アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第2回
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
2020年07月19日 09時00分更新
ステップ3:指で触れると色の変わる図形を描いてみる
ここで、また新たなページを作成して、ちょっと趣向の変わったプログラミングを始めましょう。これまでは、いったん動かしたらそれっきりで、画面も何も変化しないプログラムでした。ここからは、ユーザーが画面に触れると、それに応じてプログラムが動作して、画面にも変化が現れるような、ちょっとアプリっぽいプログラムを作っていきます。
このステップ全体の手順を確認しておきましょう。
・新しいページ「触れると色の変わる図形」をプレイグラウンドに追加する
・黒い長方形を描くプログラムを書く
・ユーザーが長方形に触れたときに実行するプログラムを長方形に追加する
・プログラムを動かし、長方形に触って色の変化を確認する
プレイグラウンドに新しいページを追加して、それに名前を付ける方法は、今回の最初のステップで学びました。このステップでは、またその手順を繰り返して「触れると色の変わる図形」というページを作り、そこから始めます。こんな長い名前は面倒だという人は、もっと短い名前でも構いません。
今回のプログラムでは、まず画面の中央に大きめの長方形を描き、その色を初期値として黒に設定します。ここまでは、以前のステップで試したものと同じです。長方形ではなく、円のほうが良いという人は、それでも構いません。今後の処理は、図形の種類によらず基本的にまったく同じです。
上の方で、長方形などの図形の色の設定は、「color」という名前で呼ばれる長方形の「特性」を設定することだと書きました。そのような長方形の特性のひとつとして、触れられたときにどういう動きをするか、というものもあります。色や座標の場合とは、ちょっとだけ書き方が違いますが、「rect」という名前を付けた長方形の「onTouchUp」という名前の特性に対して、「{}」で囲ってプログラムを書きます。
この「onTouchUp」というのは、ユーザーが画面上の長方形に触れて指を離したとき呼ばれるプログラムといった意味です。ボタをクリックしたり、タップしたりする操作は、パソコンのマウスでも、スマホ画面のタッチ操作でもそうですが、たいていは押したときではなく、離したとき有効になるようになっています。これも、それと同じです。
その「{}」の中には、どんなプログラムを書くことも可能ですが、今回は1行だけ、長方形の色をランダムに変更するプログラムを書きます。「rect.color =」までは、上の初期色の設定とも同じです。ここではランダムな色を作るのに「Color.random()」という表現を使っています。これでどうしてランダムな色が作れるのか、疑問に思う人もいるでしょう。しかし、ここでは単にこういう書き方をするとランダムな色が作れると憶えておくだけでよいでしょう。
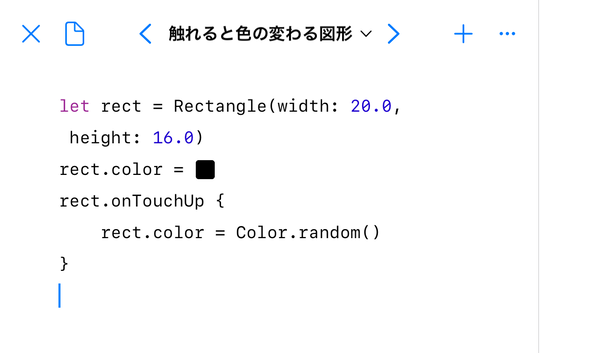
ここまでのプログラムを画面で確認しておきましょう(図13)。
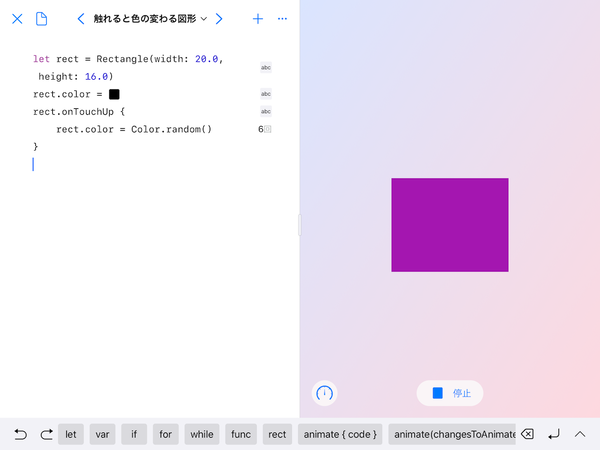
これを実際に動かしてみると、最初は画面の中央に大きめの黒い長方形が表示されます(図14)。
画面の中央の長方形にタッチすると、指を画面から離すタイミングで、ランダムに長方形の色が変化するのを確認できるでしょう。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ