本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Drupal9のプレビューページを任意のレイアウトで表示する」を再編集したものです。
FIXER Rookies Advent Calendar 2022の6日目です。
Drupalのカスタムテーマを使って、プレビュー画面を任意のレイアウトで表示する方法を備忘録として残しておきます。
事前準備
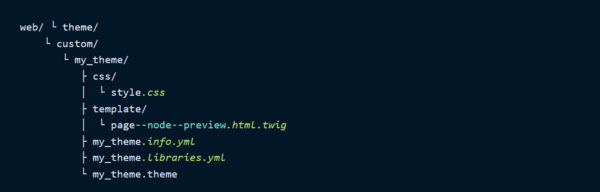
Drupalプロジェクトに以下のようなファイルをあらかじめ用意しておきます。
実装
1. カスタムテーマの作成
my_theme.info.ymlとmy_theme.libraries.ymlに以下の記述を追加します。
my_theme.info.yml
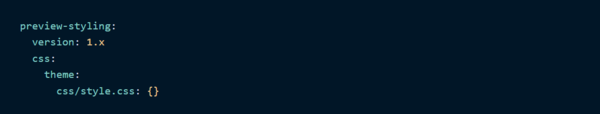
my_theme.libraries.yml
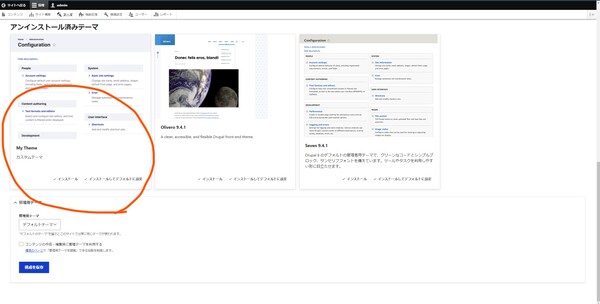
追加後、drupalの/admin/appearance/にアクセスすると作成したカスタムテーマが表示されていると思うので、インストールを行います。
2. Twigテンプレートの作成
2-1. プレビューに必要なデータを取得
プレビューに必要なデータ(タイトル、本文、作成日など)はtempstoreという一時ストレージに保存されています。
tempstoreから必要な情報を抜き出し、twigの変数に代入するという処理をmy_theme.themeで実装します。
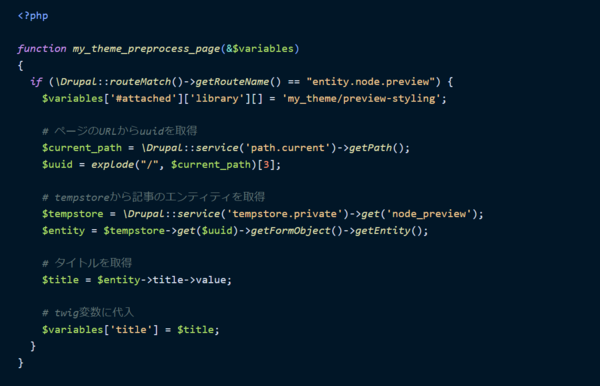
my_theme.theme
実装の流れとしては
プレビューページのURLからuuidを取得
↓
取得したuuidをもとにtempstoreからデータを取得
↓
データをtwig変数に代入
となっています。
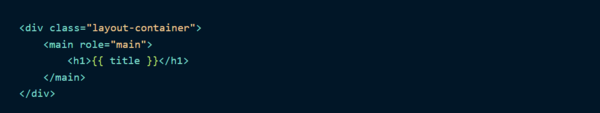
2-2. twigにHTMLを追加
プレビューページ用のHTMLは、page--node--preview.html.twigに、CSSはstyle.cssにそれぞれ記述します。
2-1で表示するデータを変数として渡しているので、それらの変数をHTMLに組み込めばOKです。
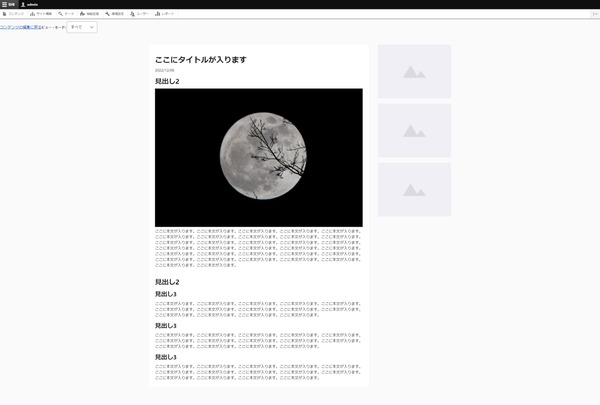
3. 確認
ここまで実装した後に、Drupalからコンテンツを作成しプレビューボタンを押すと2-2で追加した通りのレイアウトでプレビューページが表示されます。
参考リンク
溝口 遥大/FIXER
Webフロントエンドの技術を学んでいます。


この連載の記事
-
TECH
AWS Systems Managerを使いAWS PrivateLink経由でEC2にSSH接続する方法 -
TECH
はじめてのOSSコントリビュートで“推しからのリプ”をもらった話 -
TECH
Github Copilot Chatをさらに便利にする3つの機能 -
TECH
Github Copilotで、コミットメッセージもAIに考えてもらう方法 -
TECH
え、高級言語しか触ったことないのにCPUを自作するんですか!? -
TECH
サインインなしでも使える! 開発者向けAI検索エンジン「Phind」をご紹介 -
TECH
「Microsoft 365開発者プログラム」のアクティベーション方法 -
TECH
Grafana TempoとLokiの連携で進化するログ解析とトレーシング -
TECH
Grafana Tempo×OpenTelemetryの導入方法 -
TECH
GTM経由でカスタムディメンションを取得するTypeScript -
TECH
Prometheusで辞書形式のメトリクスを持つExporterを作りたい! - この連載の一覧へ