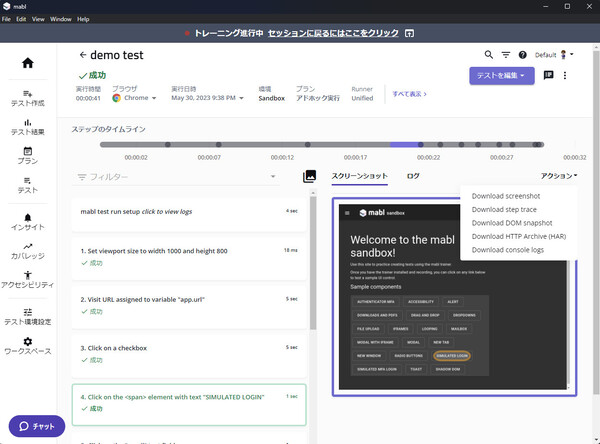
その後、mablのデスクトップアプリに戻り、「テスト実行」ボタンをクリックしてテストを実行します。ここでは「ローカル実行」もしくは「クラウド実行」が選択できます。それぞれに適した利用目的や実行タイミング、メリット/デメリットは以下の通りです。
●3.高度な機能(一部)
以上の基本的な機能に加えて、mablは高度な機能も数多く提供しています。本連載でもいくつか解説を予定していますが、まずはその一部をご紹介します。興味がある方はぜひ日本語のヘルプドキュメントもご覧ください。mabl Universityでも学習できます。
・ラベル:プラン、テスト、Flowごとにラベルを設定し管理を容易にします。
・Flow:繰り返されるステップをグルーピングして再利用可能にするテストのサブセットです。作成したFlowを他のテストにインポートすることで、テストの作成時間を短縮できます。
・ブランチ:masterのテストシナリオに変更を加えることなく、個別の変更を施したテストを実行できます。後ほどコメントを加えてmasterブランチにマージすることも可能です。
・条件付きステップ:状況に応じてテスト内で異なるステップを実行できます。テストの実施項目が増えることから、総テスト数を減らせます。
・JavaScriptスニペット:mablはコードを記述せずにテストできますが、ユースケースの中には標準でサポートされないものもあります。JavaScriptスニペットを使用すると、より高度なユースケースを扱えます。
・PDFテスト:ダウンロードされたPDFだけでなく、<embed> タグや <object> タグを使用してHTMLページに直接埋め込まれたPDFのテストもサポートしています。
・クロスブラウザテスト:Chromeだけでなく、Microsoft Edge、Mozilla Firefox、さらにはSafariなど、複数のブラウザで実行することができます。これにより、アプリケーションが異なる環境でも正しい動作を確認できます。
・データ駆動型テスト:mablではCSVファイルのアップロード、もしくはデータテーブルの作成により、変数を活用したデータ駆動型テストを行えます。これにより、同じテストシナリオを異なるデータセットで繰り返し実行できます。
・ビジュアルテスト:静的なセクションの視覚的な変化の識別に役立ちます。視覚的な変化に関するインサイトを提供し、さらに並べて比較し、相違点を強調表示できます。これにより、予期せぬUIの変更を早期に確認できます。
・ビジュアルスモークテスト:各ページの視覚的変化、リンク切れ、JavaScriptエラーの有無を確認するスタンドアロンテストです。
・自動修復:アプリケーションの画面変更や修正を検知して、テストを自動的に修正してテストを継続します。アプリの改修に起因するテストの失敗や、テストコードの手作業修正を最小化でき、テストの効率を大幅に改善します。
・mabl Mailbox:テスト対象アプリケーションから送信されるメールをテストする機能です。アプリケーションのメールの送信先となる一意のメールアドレスを生成できます。その後、mabl Trainerを使用して、受信したメールを操作したり、アサートしたりできます。
・mabl Link:プライベートネットワーク環境にアクセス可能になり、本番環境以外でも安全にテストを実行可能になります。
・mabl CLI:mablにCI/CDパイプラインと開発者ワークフローを統合できるコマンドラインツールです。Node.jsパッケージとして配布されており、npmjs.comで入手できます。
これらの高度な機能を活用することで、mablはE2Eテストの自動化を更に効率的で効果的に行うことを可能にします。このローコードなテスト自動化ツールを活用して、品質保証のプロセスをよりスムーズに進めましょう。
●4. まとめ
本記事では、mablでのローコードを活用したE2Eテスト自動化の手順と、E2Eテストに使えるさまざまな機能について解説しました。mablのAI技術により、手軽にE2Eテストを自動化し、システムの全体的な動作を確認できます。ぜひお手元の環境でも試してみてください。次回の記事では、mablを使ったローコードなAPIテスト自動化について解説します。
操作に慣れたら認定資格試験(mabl Skills Certification)にトライしてみてください。より深く学習するにはmablのユーザーコミュニティ(mablers_jp)や、定期開催しているmabl Webinarに参加することもお勧めです。最新情報や活用方法をキャッチアップしましょう。


この連載の記事
-
第6回
TECH
DevOpsツールと連携してもっと便利に! 最適なテスト自動化環境を構築する -
第5回
TECH
アクセシビリティテストをどう自動化する? ~アサート活用で簡単に!~ -
第4回
TECH
mablで簡単に実現するローコードなAPIテスト自動化 -
第2回
TECH
mabl 101 ~これから始めるローコードテスト自動化!~ -
第1回
TECH
DevOps時代に欠かせない「テストの自動化」とは? - この連載の一覧へ