前回から、インターネット上で公開されているAPIを利用し、結果のJSONを解析して必要な情報を取り出すというテーマで、中でも最も一般的な天気予報を表示するプログラムに取り組んでいます。
前回は、URLの文字列からURLオブジェクトを作成→そのURLにURLSessionクラスのdataTaskメソッドを使って非同期にアクセス→サービスから返ってきたJSONをSwiftの辞書に変換して興味のある情報だけをSwift Playgroundsのデバッグ機能でのぞき見る——といったところまでできました。
そのため前回は、iOSのユーザーインターフェース機能、言い換えればUIKitは使わずに、Swift Playgroundsのコード編集画面内の動作だけで済ませていました。今回は、UIKitを使ってビューコントローラーを用意し、iOSアプリ風の画面を右半分に表示してその中に天気予報を表示するという、いつものスタイルに戻ります。とりあえず、天気予報を調べる地域のコードを数字で入力可能にして、その地域の天気概況と明日の天気予報をお天気アイコン付きで表示するところまでを実現しましょう。
テキストフィールドの内容を読み取る
まず、前回は固定の値としてプログラムに埋め込んでいた地域コードを、プログラム起動後に入力可能にします。そして、入力が終了した時点で、そのコードに対応する地域の天気予報を表示するのです。この一連の動作は、何度でも実行可能にして、地域コードを入力するだけで、連続して次々と新たな地域の天気予報を表示できるようにします。
ユーザーに文字列や数字を入力させるのには、テキストフィールド(UITextField)を使うのが普通です。Xcodeを使ってiOSアプリを開発する場合には、テキストフィールドへの文字入力(の完了)は、ボタンのタップなどと同様に、1つの「アクション」として処理するのが一般的でしょう。Swift Playgroundsでも、プログラムでアクションを定義することは可能です。しかし、テキストフィールドの場合、もっと簡単に対応することも可能です。また、その方法は、Swift Playgroundsに適した方法でもあります。
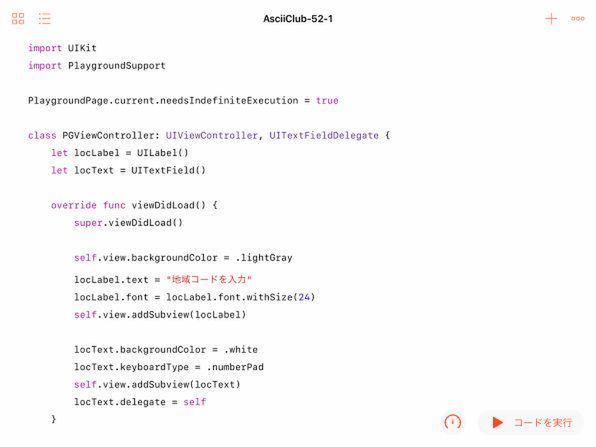
ここで利用するのは「デリゲート」です。この語の一般的な意味は、「代理人」とか「権限移譲」といったところなのですが、iOSのプログラミングでは、あるオブジェクトが別のオブジェクトの指示を受けて、あるいは代理として動作するように設定する——といった意味になります。この場合、普段使っているビューコントローラーを、テキストフィールドのデリゲートに設定するのです。そのためには、ビューコントローラーの定義の際に、親クラス(この場合はUIViewController)の指定に続けてUITextFieldDelegateを指定します。
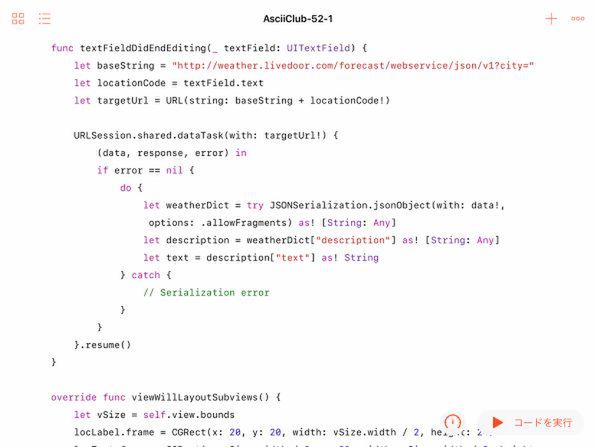
これは正確に言うとUITextFieldDelegateという「プロトコル」を指定することになりますが、そうした用語は今はまだ憶えておく必要はないでしょう。とにかく、これでビューコントローラーがテキストフィールドのデリゲートとして機能するようになりました。言い換えれば、テキストフィールドで何か事件が起こると、ビューコントローラーの中の対応するメソッドを呼び出すようになります。今回は、ユーザーがテキストフィールドに編集を加えて、その動作が終わったタイミングで呼び出されるtextFieldDidEndEditingメソッドを実装します。
そして、前回に書いたURL文字列からURLオブジェクトを作成し、そこにURLSessionを使ってアクセスして結果をJSONで得るという一連の処理を、そのメソッドの中に書けばいいのです。
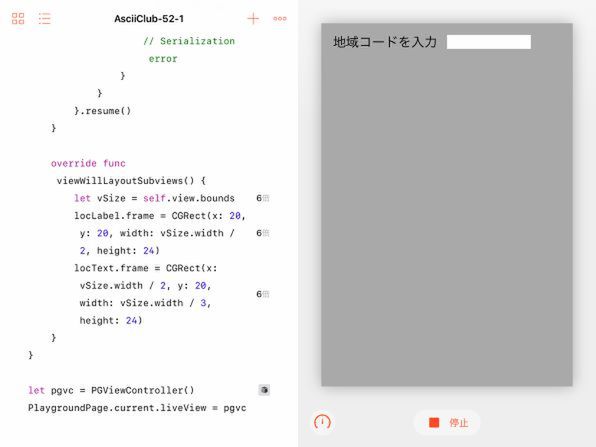
とりあえずここまでで動きを確認してみましょう。ユーザーインターフェースとして配置したのは、ユーザーに入力を促す「地域コードを入力」というラベルと、ユーザーが実際に地域コードを入力するテキストフィールドです。それぞれ、ビューコントローラーのviewDidLoadメソッドで、文字列やフォントサイズ、背景色などを設定し、ビューに張り付けてあります。また、テキストフィールドについては、そのデリゲートが、このビューコントローラーであることを指定しています。
ラベルとテキストフィールドの配置は、例によってviewWillLayoutSubviewsメソッドの中で決めています。
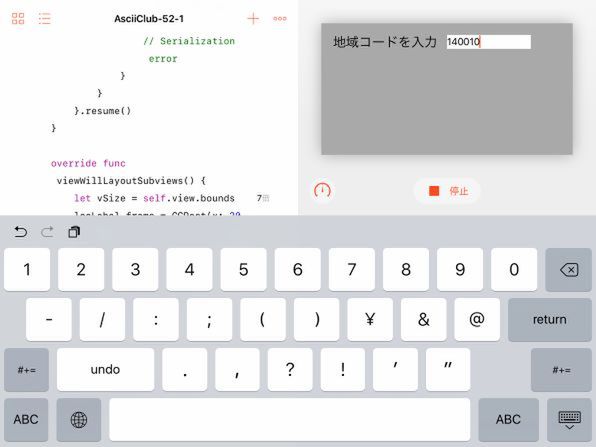
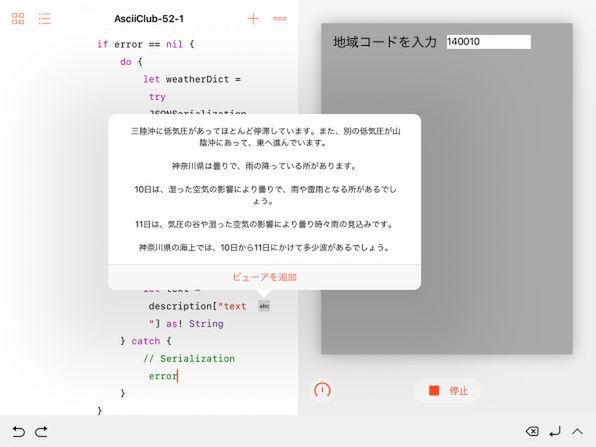
実際に動かしてテキストフィールドをタップし、地域コードを入力してみましょう。
テキストフィールドのkeyboardTypeを.numberPadに指定しているので、数値入力用のキーボードが表示されるはずです。コードを入力し終わったら、キーボード右下角のボタンをタップしてキーボードを消すと、入力完了の合図となります。その結果、textFieldDidEndEditingメソッドが呼び出され、地域コードで指定した場所の天気情報が得られます。ここでは、まだそれを表示する機能は実装していませんが、Swift Playgroundsのデバッグ機能でデータの内容を確認することができます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ