FIXER cloud.config Tech Blog
VSCodeのメニューアイテムを自分好みに並べ替える方法
2023年02月07日 13時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「VSCodeのメニューアイテムを並びかえたい!」を再編集したものです。
この記事はFIXER Advent Calendar 2022 18日目の記事です。
こんにちは、ポケットモンスター プラチナから10年くらい振りにポケモンやってます、神取です。
単純に知識が増えてるのと、諸々楽になっているのとでプレーして感動しています。
さて、去年のアドベントカレンダーのブログでは、VSCodeを虹色にする方法について書きました。
今回は、VSCodeのメニューアイテムを並べかえる方法について書こうと思います。
VSCodeで標準で設定されている項目に加え、追加した拡張機能によっては、メニューやタイトルに項目が追加されることがあります。
それらの項目は非表示に設定することはできますが、順番を並べかえることは、VSCode上の操作では見つけられませんでした。
しかし、調べてみたところ、拡張機能の設定ファイルを書き換えることで、実現することができそうだと分かりました。
そのとき実現できた手順を説明します(もしかしたら間違った説明があるかもしれませんし、 適宜コード参照したので実は繋がっていないかもしれません)。また、直接ファイルを書き換えるので、若干取り扱い注意です。
よろしくお願いします。
メニューアイテムとは
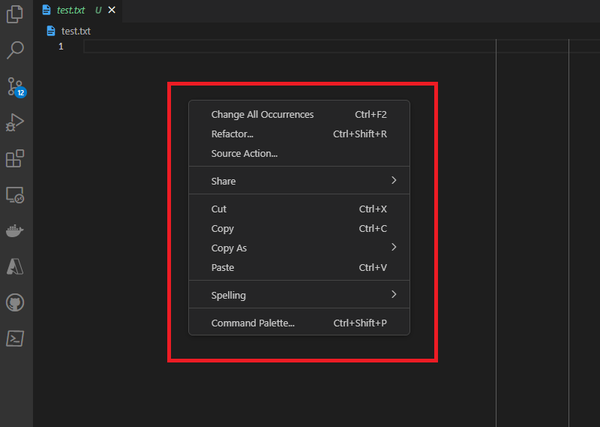
メニューアイテムとは、選択すると対応するコマンドが実行される項目のことです。
例えば、右クリックしたときのコンテキストメニューの項目や、サイドバーやタイトル等にあるアイコン等です(画像赤枠)。
拡張機能の状態と並び替えの目標
今回は、以下の拡張機能を導入しているとします。
GitHub.vscode-pull-request-github@0.56.0 mhutchie.git-graph@1.30.0 seatonjiang.gitmoji-vscode@1.2.2
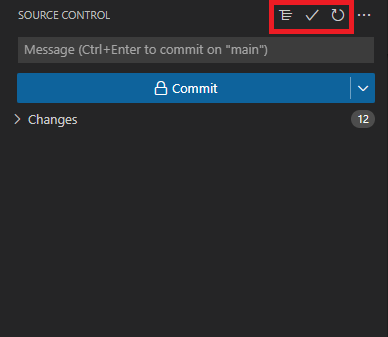
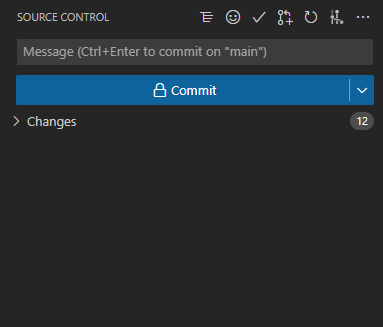
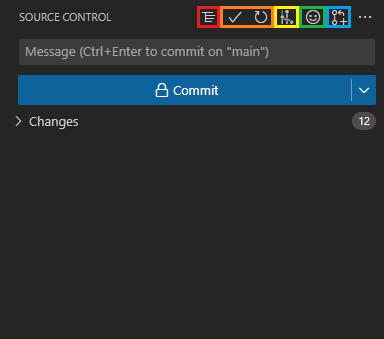
拡張機能を導入すると、ソース管理(Source Control Management(SCM))のタイトル部分は、以下のようになっているかと思います。
拡張機能導入前は3つのアイコンと… だったところが、6つのアイコンと… になっています。
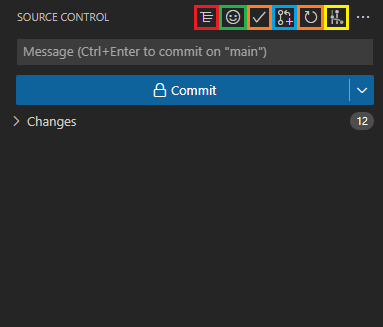
それぞれのアイコンが何の拡張機能によるものか示すと、以下の通りです。
・赤:SCMのペインに初めから設定されているもの
・橙:Gitによるもの
・緑:Gitmojiによるもの
・青:GitHub Pull Requests and Issuesによるもの
・黄:Git Graphによるもの
今回の記事は、これらのアイコンを以下のように並べかえることを目標にします。
アイコンの並び順について
アイコンの並び順を変える前に、なぜこれらのアイコンがこのような順で並べられているか説明します。
VSCodeではそれぞれのメニューアイテムを、どこに、いつ、どのように表示し、選択されたときにどのコマンドを実行するかの情報を持っています。
拡張機能でコマンド等を追加する際には、package.json に追加するコマンドと、メニューアイテムがどこに、いつ表示されるかを定義します。
追加されたメニューアイテムは、それぞれの表示される場所(Id)において、以下のように並び変えられます(参考)。
・属するグループが異なるとき
・グループが空であれば後ろに
・navigationグループのものは前に
・異なるグループはアルファベット順に
・ 属するグループが同じとき
・orderの値が小さいものを前に
・ (定義されていないときはorderは0とする)
・orderの値が同じならコマンドのタイトルのアルファベット順に
拡張機能としてメニューアイテムを追加できる場所の一覧は、このページで確認できます。
また、ここに書かれている通り、グループ名の後に @<number>
拡張機能の定義を確認する
では、それぞれの拡張機能の定義を確認してみましょう。
Windowsの場合、VSCodeが標準搭載している拡張機能は
%USERPROFILE%\AppData\Local\Programs\Microsoft VS Code\resources\app\extensions以下に、
Marketplaceからインストールした拡張機能は
%USERPROFILE%\.vscode\extensions以下にインストールされています。
そして、それぞれの拡張機能で追加されたメニューアイテムは、インストールされた拡張機能のpackage.json内にあるcontributions.menusで、どこにいつ表示し、何のコマンドを実行するか定義されています。
今回は、ソース管理のタイトル部分に表示されるメニューアイテムについて並び替えを行ないたいため、標準のgit拡張機能と前述の3つの拡張機能のpackage.jsonのcontributions.menusにて、scm/titleで定義されているものについて注目します。
この中で、groupがnavigationになっているものが、インラインで表示される項目になります(参考)。
以下に、該当する部分を抜粋して示します。
// Git
{
"command": "git.commit",
"group": "navigation",
"when": "scmProvider == git"
},
{
"command": "git.refresh",
"group": "navigation",
"when": "scmProvider == git"
}
// GitHub Pull Requests and Issues
{
"command": "pr.create",
"when": "scmProvider =~ /^git|^remoteHub:github/ && scmProviderRootUri in github:reposNotInReviewMode",
"group": "navigation"
}
// Git Graph
{
"when": "scmProvider == git && config.git-graph.sourceCodeProviderIntegrationLocation == 'Inline'",
"command": "git-graph.view",
"group": "navigation"
}
// Gitmoji
{
"when": "scmProvider == git",
"command": "extension.showGitmoji",
"group": "navigation"
}
いずれにもorderが設定されていないため、前節で説明したとおり、それぞれのメニューアイテムは、コマンドのタイトルでアルファベット順に並べかえられます。
それぞれのコマンドのタイトルは、
1. Choose Emoji
2. Commit
3. Create Pull Request
4. Refresh
5. View Git Graph(git log)
なので、アルファベット順に並んでいることがわかります(使用言語が日本語の場合も、ローカライズ前にソートが行なわれる?)。
View as Listが先頭に表示されているのは、VSCodeのソース内で設定されているこのメニューアイテムの order が -1000 と定義されているからのようです(参考)
定義の変更
これで、設定の場所が分かったので、並び替えたい順に定義を変更します。
今回は、
1. View as List
2. Commit
3. Refresh
4. View Git Graph(git log)
5. Choose Emoji
6. Create Pull Request
の順に並べ替えたいので、orderは、View Git Graph(git log)を1に、Choose Emojiを2に、Create Pull Requestを3に設定すれば実現できそうです。
設定後のそれぞれの項目を抜粋して以下に示します。
// GitHub Pull Requests and Issues
{
"command": "pr.create",
"when": "scmProvider =~ /^git|^remoteHub:github/ && scmProviderRootUri in github:reposNotInReviewMode",
"group": "navigation@3" // 変更
}
// Git Graph
{
"when": "scmProvider == git && config.git-graph.sourceCodeProviderIntegrationLocation == 'Inline'",
"command": "git-graph.view",
"group": "navigation@1" // 変更
}
// Gitmoji
{
"when": "scmProvider == git",
"command": "extension.showGitmoji",
"group": "navigation@2" // 変更
}
ちなみに、orderはnumberなので、小数を設定することも可能です。
変更の適用
それぞれの項目を変更したら保存します。
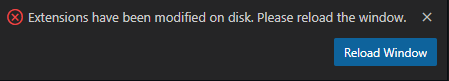
変更を保存後、VSCodeのウインドウを再読み込みすると、右下に以下のような通知が出ます(出ない場合は、何度か再読み込みしてください)。
通知の内容にしたがって、もう一度ウインドウを再読み込みします。
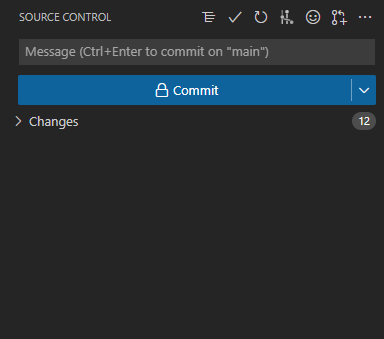
再読み込み後、ソース管理のタイトルを確認すると、メニューアイテムが並べかえられていることを確認できます。
この記事の内容はこれで以上です。
ご覧いただきありがとうございました。
神取 大貴/FIXER
21卒のつよつよになりたいFIXER社員です。 フロントもバックも頑張っていきます
[転載元]
VSCodeのメニューアイテムを並びかえたい!


この連載の記事
-
TECH
アプリ開発の手戻りを防ぐ 「入力チェック(バリデーション)」の設計方法 -
TECH
WSL2でのGitHubの認証をできる限り簡単に行う方法 -
TECH
MacでGitHub CLIの認証を行う方法 -
TECH
ゆるく理解する自作シェル実装1:そもそもシェルってどんなもの? -
TECH
プロンプトエンジニアリングのコツは「5W1Hを忘れずに」 -
TECH
GitHubの 超・超・超 基本的な使い方まとめ -
TECH
業務で使えるExcel関数テクニック − 関数を使った動的な範囲指定のコツ -
TECH
zshの初期設定がダサい…。表示内容を自分好みにカスタマイズしていく -
TECH
Proxmox VE+OpenMediaVaultで自宅用NASを作ってみた -
TECH
Chrome拡張はVue.jsで作るのがおすすめ -
TECH
gitコマンド、長いしだるいしMMS(マジ・短く・したい) - この連載の一覧へ