アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第3回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう
2020年08月23日 09時00分更新
ステップ2:新しいページ「触れると逃げるボール」のプログラムを書く
このステップでは、新しく作成したページに、指で触れると逃げるボールのプログラムを書いていきます。やはり、最初にこのステップ全体の手順を確認しておきましょう。
・新しいページ「触れると逃げるボール」をプレイグラウンドに追加する
・円を描き、そこに触れるとランダムな位置移動するようにする
・プログラムを動かして円に触れて動作を確認する
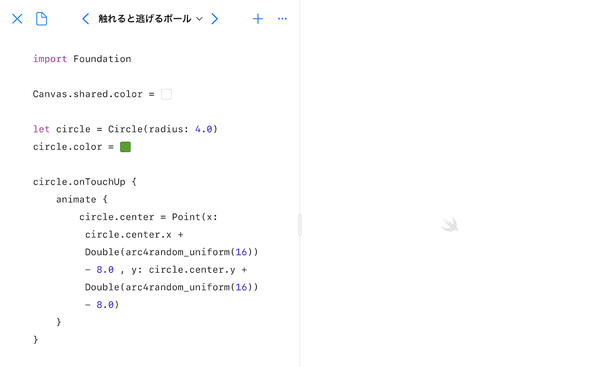
前回は、触れた図形の色が変わるプログラムを書きましたが、今回は触れた図形が移動する、というプログラムにしてみます。まず、初回に説明した方法によって、プレイグラウンドに「触れると逃げるボール」というページを追加してください。名前は何でもかまいません。そこにまず以下のようなプログラムを書きます(図2)。
先頭に見慣れない行があります。これはすぐ後で述べるような「乱数」を発生させるための機能を利用するのに必要な、一種のおまじないのようなものと理解してください。その機能は、「図形」テンプレートに最初から組み込まれているわけでもなく、Swift Playgroundsで標準的に利用できるようになっているわけでもありません。そのためプログラムの先頭に「import Foundation」と書いておく必要があるのです。Swift言語の機能の基礎的な部分を増強するものです。そういうものかと納得して、ただ書いておいてください。
それに続く3行は、もう見慣れたものでしょう。まず背景を白に設定し、半径が4.0の円(circle)を描き、その円の色を緑に設定しています。前回にも出てきましたね。
次の「circle.onTouchUp {}」も、枠としては前回と同じです。これでcircleという名前の円にユーザーが触れた際の動作を定義します。その中で今回は、「animate {}」で囲ったプログラムを書いています。ボールに見立てた円を動かすためですね。ここでは、circleのcenterに新しい座標を設定することで、円を新しい位置に移動させています。座標による位置の指定には、前回と同じように「Point(x: 〜, y: 〜)」を使っています。でも、「〜」の部分が数字ではなく、なんだかややこしい書き方になっていますね。
x座標とy座標は別々に計算していますが、xとyが違う以外はまったく同じ書き方なので、x座標の方だけを見てみましょう。抜き出すと以下のようになっています。
circle.center.x + Double(arc4random_uniform(16)) - 8.0
ここだけ抜き出しても、まだややこしいですが、分解して考えてみましょう。これは、注意して見ると3つの部分からなっています。まず先頭の「circle.center.x」というのは、現在の円の位置のx座標です。ここを基準に動くわけです。次の「Double(arc4random_uniform(16))」が、いちばんややこしい部分ですが、これは「Double()」の中に「arc4random_uniform(16)」が入った形になっています。後者は、整数(小数点の付かない数)の乱数を発生させるもので、「16」を指定することで、16未満の整数、つまり、0, 1, 2, ... 14, 15という16種類の整数のうちのどれかにランダムになります。
前者は、整数を小数点付きの実数に変換するものです。座標値は実数で指定する必要があるためです。そして最後にそこから8.0という数字を引いています。これによって、この乱数は、-8.0から7.0の間の数値になります。
つまり、新しいx座標は、元の位置から-8.0〜+7.0の範囲でランダムに左右方向のどこかの位置になります。同様に新しいy座標も、元の位置から-8.0〜+7.0の範囲でランダムに上下方向のどこかの位置になります。全体として、円の新しい座標は元の位置から「ちょっと」ずれた位置になるわけです。
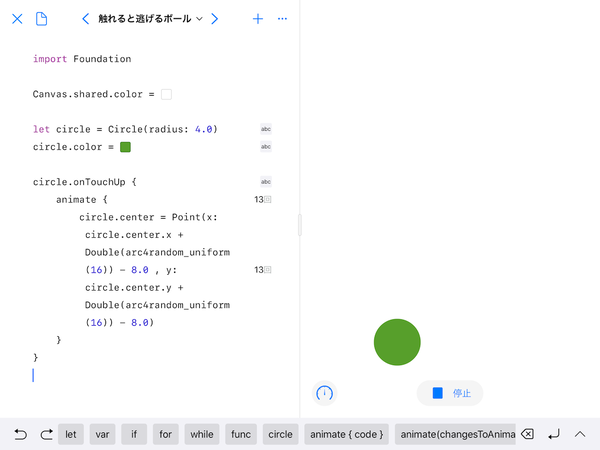
プログラムを動かして、動きを確かめて見ましょう(図3)。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ