アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第3回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう
2020年08月23日 09時00分更新
ステップ3:指で触れた何もない場所にボールが移動する機能を加える
ここでは上のステップ2で作製したプログラムに、さらに機能を加えていきます。まず、このステップの手順を確認しましょう。
・ステップ2の「触れると逃げるボール」のプログラムの後ろに新しいプログラムを追加する
・プログラムを動かして円に触れて移動させた後、何もない場所をタップして、そこに円が移動してくることを確認する
上のステップ2で作ったプログラムを動かし続けていると、ボールに見立てた円が、だんだん画面の端の方に行ってしまい、場合よっては画面からはみ出してしまうこともあるでしょう。それでは都合が悪いので、ボールを画面内に呼び戻す方法を考えます。いちばんストレートな方法は、画面内のボールのない場所に触れると、そこにボールが移動するというものです。
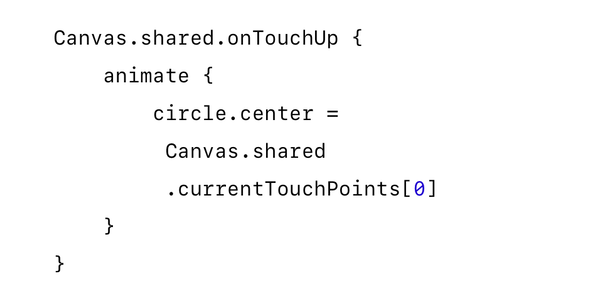
これは、前回のお絵描きプログラムの方法を応用すれば簡単にできます。ただし、やはり動きにアニメーションを加えます。上記のようなプログラムを追加しましょう(図4)。
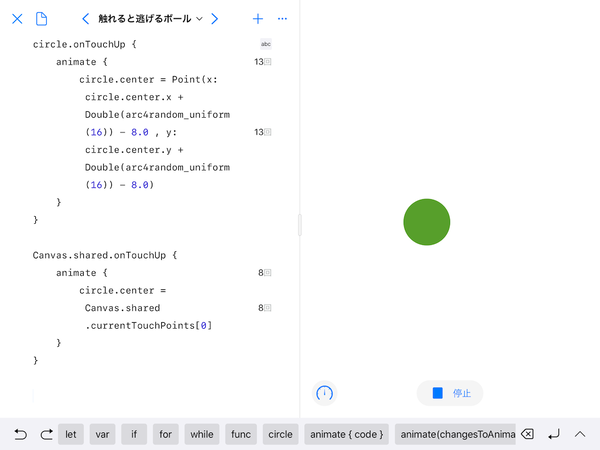
これで、cirlceの中心の座標が、ユーザーが指で画面に触れた位置の座標に強制的に設定されます。その動きを「animate {}」で囲っているので、ボールはスムーズに動きながら移動します。ただし距離が離れていると、かなり速いアニメーションになるでしょう。実際に動かして動作を確かめてください(図5)。
このように「animate {}」の機能は、そのままでは唐突なものになってしまいがちな2点間の移動などの動作をスムーズに見せるものです。ただし図形を思い通りに連続的に動かすことはできないので、ゲームを作ったりするには不向きです。ここまでは、「図形」テンプレートの機能を参考までに試したまでですが、次に、もっと一般的なアニメーションを実現する方法を見ていきます。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ