アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第2回
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
2020年07月19日 09時00分更新
ステップ2:円と長方形と直線を描いてみる
このステップでは、新しく作成したページに、円と長方形と直線を描くプログラムを書いていきます。やはり、最初にこのステップ全体の手順を確認しておきましょう。
・円を描いてから位置を少し上にずらすプログラムを書く
・円を描くプログラムを動かして確認する
・円を描くプログラムに長方形を描くプログラムを追加する
・円と長方形を描くプログラムを動かして確認する
・円と長方形を描くプログラムに直線を描くプログラムを追加する
・円と長方形と直線を描くプログラムを動かして確認する
前のステップで作った「色々な図形」のページは、最初は何もプログラムが書かれていない白紙の状態です(図6)。
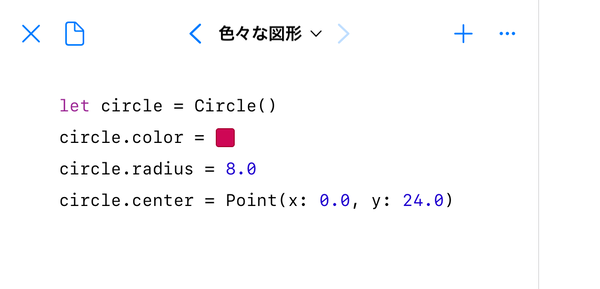
このステップの最初のプログラムは円を描くものなので、実は前回の「キャンバス」のプログラムと共通部分がかなり多くなっています。そこで、前回のプログラムをそっくりコピーして、ここにペーストし、それを修正していってもかまいません。最初は、それほど長いプログラムでもないので、復習のつもりで最初から入力してもいいでしょう。いずれにしても、以下のようなプログラムを入力します(図7)。
このプログラムの3行目までは、前回のプログラムとほとんど同じです。違うのは、「circle.draggable = true」という行を削除したことと、円の半径を設定する部分で「circle.radius = 8.0」のように、前回よりも小さな円にしたことです。
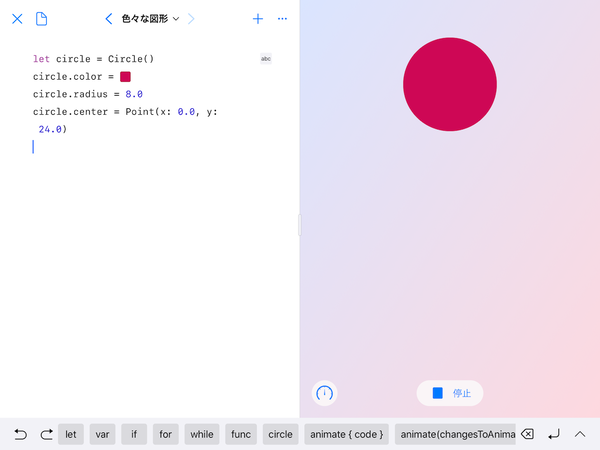
今回のプログラムとして大きく違うのは4行目です。ここでは「circle.center」、つまり円の中心点に「Point(x: 0.0, y: 24.0)」を設定することで、円の位置を画面の中心から、少し上にずらしています。とりあえず動かしてみましょう(図8)。
前回よりも小さい赤い円が、画面の中心よりも、少し上にずれた位置に表示されました。今回は、前回にあった「ドラッグ可能」というフラグの設定をしていないので、画面に描いた円に触れてもドラッグできなくなっているはずです。
ところで今回追加した行では、新しい円の中心は、座標点を表す「Point()」という書き方で指定しています。これと似た書き方は、前回から円そのものを描く際にも「Circle()」のようにして使っていました。このように大文字で始まる名前の後ろに「()」を付けると、何かが作成されるらしいということは想像できるでしょう。つまりこのプログラムでは、円や座標点を作成しています。円と座標点は、全く違うカテゴリのもののように思えるかもしれませんが、図形に関する要素という点では共通しています。プログラム上でも同じ仲間として扱うことになります。
ただし、円の場合には、何も中身を指定せずに「Circle()」のようにして、既定の円を作成できましたが、座標点の場合には、そうはいきません。必ずxとyの座標値を指定して作成します。この例では、xは0.0、yは24.0と指定しました。座標は右半分の画面の中心が、xもyも0.0の座標値となります。yの値をプラスに設定すると、点は上にずれることになります。マイナスにすれば、中心よりも下になります。後で分かるように、xの値はプラスが右、マイナスが左を表します。
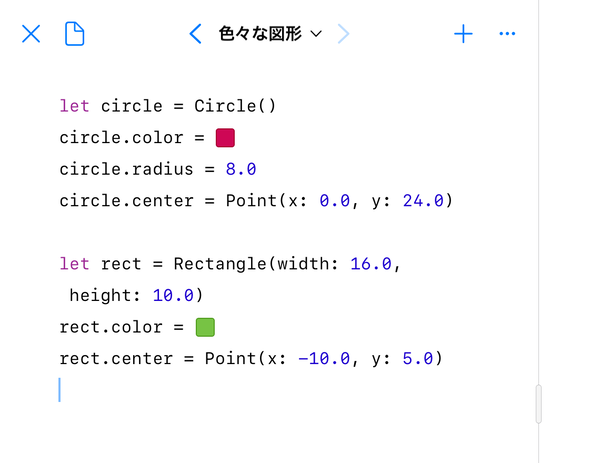
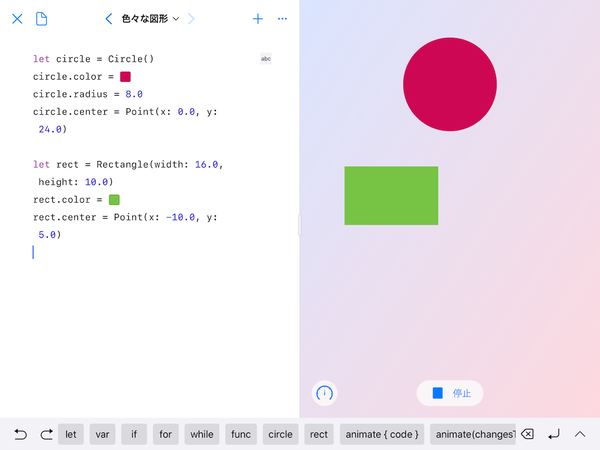
続いて同じ画面に、円に加えて長方形を描くプログラムを書き加えましょう。形は円を描く場合とよく似ています。次のように、新たに3行を上のプログラムに続けて(実際には1行だけ間をあけています)書いています(図9)。
長方形は「Rectangle()」で描いています。円と同じように何も指定しないで、既定の色と大きさで描くこともできますが、ここでは座標点を作ったときと同じようにして、最初から幅(width)と高さ(height)を指定して描きました。それぞれ16.0と10.0にして、ちょっと横長の長方形にしています。
円を描く際にもそうだったのですが、「Circle()」や「Rectangle()」で描きっぱなしにせずに、「let circle = Circle()」や「let rect = Rectangle()」のようにして、「=」(イコール)という記号を使って、それぞれ「rect」や「circle」と結びつけています。このような「=」記号の使い方は「代入」と呼ばれるプログラム上の機能です。これで、いったん描いた円や長方形に、あとから「circle」や「rect」という名前でアクセスできるようになります。何のためにそうするかといえば、それは描いた図形の色や大きさ、位置といった「特性」を、あとから変更できるようにするためです。
この「cirlce」や「rect」の部分は、プログラムを書く人が勝手に付けられる名前なので、実は何でもかまいません。たとえば「maru」とか、「shikaku」のようにしてもかまいません。それに対して、「Circle()」や「Rectangle()」という部分は、プログラミング環境(この場合はSwift Playgroundsの「図形」テンプレート)によって決められている部分なので、勝手に変えるわけにはいきません。
あとは、先頭の「let」の意味がわからなくて気持ち悪いと感じられる人がいるかもしれません。このあたり詳しく説明すると、かえって面倒に感じられて、プログラミングが嫌いになってしまうかもしれないので、なんとなくそんなもんかと思っていただける程度に説明します。この「let」には、とりあえず2つの意味があると考えてください。ひとつは、「circle」や「rect」という名前が、プログラムを書く人が勝手に付けたものであることを示す働きです。
もうひとつは、これらの名前には、いったん円や長方形のような図形を代入したら、あとから中身を入れ替えることはない、つまり中身は固定のものの名前であることを示す働きです。なぜそんなことを断るかというと、実は中身が変化するものの名前を付けるときには、また別の「var」というものを使うからです。それは後のステップで出てきます。いずれにしても「let」は、初めて出てくるときにだけ必要なものです。あとの方で「circle」や「rect」が出てくるときには使ってないことが確認できるでしょう。
さて、プログラムの流れとは直接関係のない説明が長くなってしまいましたが、長方形を描いたあとは、「rect」という名前で参照できる長方形の色と、中心の位置を変更しています。もちろん、色も位置も適当で構いません。この例では、色は黄緑、位置は中心よりもちょっと左上に設定しています。
ここまでの成果を、プログラムを実際に動かして確認しておきましょう(図10)。
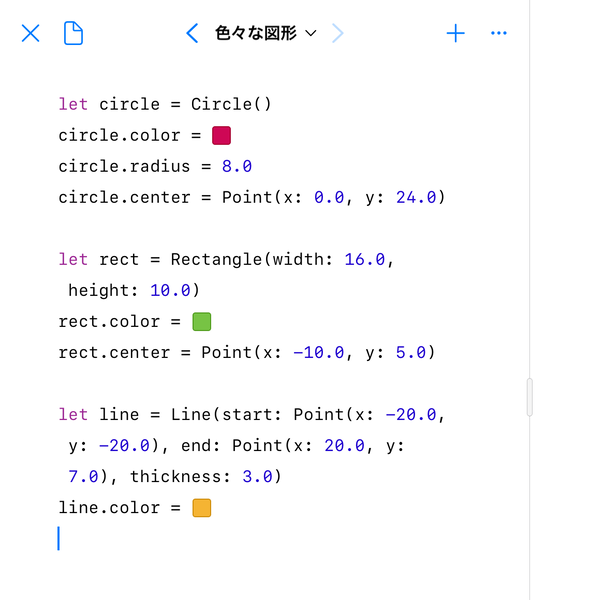
思った通りの大きさ、位置に長方形が描かれたでしょうか。さらにもうひとつの図形、直線を追加しましょう。直線は、線の両端の点を指定して「Line(start: ... , end: ... )」のように描くことができます。点は、上で説明した通りに「Point(x: ... , y: ...)」のようにして指定すればよいのでした。ついでに線の太さも指定することができるので、ここでは最初から太さを指定して描くことにします。「Point()」の「()」の中に書くパラメーターの数がひとつ増えるだけです。
それ以外は、円や長方形と同じですが、両端の点を指定して描いているので、位置も自動的に決まってしまいます。そこで描いた後は、色だけを別途設定しています(図11)。
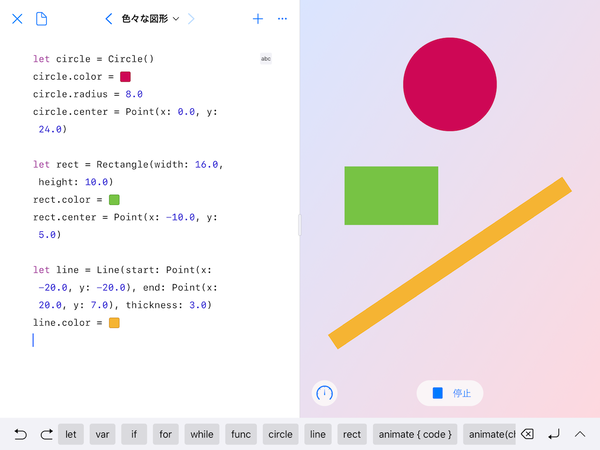
これも、実際に動かしてみて、プログラムに誤りがないかどうか、思ったような位置と太さで直線を描くことができたかどうかを確認しましょう(図12)。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第4回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ