
SVGの勉強を始める前に理解したいことがあります。SVGファイルの最適化は、作成から書き出しまで続く工程です。WebページのHTMLと同様、不出来なSVGファイルを完成後に修正するのは大変です。
書き出してから使える最適化ツールもありますが、想定外のことが起こってファイルが壊れる場合があります。SVGを最適化する確かな知識を身につけ、SVGを活用しましょう。
IllustratorでSVGを作成
SVGをIllustratorで作成するには、最終的な出力がWeb用にうまく最適化されるよう考慮して、以下の工程を進めます。
適切なカラースペースを設定
大半のベクター画像用ソフトウェアと同様、Illustratorは印刷物向けに設計されているため、カラースペースはデフォルトでCMYKです。Webや画面用はCMYKよりもRGBの方が適切で、色域も広がります。SVGを作成するときは、カラーモードをRGBに設定します。
適切な構造で描画
SVGファイルはピクセルの集合体であるビットマップ画像と異なり、独特の構造をしたテキストドキュメントで構成します。
HTMLドキュメントと同様、個々の独立した要素を選択したり操作したりするため、要素に参照用の名前(ラベル)を付けます。ラベルはあとでも指定できますが、Illustratorでのビジュアル編集中につけるほうがおすすめです。個々のグラフィックス要素につけるラベルは分かりやすい名前にします。
Illustratorでグラフィックス作成時に理解すべき点を挙げます。
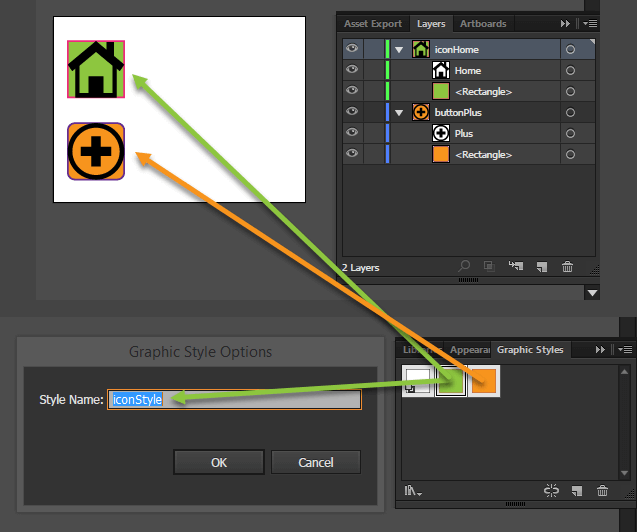
- Illustratorでのレイヤー名とレイヤーのグループ名がSVGグループのIDになる
- Illustratorでのシンボル名がSVGシンボルのIDになる
- Illustratorでのグラフィックスタイル名がCSSのクラスになる
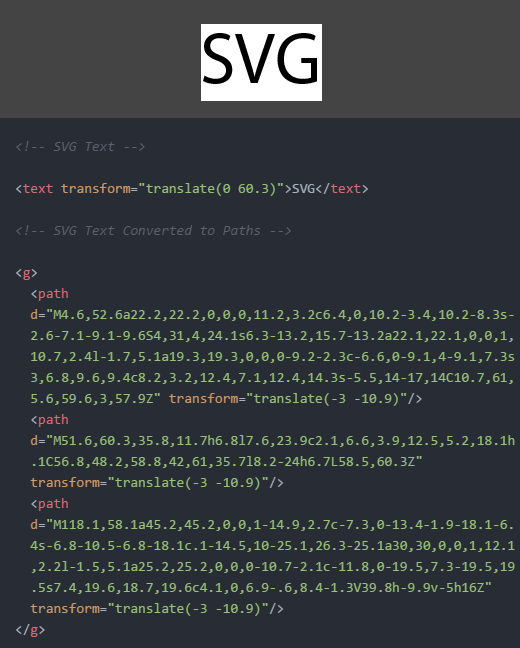
下の画像で、Illustratorファイルの名前が書き出されたSVGにどう反映されるか確認できます。


シェイプはシンプルに
SVG描画のシェイプを座標点で記述します。描画のポイントが多いほどファイルサイズが大きくなり、編集やメンテナンスが大変になります。サイズの小さい効率的なファイルを作ると、あとで作業が楽になります。
シェイプ作成でポイント数を必要最小限にする方法はいくつかあります。
SVGパスではなく基本図形を使う
line、rect、circleといったシンプルな要素(基本図形)には重要なメリットがあります。
第1に、シンプルなシェイプは人が見て分かりやすい点です。「circle」が「circle(円)」であることはSVGコードを見れば明らかです。しかしパス用のコードを見ても、レンダリングするまでなにを表しているか分かりません。
第2に、シンプルなシェイプはファイルサイズが小さく、コードも少ないので、メンテナンスや編集が容易です。x、y、cx、cyといった方向を表す属性でシェイプをコントロールするほうがパスでポイントの座標を使うよりも簡単です。
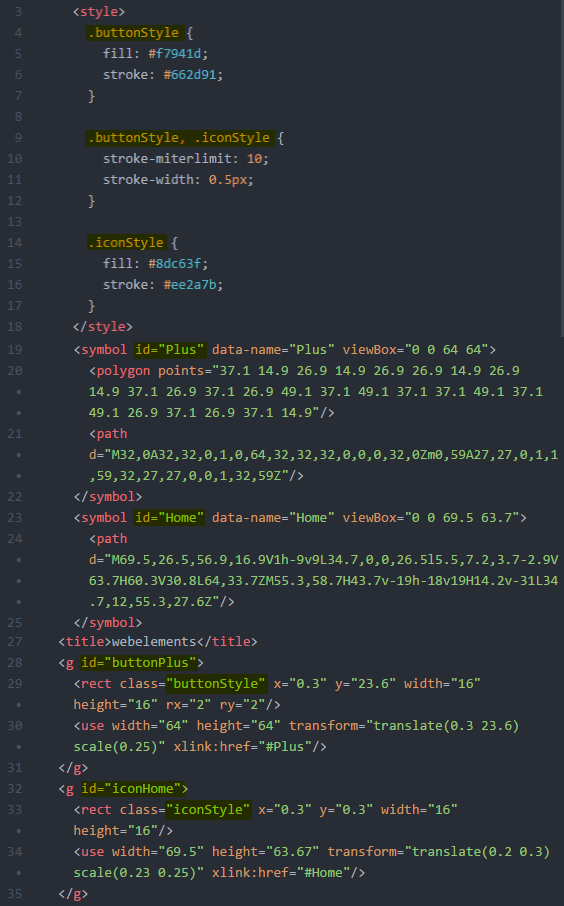
シンプルなcircleのシェイプをSVGのcircle要素で定義したコードと、SVGパスで定義したコードが記述されています。レンダリング結果は同じですが、SVGシェイプのほうがコード量が少なく、用途が広いことは明らかです。FireworksのSVG書き出し拡張機能のように、画像変換ソフトの中には書き出し時にSVGシェイプを自動的にパスに変換するものがありますが、避けるために手を尽くすことが必要なのは言うまでもありません。

パスの単純化
パスとは座標点の配列です。パスを単純化するとは座標点の一部をカットすることで、パスのデータ量が減り、ファイルサイズが小さくなります。コマンド「Object > Path > Simplify…」か「Warp Tool」でパスを単純化します。どちらも、大切なのは見栄えの質を落とさずにパスのポイントを最大限減らすことです。
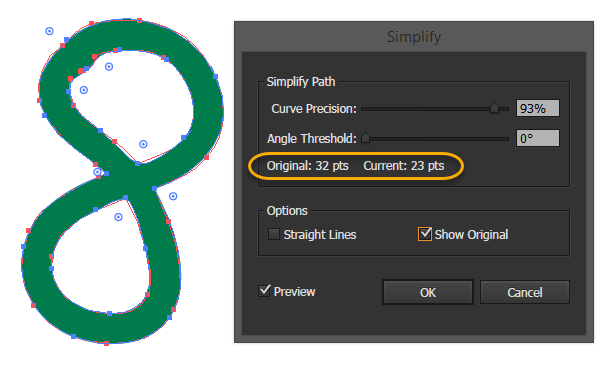
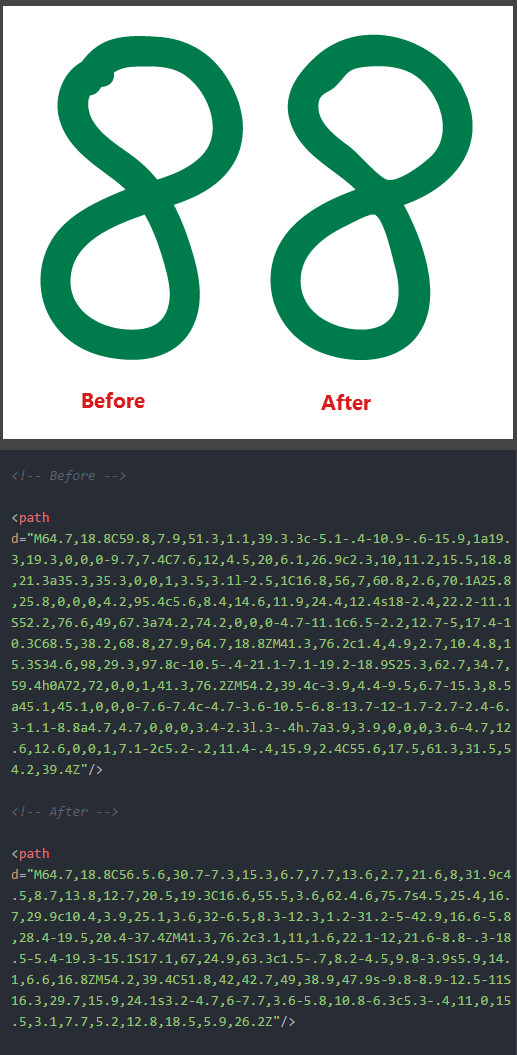
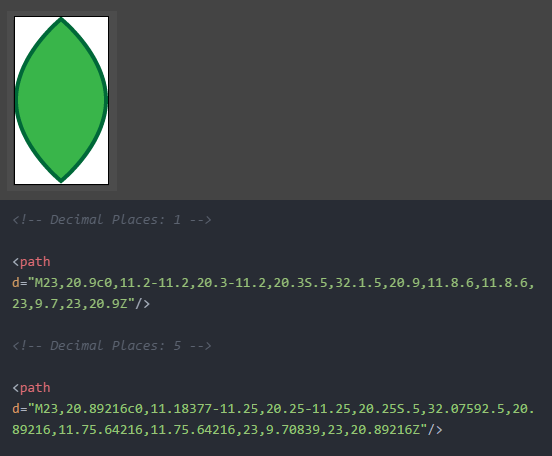
Illustratorでパスのポイントを32個から23個に(約25%)減らす単純化プロセスと、それがコードにどう反映されるか、下の図で確認できます。パスデータが減っても見栄えは依然として良いレベルに保たれています。


テキストをパスに変換するか検討する
SVGグラフィックスのテキストは独特な要素です。検索可能でアクセシビリティをもち、簡単に再編集できるのが、テキストのメリットです。とはいえ、テキストをデザイン通りの見栄えにするには、エンドユーザーが適切なフォントを持っている必要があります。クリエイティブな効果が制限される標準フォントか、Webフォントを選びます。
ロゴをはじめ、正確なテキストレンダリングのほうが編集しやすさよりも大切な場合、コマンド「Type > Create Outlines(書式/アウトラインを作成)」を使うか、あとで説明するオプションを書き出しパネルで設定してパスに変換します。
大量のテキストをパスに変換すると、ファイルサイズが肥大します。注意深く検討して変換してください。

Illustrator/PhotoshopのフィルターエフェクトよりもSVGフィルターを優先的に使う
Illustratorはブラウザーで動作する一連のSVGフィルターを提供しています(Effect > SVG Filters(効果/SVGフィルター))。IllustratorやPhotoshopのエフェクトはSVG内に埋め込まれたラスター画像に永続的に「ベイク(bake)」するのに対し、SVGフィルターはいつでも簡単に変更・削除できます。
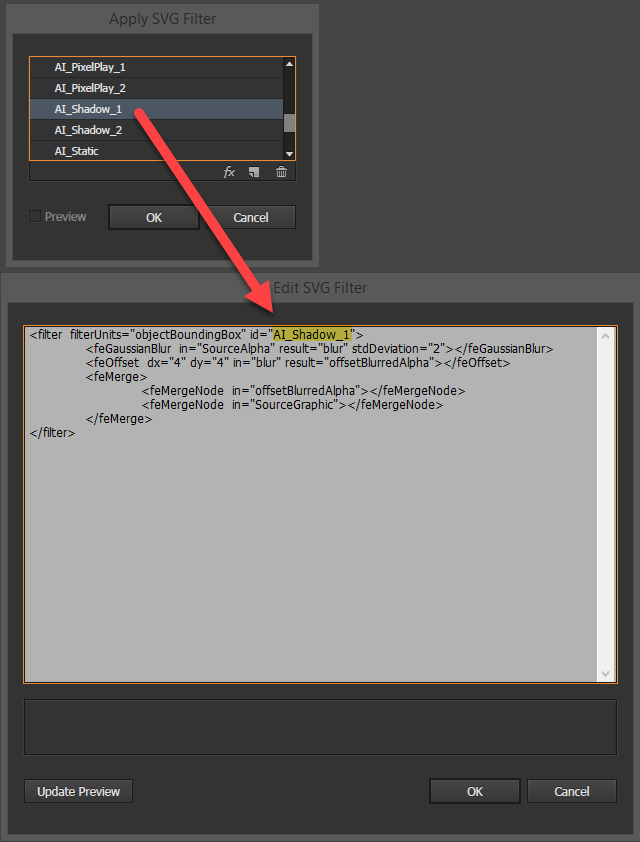
「Apply SVG Filter(SVGフィルターを適用)」ダイアログボックスを使って再利用可能なSVGフィルターの作成や編集ができます。

アートボードを描画に合わせる
SVGを期待どおりに表示するため、アートボードのサイズを描画に合わせるのは良い習慣です。アートボードの寸法が書き出されたSVGのビューポートの寸法になるので、アートボード内に余白があると、ビューポート内に余白が生成されます。
状況によりコマンド「Object > Artboards > Fit to Artwork Bounds(オブジェクト/アートボード/アートボードをアートワークのバインディングボックスに合わせる)」または「Object > Artboards > Fit to Selected Art(オブジェクト/アートボード/アートボードを選択したアートに合わせる)」を使います。
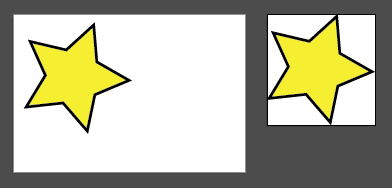
下の画像では、左側の星が余白に囲まれて書き出されているのに対し、右側の星は適切な寸法で書き出されています。

IllustratorでのSVGの書き出し
バージョン2015.2以降のIllustrator CCは、SVGファイルのWeb向け最適化用に書き出しパネルを搭載しています。このセクションでは書き出しパネルの使い方を解説します。
注:旧バージョンのIllustratorを使っている人はチュートリアルが参考になります。
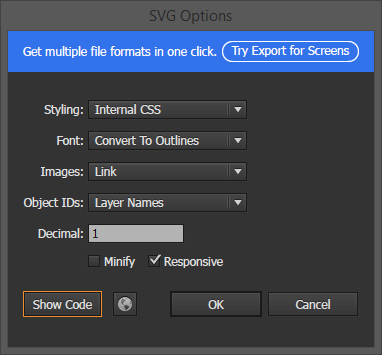
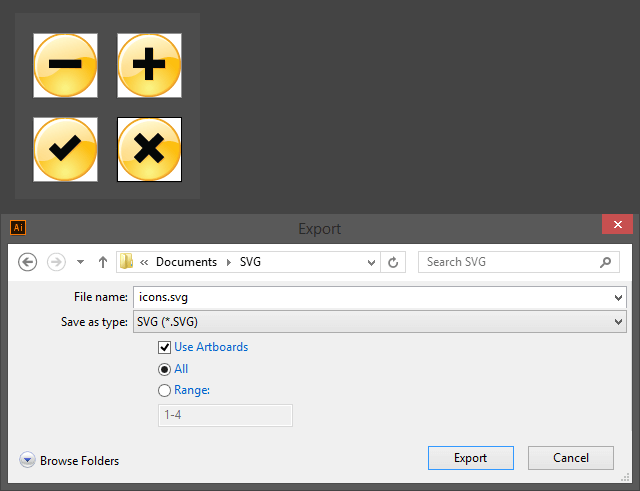
グラフィックスが完成したら、コマンド「File > Export > Export As…(ファイル/書き出し/書き出し形式)」を選択し、ファイルタイプのオプションでSVGを選択して「Export(書き出し)」ボタンをクリックします。次のパネルが開きます。

表示されているオプションを解説します。
Styling(スタイル)
SVGの3つのスタイリング方法はいちばん上のドロップダウンリストに表示されます。
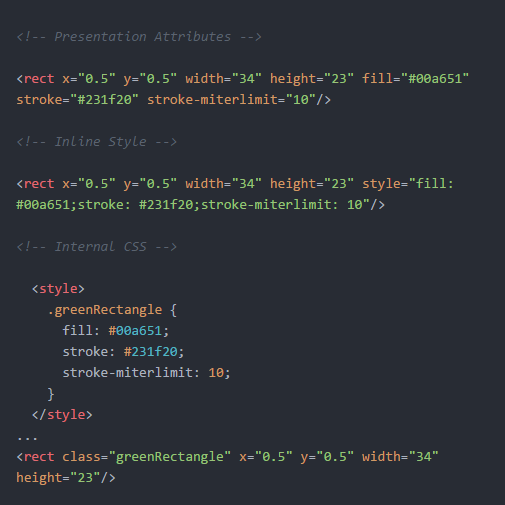
- 最初の方法:内部CSS(つまり<style>ブロック)を使用。一般に関心の分離(Separation of Concerns)の原則に従い最良のオプションとみなされる
- 2番目の方法:インラインCSSを使用
- 3番目の方法:SVGのプレゼンテーション属性を使用
3つのオプションの違いを確認します。

Font(フォント)
Illustratorはテキストのアウトライン化が可能です。テキストを編集可能な状態にする場合、オプションで「SVG」を選択します。テキストをアウトライン化するとタイポグラフィの表示管理は完璧ですが、ファイルサイズが肥大し、テキストの編集や検索ができません。
注:SVGフォントはSVG2以降廃止されるようです。非推奨機能で、ブラウザーでのサポートも廃止されます。
画像
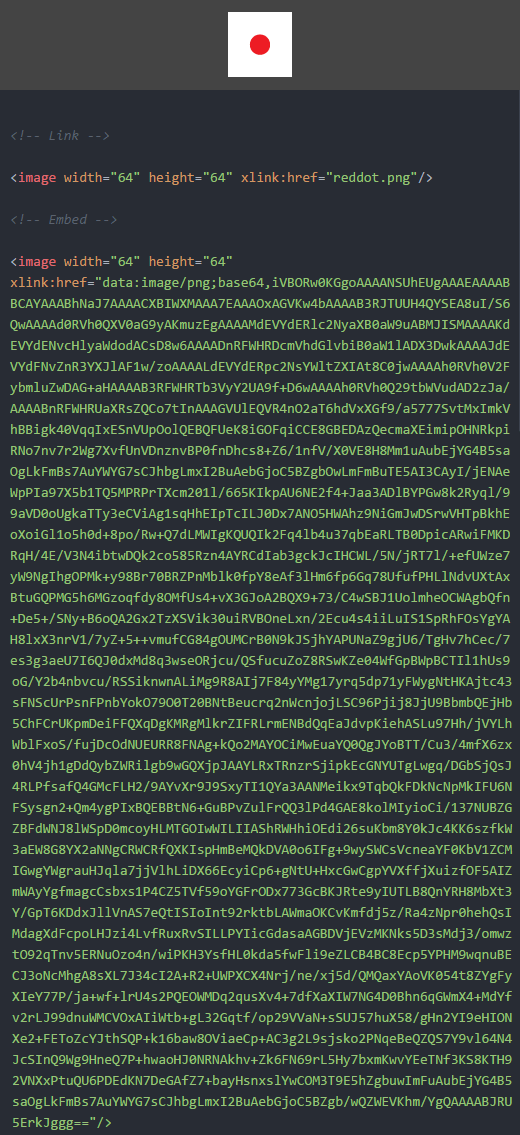
ラスター画像を外部ファイルのままにしておくか、DataURIでSVGに埋め込むかSVGでラスター画像を扱う方法を選択します。「Link(リンク)」は親となるSVGファイルのサイズが小さくなり、コードエディターで管理しやすくなるため便利です。
「Embed(埋め込み)」オプションはオーバーライドに大きなメリットがあります。埋め込まれた画像と「親SVG」(parent SVG)のリンクは切れません。「リンク」を使ったSVGリソースは、「子イメージ(child image)」がない状態でアップロードや移動すると、初回ダウンロード時に「画像がありません」のアイコンが表示されます。SVGで移植が必要な場合は考慮します。
一般的には、SVGでピクセルベースのグラフィックスをできるだけ使わずに、機能のトラブルを避けます。

Object IDs(オブジェクトID)
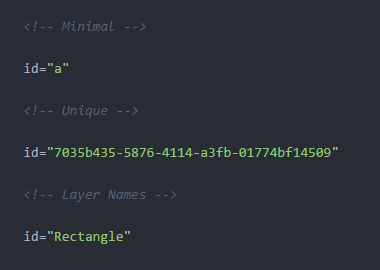
オブジェクトIDには個々のSVG要素に分かりやすい名前を付けるため「Layer Names(レイヤー名)」がおすすめです。「最小(Minimal)」にするとランダムな英数字が使われ、「固定(Unique)」にするとランダムで長い組合せの文字になります。

Decimal(小数点)
Decimalオプションは、座標の小数点以下の桁数を定義します。数値を上げるとパスの精度が向上しますが、できるだけ小さな数を設定してコードを短くしてファイルサイズを小さくします。
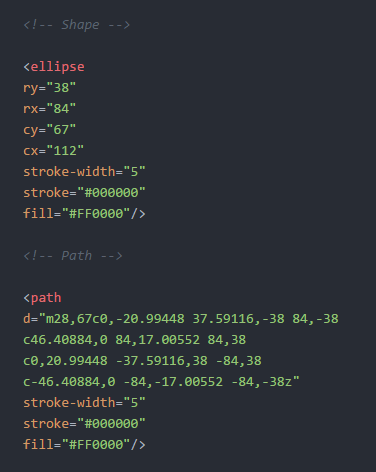
下の図のように、小数点を「5」に設定したパスは小数点を「1」に設定した場合よりはるかに長くなりますが、表示結果は変わりません。
ピクセルが100個とか1000個のレベルですの話で、小数点の設定値を上げのは、グラフィックスがとても小さく、並はずれた精度が求められる場合だけです。大半は「小数点」を1に固定するのがベストです。

Minify(縮小)
Minifyオプションは、グラフィックス制作の最終段階で書き出す場合に、ファイルを編集しない確認のためにチェックを入れます。
Responsive(レスポンシブ)
Responsiveオプションを選択すると、理論上はSVGドキュメントからwidth属性とheight属性が削除され、結果、SVGがレスポンシブになるのですが、すべてのブラウザー、特にInternet Explorerでレスポンシブにするには不十分です。解決方法は今後のチュートリアルで取り上げる予定です。
ヒント:オリジナルの.aiファイルをソースとして維持すると、いろいろな設定のSVGのコピーを親ファイルから書き出せます。
「Export As…(書き出し)」コマンドを選択してダイアログが開きます。追加のオプション「Use Artboards(アートボードごとに作成)」は、一連のアイコンを作成しているときなど、複数のアートボードを使ってアートボードごとに別のSVGファイルとして書き出す場合に便利です。

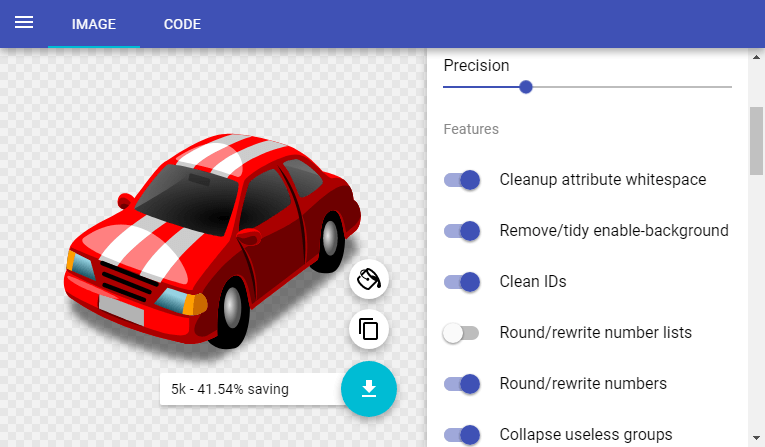
最適化の多くはSVGの作成と書き出しの段階で実行しますが、SVGOやそのWebGUI版SVGOMGといった特別なツールでさらにファイルの最適化が必要な場合もあります。

こうしたツールを使うとドキュメントの機能が壊れることがよくあります。最適化はできるだけ手動で実行し、自動最適化ツールは必要な場合のみ慎重に使うことをおすすめします。
最後に
WebベクターグラフィックスのSVGは明るい未来があると自信をもって言えます。SVGはさらにパワーアップを続けていくでしょう。SVG未経験なら、習得に取りかかることは賢い投資です。
パワフルな新機能を数多く搭載したSVG 2が姿を現しつつあります。ワクワクする時代が待ち受けています。
(原文:How to Optimize and Export SVGs in Adobe Illustrator)
[翻訳:新岡祐佳子/編集:Livit]











