こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
「KUSANAGI」はWordPressをはじめとするCMSを高速に動作させる仮想マシンです。わたしたちは「KUSANAGI」を開発して皆様にご利用いただくほか、お客様のWebサイトを「KUSANAGI」で運用しています。
この連載では、「KUSANAGI」の開発やお客様とのお話の中で感じた課題や実際の運用の中で得た知見などをお伝えしています。
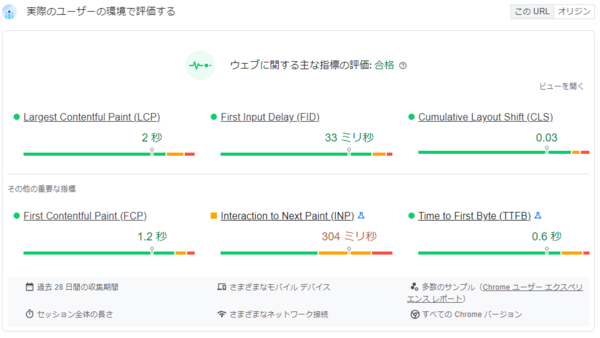
PageSpeed Insightsに、Interaction to Next Paint (INP)という新しい項目が追加になっているのに気がついて「なんだろう?」と思っている方も多いのではないでしょうか。
20回目は、Googleの新しいUXの指標、INPについてみていきたいと思います。
新しい応答性の指標INP
INPは今年5月にGoogleが実験的に開始すると発表した「応答性」の指標です。
「あれ?応答性の指標ってFID(First Input Delay)じゃなかった?」
と思った方、鋭いです。INPはFIDに変わってCore Web Vitals指標になるかもしれないといわれているものなのです。
web.devのINPに関する記事には、「Chromeの使用データによると、ユーザーのページ滞在時間の90%はページが読み込まれた後に費やされるため、ページのライフサイクルを通じて応答性を測定することが重要である」と書かれています。
FIDは、最初のインタラクションの入力遅延のみを測定するものですが、INPはユーザーのすべてのインタラクションが対象です。「ユーザーが多くの時間を費やす行動を快適にしていこう」という考え方は流れとしては納得できますね。
Googleが考える優れた応答性とは
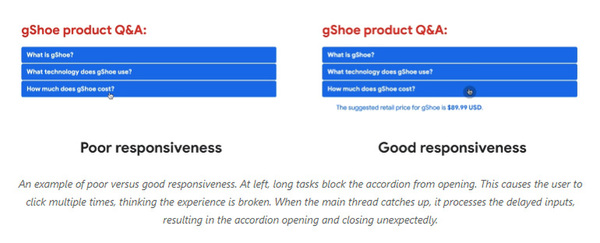
Web.devには応答性が悪い場合と良い場合の例としてアコーディオンの動画が掲載されています。悪い例では他のスクリプトの影響でアコーディオンがなかなか開かなくイライラして何度もクリックしている様子がわかります。(リンク先で確認してみてください)
ユーザーの行動にすばやく反応して、視覚的に結果が返されることが優れた応答性と言えます。
そして、INPがめざす応答性とは、ユーザーが行うすべてのインタラクションにおいて、ユーザーがインタラクションを開始してから次のフレームが描画されるまでの時間を限りなく短くすることである、と述べられています。
※当初は動画の部分にはタップして画像を切り替える動画が掲載されていました。良い応答性の見本として読み込みまでの時間に進捗をあらわすインジケータが表示され、「待ち時間」であることを明確にしていました。変更になった理由はわかりませんが、アコーディオンが開かない、という方がより応答性の悪さを表現していると考えたのかもしれませんね。
INPに関わる操作(インタラクション)
INPにかかわる操作(インタラクション)をもう少し具体的にみてみましょう。先程例にあげたアコーディオンの操作の他にも、
・オンラインショッピングでカートに入れた商品がカートに追加
・ログインフォームへの入力の反映
・モバイルメニューの展開
などの具体例があげられています。どれも反映が遅いとイラッとする項目ですね。
INPにかかわる操作(インタラクション)は
・マウスのクリック
・タッチスクリーンデバイスの「タップ」
・キーボード
ということなので、ほとんどのユーザーによる操作がINPにかかわる操作(インタラクション)として評価されると考えてよさそうです。
INPの評価
観察されたインタラクションのうち、最も長いものが、ユーザーがそのページを使い終わったときのページのINP値として選ばれます。
200ミリ秒以下が良好、200ミリ秒以上500ミリ秒未満は要改善、500ミリ秒以上はページの応答性が低いと評価されます。
INPの改善方法
INPの改善についてはページの読み込み時と読み込み後に分けて考えると良いようです。
ページ読み込み時のINPの改善
ページ読み込み中にユーザーが操作することもあるので、読み込みをはやくすることは大切ですね。
ページの読み込み時応答性の主な改善方法として以下のようなものがあげられています。
・使用しないコードの削除
・読み込み時に不要なJavaScriptを遅延読み込みする
・遅いサードパーティ製 JavaScript を特定
・巨大なDOMサイズ、大きな画像のデコード、計算量の多いCSSアニメーションなどを避ける(ブラウザのレンダリングの軽量化)
これまでもページの表示速度の改善方法としてあげられているものなので、変わらず対応を続けることがUXの向上につながるといえそうです。
ページ読み込み後のINPの改善
INPはページの読み込み時から読み込み後までのライフサイクル全体の情報から評価されるので、ページ読み込み後の応答性も気にしておく必要があります。
・タスクの優先順位を適切に設定する(postTask APIを利用)
・ブラウザがアイドル状態のときに必要でない作業をスケジュールする(requestIdleCallbackを利用)
・長いタスクを最適化(パフォーマンスプロファイラーを利用)
・サードパーティ製JavaScriptの影響の調査
などが対応方法としてあげられています。少しややこしい感じがしますが、読み込み後も応答性が妨げられないよう順序よくタスクを実行させる、ということが有効そうです。
わたしたちが開発しているWEXALのengagement delayは読み込み時に必要なスクリプトを優先して読み込み、その後ページのスクロールなどのタイミングに合わせて順序よくスクリプトを読み込むものなので、一定の効果がみられそうです。今後色々なパターンで検証していきたいと思います。
少し深く知りたい
もう少し深く知りたい方は以下もおすすめです。とくにモダンフレームワークのINP指標のパフォーマンス一覧をみると、フレームワークの対応ももう少し時間がかかるのかな、という感じを受けます。
今からINPに対応しておく必要があるのか
はじめにINPは「実験的な」指標である、と紹介しました。しばらくしたらFIDに取って代わってCore Web Vitalsの指標になるかもしれませんし、なかなか難しいね、、ということでいくつかの指標の一つで終わるかもしれません。もっといい指標がでることも考えられます。
でも、Googleの速度の指標がサーバの応答速度からCore Web Vitalsへと変わっていったように(連載第1回目)、次のユーザーにとってより良い指標が追加されていく流れはしばらく続くと考えられます。
そう考えるとINPの考え方を理解して、できる対策をとっておく、というのは今の段階でもとても有用なのではないかな、と思っています。