長年に渡って様々な業種のクリエイターを支えてきたアドビのグラフィックソフト「Adobe Illustrator」と画像編集ソフトの「Adobe Photoshop」にiPad対応のモバイル版が誕生してから、Apple Pencilを活用した直感的なクリエイティブワークスタイルに広がりが生まれました。アドビがサブスクリプションサービスとして提供するAdobe Creative Cloudを経由すればMacによる作業にもスムーズに連携します。ふたつのソフトを使い、iPadでどんなことができるのかを紹介します。
iPad版はApp Storeで単体購入もしくは
それぞれを含むCreative Cloudプランなら無料で入手可能
iPad版のAdobe Illustrator(以下:Illustrator)、Adobe Photoshop(以下:Photoshop)はともにApp Storeから月額1080円で購入できます。
個人版デスクトップアプリケーションをCreative Cloudプランで購入すると、iPad版が含まれています。1つのライセンスから複数のコンピューターにアプリケーションをインストールして、最大2台のデバイスからログインも可能。そのほかCreative CloudのIllustratorとPhotoshopはともに「単体プラン」の価格が月額2728円。Photoshopにはお得な月額1078円の「フォトプラン」もあります。
デスクトップ版の購入後、一度にアプリケーションを起動できるのは1台のiPad、またはMacに限定されていますが、例えばiPadでラフを描いてMacで細部を詰めながら完成度を高めるといった具合に一連の制作作業がシームレスに行えます。
Illustratorなら「名刺」作成も簡単
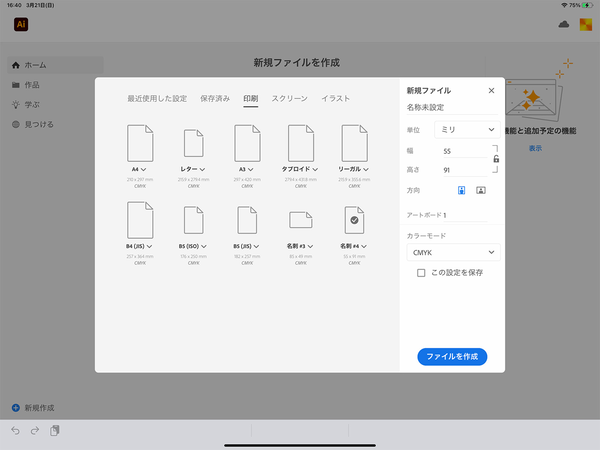
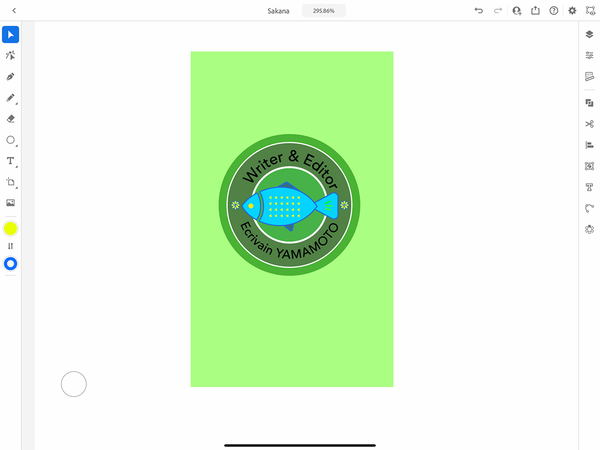
最初はiPad版IllustratorでApple Pencilを活用しながら名刺のデータを作成してみます。アプリケーションを起動後、左側下の「新規作成」をタップしてキャンバスの判型を選びます。今回はプリセットから幅55×天地91mmの「名刺」サイズとしています。
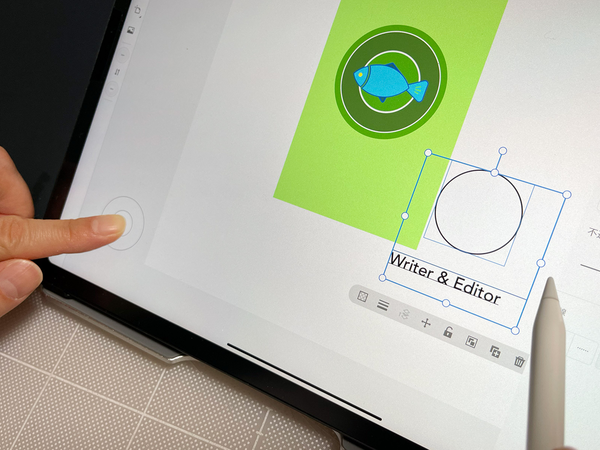
左側に各種ツール、右側にレイヤーやプロパティのメニューが並ぶワークスペースの構成は、iPad版のIllustratorとPhotoshopともに同じ。画面左下にある円が「タッチショートカット」と呼ばれるもので、この円を長押ししながら各ツールごとに割り当てられている「アクション」を操作します。ひとつのツールにプライマリとセカンダリ、2種類のアクションが与えられているものがあり、円を長押しして外側の端にドラッグするとセカンダリアクションに切り替わります。ここでは詳細を割愛しますが、この独特のインターフェースを使いこなせるようになると、iPadとApple Pencilでデスクトップ版アプリケーションと同様に細かなクリエイティブワークをiPadでこなせるようになります。
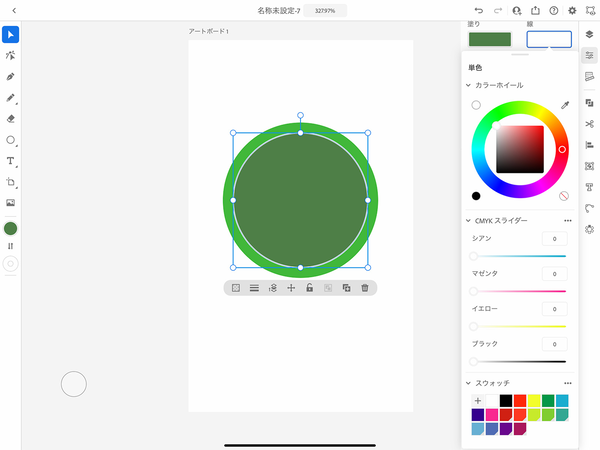
最初に「図形」ツールを使って下地となる正方形・三角・円などのオブジェクトを描きます。オブジェクトを選択した状態で右側プロパティパネルから面と線を塗ったり、サイズ変更ができます。右側メニューのトップに並ぶ正方形を重ねたアイコンが「レイヤー」ツール。複雑な図形やイラストを制作する際にはオブジェクトごとにレイヤーを分けて管理すると後の作業が楽になります。
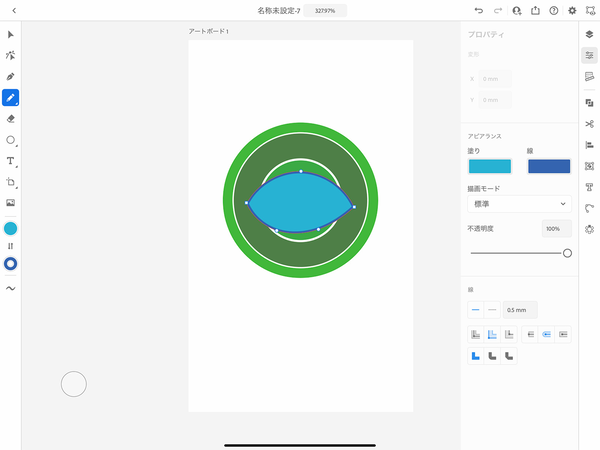
魚のイラストは左側の「鉛筆」ツールを使って、ベジェ曲線を描きながら形を取りました。描画後に「ダイレクト選択」ツールでオブジェクトをタップすると、アンカーポイントを動かして形を整えたり、図形の面取り処理などができます。
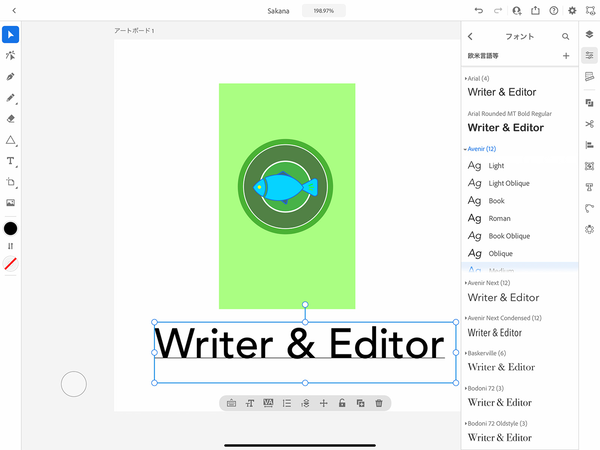
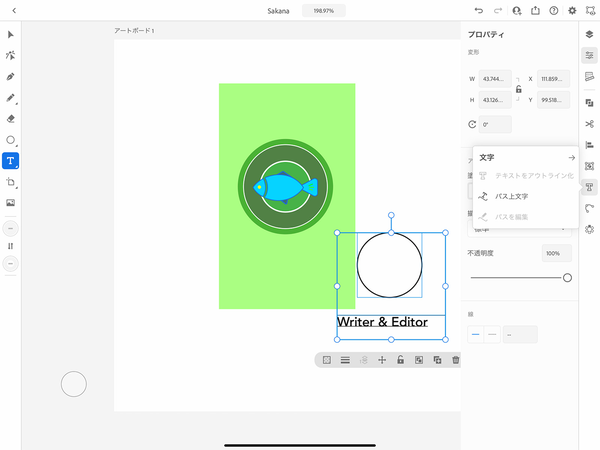
「テキスト」ツールを選択してからキーボードで任意の文字を入力します。Adobe Creative Cloudのサブスクリプションプランを契約すると数千種類以上のフォントが商用・個人用に使えるようになります。パスを描いてから文字と一緒に選択して、右側プロパティパネルの「パス上文字」を選択すると文字列をアーチ状に曲げられます。
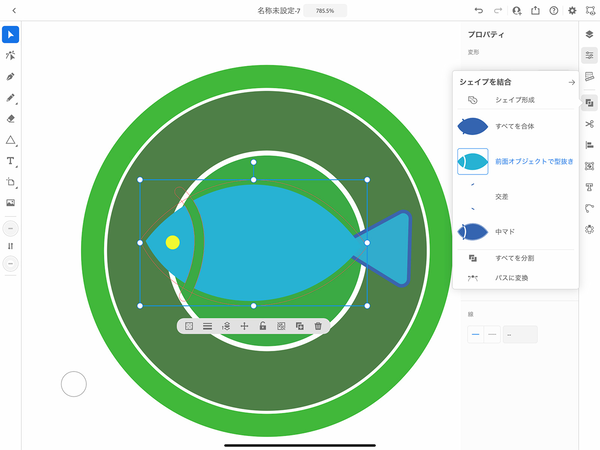
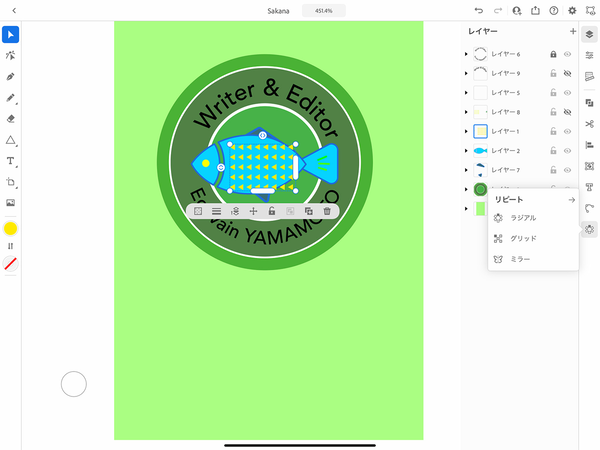
魚の“うろこ”のように連続するパターンや模様を描く際には右プロパティの「リピート」機能が便利です。基点となるオブジェクトを選択状態にしてから、任意のリピート項目を選んだ後にハンドルをドラッグすると同じ図形を一定方向に繰り返し複製したり、左右に反転させてミラーリングができます。
iPadとApple Pencilによるタッチ操作を活用するインターフェースは最初は少し戸惑うところもありましたが、慣れてくるとデスクトップ版アプリケーションでマウスを使って描画するよりも狙い通りの図形が描けるおもしろさがありました。