アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第2回
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
2020年07月19日 09時00分更新
■ステップ4:「点描」で自由に絵を描く簡単なお絵かきアプリを作る
さて、いよいよごく簡単なお絵描きアプリを作ってみることにします。ここでは、前のステップで作った、触れると色の変わる長方形を色のパレットとして利用して、描く色を決めることにします。あとは、画面に指で触れた位置に、その色で小さな円を描くだけです。同じ色で何度も円を描くことも可能ですし、もちろん1点ずつ色を変えて描くこともできます。
はじめに、このステップ全体の手順を示しておきましょう。
・新しいページ「タッチ操作で描く図形」をプレイグラウンドに追加する
・現在の色を憶えておく変数を用意する
・触れると色がランダムに変化する長方形を描くプログラムを書く
・長方形の色を現在の色の変数に設定しておく
・プログラムを動かして、ここまでの動作を確認する
・ユーザーが画面に触れた位置に現在の色で円を描くプログラムを追加する
・プログラムを動かして、点描アプリの動作を確認する
まず、例によって新しいページをプレイグラウンドに追加してください。この例では、名前を「タッチ操作で描く図形」としていますが、もちろん何でも構いません。
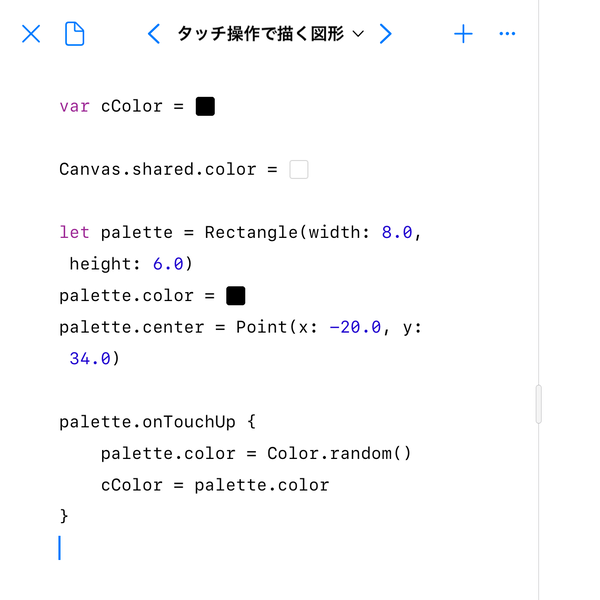
このステップのプログラムの前半は、前のステップで書いたものを、ほとんどそのまま使いますが、その前に2行ほど追加しています。また、お絵描きの色を決めるパレットとして使うだけなので、長方形は小さくして左上の角に移動しています。
まず1行めですが、これまでには見慣れない「var cColor = ■」という表現が出てきました。この「cColor」が、上でちょっと述べた、内容が変化するものに名前を付けて記憶するものです。この内容が変化するぞ、ということを表すために、これまでの「let」ではなく「var」にしているのです。このようなものを「変数」と呼びます。では、「let」の後に書いた名前は何と呼ぶかということ、一般には「定数」と呼ぶのが普通でしょう。ちょっと変な言い方になりますが「値が変化しない変数」という理解でもかまいません。とりあえず、これで「現在の色」を記憶しておく変数が準備できました。
次に、これまた目新しい表現で、「Canvas.shared.color = □」という行が出てきました。これは、なくてもプログラムの動作には関係ないのですが、画面右半分の背景を白に設定するものです。これまでに見てきたように、プログラムの動作中は、画面右半分の背景がちょっと不気味なグラデーションになってしまい、お絵描きアプリとしては、ちょっと不適切だと思われるので、このようにしてみました。
前半のその後のプログラムは、長方形を描いて左上に配置し、触れると色がランダムに変わるように「onTouhUp」も設定しています(図15)。
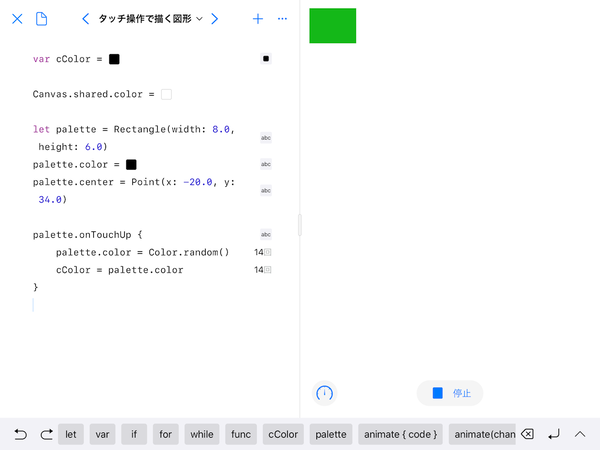
ただし、「onTouchUp」で呼ばれるプログラムの中身が2行になっています。パレットして使う長方形にランダムな色を設定する部分は、長方形の名前以外、同じですが、次に、その色を、現在の色を記憶する変数に代入する行を追加しています。なぜこのようなことが必要なのかは、次の手順で分かります。その前に、ここまでの動作を確認しましょう(図16)。
こんどは、ちょっと小さめの長方形が画面の右半分の左上に表示されるでしょう。最初は色が黒ですが、やはり触れるたびにランダムに色が変化します。
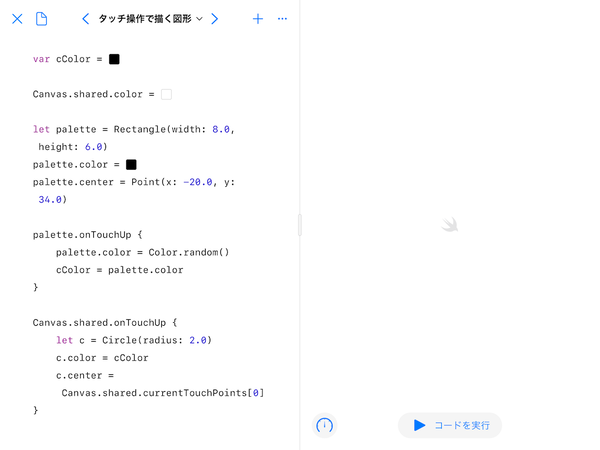
次に、このプログラムの後半を追加します。そこでは、ユーザーが画面の何も描かれていない部分に指を触れると、そこに小さな円を描くというものです。大きさは固定(半径2.0)としますが、色は変数に記憶した現在の色に設定しまう。もちろん、位置はユーザーが画面に触れた、その場所です。
この部分は、外側の枠が「Canvas.shared.onTouchUp {...}」のような形になっています。この「Canvas.shared」は、上で背景色を設定する場面でも出てきましたが、これで画面の何も描かれていない部分を表すことが分かるでしょう。ユーザーがそこにタッチした場合は「{}」の中で3行のプログラムを実行しています。
最初の行は、半径2.0の円を描くことです。ここでは名前は単に「c」としています。次の行で、その「c」という円の色を「cColor」、つまり現在の色に設定します。最後の行も、ちょっと見慣れない感じですがが、「Canvas.shared」までは、すでに出てきました。「currentTouchPoints」というのは、ユーザーが画面に触れた位置の座標を表しています。実は、マルチタッチに対応しているので、座標点は複数ある可能性があります。そこで、その最初のものを取り出すために「[0]」を付けています。今は、そういうものだと思っておいてください。
後半のプログラムと言ってもこれだけです。全体を確認しましょう(図17)。
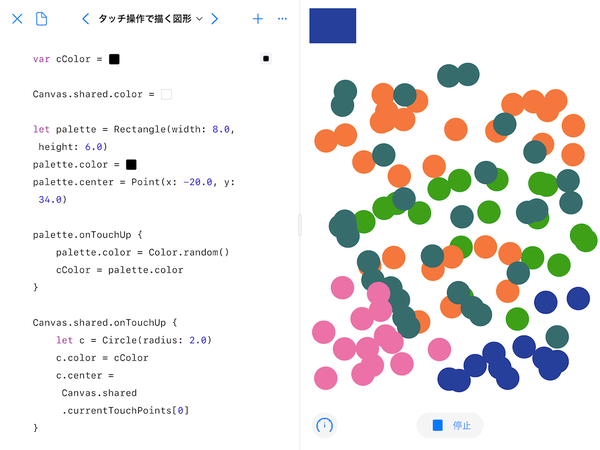
あとは動かしてみるだけです(図18)。
左上のパレットで色を決める方法は、基本的に前のステップのプログラムと同じです。希望の色がなかなか出てこないかもしれませんが、適当な色で妥協するというのも、このようなシンプルなプログラムのおもしろさでしょう。描く色が決まったら、あとは白紙の部分に触れていくだけです。同じ色で何個でも円を描くことができます。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ