
Ionicは、HTML5ハイブリッドモバイルアプリの制作に便利なフレームワークです。Cordova/PhoneGapでモバイルアプリを作る際もIonicの利用をおすすめします。
Ionicはモバイルアプリによく使われるコンポーネントを、再利用・改造できる形で用意しています。また、非常に使いやすいCLI(コマンドラインツール)が用意されているため、新規作成、コンパイル、実行、エクスポートが快適にできます。新しい機能も継続的に追加されて、単なるフロントエンドフレームワークの域を超えています。ネイティブアプリやレスポンシブWebアプリを制作する前の、プロトタイプ制作にもぴったりです。
本記事では、私がもっとも便利だと思った特徴を紹介します。新しい開発者のみなさんがアプリを素早く立ち上げる助けになれば幸いです。
CLIでプロジェクトを立ち上げます。テンプレートはIonicの「Getting Started」のページにも用意されています。たとえばゼロから作るにはionic start myApp blankコマンドが良いでしょう。開始テンプレートが提供されるとともに、Ionic CLIのすべての機能が使えます。
最初に、すべてのアプリで必要になるカスタマイズから始めます。
Ionic 1でカスタムスタイルをどこに置くのか
一番良い方法を模索していろいろなプロジェクト構造を試した結果、プロジェクトが拡大してもシンプルさを保てる「初期状態のGulpの設定が有効な構造」が最良です。Gulpファイルを初期状態から変更するのも好ましくありません。
wwwフォルダーにCSSファイルを加えてスタイルを加える方法はNG
wwwフォルダーに新規のscssファイルを投げ込んでスタイルを付けたい誘惑に駆られますね。Ionicのスタイル定義のそばに追記して、index.htmlファイルからCSSファイルを参照する方法です。しかし、IonicのGulp設定では、うまくいきません。
スタイルをionic.app.scssに追加する
フォルダー「/scss」にある、ファイル「ionic.app.scss」がアプリにスタイルを付けるSASSファイルです。IonicのGulp設定はこのファイルを参照します。動くコードにして、自動更新を含むいろいろな機能と共にコンパイルしたいですね。
ionic.app.scssファイルはその名の通り、アプリのスタイルを担います。ファイルの末尾にスタイルを追加します。変更点の少ない簡単なアプリなら、この方法がオススメです。
さらに進んだ方法:カスタムスタイルを独自のフォルダーに置く
肥大化・複雑化したアプリで、現在もしくは将来、複数人のチームで開発するなら、スタイルを複数ファイルに分割することをおすすめします。Ionicで定義されたファイルをオーバーライドするなら、IonicのSASSファイルを写すことで、カスタムスタイルを独自のサブフォルダに配置します。
scssフォルダーに、アプリ名と一致するフォルダーを作りました。スタイルの改変に使うメインのSCSSファイルもアプリ名と一致させます。たとえばアリ(ants)のSNSアプリ名がAntstagramなら、スタイルファイルはscss/antstagram/antstagram.scssとします。そしてantstagram.scssの中に@import文で、_variables.scssや_items.scssなどのSCSSファイルを読み込みます。
_variables.scssファイルに、Ionicの変数をオーバーライドする方法は複数あります。
Ionic 2でカスタムスタイルを置く場所
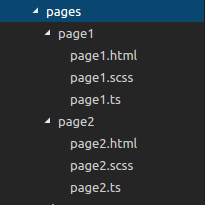
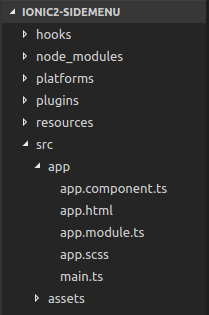
Ionic 2の初期フォルダー構造は、各コンポーネントにSCSSファイルを持たせます。各ページのスタイルもここに書きます。

アプリ全域に適用するカスタムスタイルは、src/app/app.scssにあるapp.scssファイルに書きます。

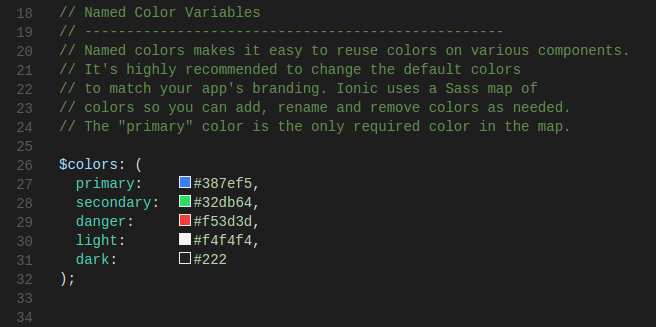
アプリ全体のテーマを変更するにはsrc/theme/variables.scss fileファイルを変更します。色を指定する変数が宣言されていて、必須の色指定は$primaryです。指定した色が初期値としてIonic 2のボタンやほかのコンポーネントに適用されるので、デザインで使っている色に合わせます。アプリ全体の統一色になるので、カスタムクラスを宣言するよりも得策です。
$colorsマップには任意の色指定変数は置かず、UIコンポーネント用の変数のみ含めます。
Ionic 1で色指定変数をオーバーライドする方法
Ionicは初期状態でスタイルが設定されていますが、変更は容易です。変数を定義する前にあらかじめ用意されている変数を確認しましょう。望んだスタイルに使えるならば、極力元の変数を使用します。
www/lib/ionic/scss/_variables.scssファイルに変数が並んでいます。ここを直接編集すると、Ionicのアップデートのたびに再度上書きされます。ほかのJavaScriptライブラリーを導入するとき以外は、www/libフォルダーは読み取り専用だと認識して変更してはいけません。
プロジェクトの初期設定で存在するscss/ionic.app.scssファイルに変数のオーバーライドに関する手引きが書かれています。一言加えるならば、変数を別のSCSSファイルに分けるほうが好みです。初期状態のscss/ionic.app.scssファイルの記述です。
/*
To customize the look and feel of Ionic, you can override the variables
in ionic's _variables.scss file.
For example, you might change some of the default colors:
$light: #fff !default;
$stable: #f8f8f8 !default;
$positive: #387ef5 !default;
$calm: #11c1f3 !default;
$balanced: #33cd5f !default;
$energized: #ffc900 !default;
$assertive: #ef473a !default;
$royal: #886aea !default;
$dark: #444 !default;
*/
// The path for our ionicons font files, relative to the built CSS in www/css
$ionicons-font-path: "../lib/ionic/fonts" !default;
// Include all of Ionic
@import "www/lib/ionic/scss/ionic";ionic.app.scssファイルの末尾で変数を宣言せず、すべて先頭に置く理由は、Ionicのimportよりも前に置かなければ、Ionicの初期変数で上書きされるためです。
最適なImportの方法
この例ではantstagramフォルダーに独立したSCSSファイル_variables.scssを設けてインポートします。残りのカスタムスタイルも、メインのAntstagramスタイルファイルからIonicのあとに読み込みます。Ionicのスタイルを上書きするためこの順番にしています。
@import "antstagram/variables";
// The path for our ionicons font files, relative to the built CSS in www/css
$ionicons-font-path: "../lib/ionic/fonts" !default;
// Include all of Ionic
@import "www/lib/ionic/scss/ionic";
// Include Antstagram styles
@import "antstagram/antstagram; // imports everything other than variablesIonic 2で色指定変数をオーバーライドする方法
Ionic 2では色指定の変数をオーバーライドするのは、src/theme/variables.scssファイル内で宣言されている変数を編集するだけです。

Ionicアイコンフォントがない
Ioniconsのサイトを訪れて用意されたアイコンを使うと、プロジェクトにいくつかのアイコンフォントが見当たらないことがあります。よくある原因は、Ionicの導入時に最新のIoniconsセットがインストールされないことです。Ioniconsのサイトでダウンロードボタンから最新版を入手してください。
www/lib/ionic/fontsにあるIoniconsフォントファイルを先程ダウンロードしたfontsフォルダーと入れ替えます。これで更新完了です。
同様にwww/lib/ionic/scss/ioniconsのSCSSファイルも、ダウンロードしたscssフォルダーに入れ替えます。アニメーション用のSCSSファイルが増えていますがそのままにして、ほかのファイルは新しいものと入れ替えます。
これらファイルはwww/lib/ionicにあるので、Ionicをアップグレードすると上書きされそうですが、問題ありません。この作業では、Ionicが未対応の最新版のIoniconsを一時的に手動で導入しただけです。今後のIonicのアップグレードには最新版のIoniconsが含まれるため、問題は起きないはずです。将来はIonicのアップグレードで、Ioniconsが自動的に最新版に更新されるようになってほしいものです。
フォントファイルを更新したら、それまで使えなかったアイコンが使えます。ターミナルでqを押してionic serveを停止し、再度をionic serve実行すれば最新のアイコンが反映されます。
Ionic 2でフォントが見当たらない場合
Ionic 2で最新のアイコンセットを入手するには、package.jsonファイルを確認します。新しいIonicはIoniconsをこの仕組みで管理しています。npm installコマンドを走らせるだけでアイコンが設定されます。名称が変更されているかもしれませんのでIonicon Docsを確認ください。
iOSとAndroidで異なるアイコン表示にする(Ionic 1)
Ionicでは、どのアイコンを適用すべきか検出する便利な機能「ionic.Platform.isIOS()、ionic.Platform.isAndroid()、ionic.Platform.isWindowsPhone()」があります。
var icon;
if (ionic.Platform.isIOS()) {
icon = 'ion-ios-arrow-back';
} else if (ionic.Platform.isAndroid()) {
icon = 'ion-android-arrow-back';
} else {
icon = 'ion-android-arrow-back';
}実際にはもっとシンプルにします。iOSならばiOSアイコン、そうでなければAndroidにします。Windows Phoneをionic.Platform.isWindowsPhone()で特定したい場合は問題がありますが、現状IonicにはWindows Phone専用アイコンが無いので、デフォルトでAndroid用にします。
var icon = ionic.Platform.isIOS() ? 'ion-ios-arrow-back' : 'ion-android-arrow-back';今後も繰り返し使うなら、ロジックを含んだディレクティブ(命令)に変えます。例を挙げると、独自の戻るボタン(starterに替えて、自分のモジュールで使っているグローバルのアプリ名称とする)です。
angular.module('starter.directives', [])
.directive('backbutton', [function () {
return {
restrict: 'E',
replace: true,
scope: false,
template: '<button class="button icon button-clear"></button>',
compile: function (element, attrs) {
var icon = ionic.Platform.isIOS() ? 'ion-ios-arrow-back' : 'ion-android-arrow-back';
angular.element(element[0]).addClass(icon);
}
};
}])これで出来上がるカスタム要素は、アプリ内で再利用できて、1箇所でまとめて変更ができる、「戻るボタン」の完成です。
<backbutton ng-click="goBack()"></backbutton>注意:Ionicには戻るボタンが用意されていますが、独自のモーダルウィンドウを使うケースでは簡素化した独自のボタンを使っています。本記事のサンプルにみなさんの好みのボタンやアイコンを使っても正常に動作します。
Ionic 2で別々のアイコン表示にする方法
Ionicの新バージョンでは機能をフレームワークに取り込みました。ion-iconコンポーネントを使えばプラットフォームに合わせて動的に適したアイコンが読み込まれます。
<!-- Will load the correct icon for ios and android -->
<ion-icon name="beer"></ion-icon>プラットフォームを特定してどのアイコンを適用するか操作することも可能です。
<ion-icon ios="ios-beer" md="md-beer"></ion-icon>iOS用にカスタムヘッダー要素の位置を調整する
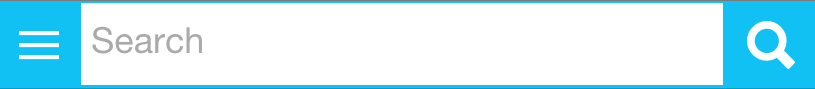
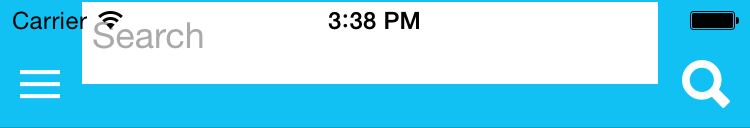
下のカスタム検索ボックスのように、ヘッダーにカスタム要素を適用すると、

iOSの場合、時計や電波表示と重なる事に気がつきます。

Ionicは対処するための特定クラス、platform-iosおよびplatform-cordovaを用意しています。
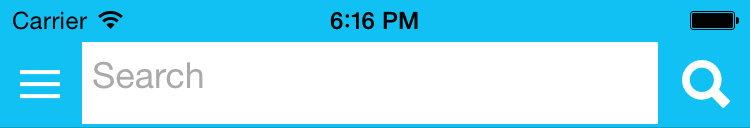
Ionicが初期で用意している要素は、クラスをターゲットにしています。iOS対策としてこのヘッダー上のボタンに対して上に20ピクセルのマージンを付加します。カスタム要素も同様の対策をします。.search-barに対し、bodyクラスが.platform-ios.platform-cordova:not(.fullscreen)ならばマージンを加えます。
.platform-ios.platform-cordova:not(.fullscreen) .search-bar {
margin-top: 20px;
}この修正で検索ボックスが正しい位置に移動します。

最後に
Ionicは、豊富な機能を実現する環境を持った強固なフレームワークに成長しました。この記事で紹介したヒントが、Ionicの世界へ漕ぎ出す助けになればうれしく思います。
参考サイト
(原文:5 Ionic Framework App Development Tips and Tricks)
[翻訳:西尾 健史/編集:Livit]

Charles Muzonzini
Ionicを使ったクロスプラットフォーム開発を専門とするモバイルアプリ開発者です。デジタルエージェンシーwebgemsを運営し、SitePointおよび彼の開発ブログMuzonzini on Mobileではモバイルアプリ開発ガイドを執筆しています。またHarare WordPress Meetupの共同創始者でもあります。











