
この記事では、SVGOでSVG画像をWeb向けに最適化する3つの方法を紹介します。
SVG画像を最適化すべき理由
SVG(Scalable Vector Graphics:スケーラブル・ベクター・グラフィックス)は解像度に依存しない画像のフォーマットです。ピクセルベースの画像にはないメリットは、Retinaディスプレイを搭載したデバイスでもキレイに表示されることや、レスポンシブのWebサイトで画像が劣化しないことなどがあります。
グラフィックスデザイナーではない人は、オンラインにあるCreative Commons(クリエイティブコモンズ)やPublic Domain(パブリックドメイン)のSVG画像を利用しているでしょう。そうした画像はWebを意識して作られていないことがよくあります。具体的には、複雑なパスやPhotoshop風の効果が多く含まれていたり、SVG画像はXMLベースなので、ソースコードを調べると不要なマークアップがたくさん含まれていたりします。私がきれいなコードをこよなく愛していることはさておき、複雑で肥大したコードはファイルサイズを大きくし、Webサイトのパフォーマンスに悪影響を与えます。
「自分でSVG画像を作成しているから大丈夫」とは考えないでください。最新版のAdobe Illustratorならある程度きれいなSVGをエクスポートできますが、古いバージョンやほかのベクター画像エディターでは不要なコメントやdoctype宣言、独自属性があちこちに入っています。
画像エディターで生成されたコードを見てください。
<svg
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
viewBox="0 0 1000 1000" version="1.1">
<g inkscape:label="Katze" inkscape:groupmode="layer" id="layer1" transform="translate(0,-52.362183)">
... More code here
</g>
</svg>本当に必要なのは以下の部分だけです。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 1000 1000">
<g id="layer1" transform="translate(0,-52.362183)">
... More code here
</g>
</svg>さらにCSSやJavaScriptでlayer1を使わないなら<g>タグのid属性も省けます。
私はSVGコードを手動できれいにするのが好きです。ですが、繰り返し作業が多くて退屈な最適化作業のほとんどは簡単に自動化できます。
SVGOとは
SVGを自動で最適化するツールでいまもっとも人気なのは、間違いなくSVGOです。
SVGOはNode.jsで動く非同期式のイベントドリブン型ランタイムで、スケーラブルなネットワークアプリケーションを構築できます。Node.jsでのアプリケーション構築方法を知らなくても使えますが、コンピューターのコマンドラインユーザーインターフェイス(CLI)は必要です。
プラグインの有効・無効を切り替えることで、特定の最適化作業を有効化・無効化できます。
たとえばSVG画像から空の属性を削除するには、プラグイン「removeEmptyAttrs.js」を有効します。
SVGOで利用可能なプラグインのリストはGitHubのプロジェクトのREADMEファイルで確認できます。
開発作業にSVGOを組み入れる方法はたくさんあります。その中で3つ紹介します。
1:Node.jsとSVGOだけを使う
利用しているOSの最新もしくは安定版のNode.jsをダウンロードし、インストーラーの指示に従ってインストールします。
Node.jsのパッケージマネージャー npmでSVGOをインストールします。ターミナルに次のコマンドを打ち込んでください。
npminstall -g svgoSVGOをグローバルインストールできました。SVGOが利用できます。
ターミナルに次のコマンドを打ち込んでSVGファイルを最適化します。yoursvgfile.svgの部分を最適化が必要なSVGファイルのファイル名に置きかえてください。
svgo yoursvgfile.svgこの方法はオリジナルのファイルが壊れてしまうので、おすすめできません。オリジナルのファイルに変更を加えて、エディター固有のコードがすべて壊れると、画像プログラムの編集機能が使えなくなります。これらを考慮すると、ベストプラクティスはオリジナルのファイルをオーバーライドせずに最適化されたファイルを新しく作成することでしょう。次のコマンドで実現できます。
svgo yoursvgfile.svg yoursvgfile.min.svgオリジナルファイル「yoursvgfile.svg」と最適化されたSVGファイル「yoursvgfile.min.svg」を確保しました。
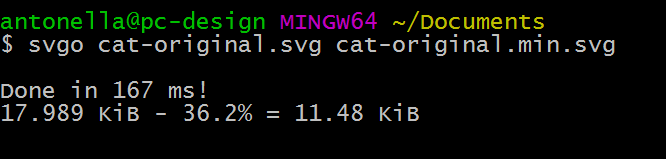
実行すると、SVGOから以下の通知が表示されます。167ミリ秒でオリジナルファイルの最適化済みコピーが作成されたこと、オリジナルファイルの大きさが17.9Kbだったのに対し最適化されたファイルは11.48Kbで、36.2%の節約になったことが示されています。

テキストエディターでyoursvgfile.min.svgを開くと、コードの分量がかなり減っているのを確認できます。ファイルサイズがかなり小さくなりました。
-fフラグでSVGOにフォルダー全体の場所を指定できます。
svgo -f ../path/to/folder/with/svg/filesSVGOが生成する出力をカスタマイズします。利用可能なプラグインを有効にします。
svgo yoursvgfile.svg --enable='removeComments,mergePaths'上のコマンドで作成された最適化版のyoursvgfile.svgでは、コメントが削除され、複数のソースコードのパスがマージされています。
2:gulpのワークフローにSVGOを組み込む
広く採用されているフロントエンドのワークフローに、SassをCSSにコンパイルしたり、スクリプトを圧縮したりするオペレーションを自動実行するタスクランナーがあります。
もっとも人気のあるタスクランナーの1つ「gulp」は、パワフルで実装が簡単です。
gulp-svgminを使えばgulpベースのワークフローにSVGOを簡単に組み込めます。
gulp-svgminをnpmでインストールできます。
npminstall gulp-svgminsvgminでの基本的なGulpタスクは次のとおりです。
var gulp = require('gulp');
var svgmin = require('gulp-svgmin');
gulp.task('default', function () {
return gulp.src('logo.svg')
.pipe(svgmin())
.pipe(gulp.dest('./out'));
});上のコードをgulpの設定ファイルgulp.jsに追加します。svgminを呼び出してlogo.svgを最適化し、専用フォルダーに出力します。
分かりやすい例をGitHubのgulp-svgminで確認できます。gulpにはあまり詳しくないけれどある程度理解しておきたいという人には面倒な作業も発狂しない!Web制作を超効率化するgulp.jsの始め方(2017年版)がおすすめです。
3:SVGOのオンライン版GUI「SVGOMG」
スピーディーな作業にコマンドラインツールは実用的で役に立ちますが、SVG画像を最適化する作業では、画像のプレビューを表示できるに越したことはありません。
プレビューは、最適化の処理をしすぎて画像の質を落としていることにすぐに気づけるメリットがあります。関係する設定を再調整し、軽量化されたファイルの作成前に最適な設定ができます。
Jake ArchibaldのSVGOMGを開きます。
SVGOMGはSVGOの無料オンライン版GUI(Graphical User Interface:グラフィカル・ユーザー・インターフェイス)です。「SVGOMG」は「SVGO Missing GUI」を表しています。

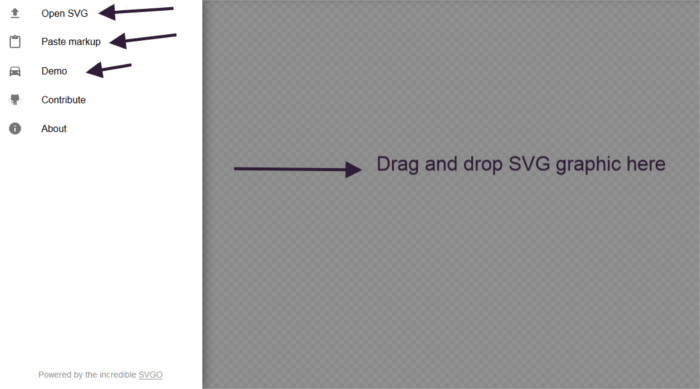
SVGOMGのインターフェイス
次の3つの方法のどれかで作業を始めます。
- 上の画像にある大きなグレーの格子部分にSVG画像をドラッグ&ドロップ
- コンピューターのファイルアップロード機能を使ってSVGを開く
- メニュー領域の指定の位置にSVGマークアップをペースト
さらにメニューの「Demo」をクリックすると、既成のデモ用SVGファイルでアプリケーションを試せます。
上の手順完了後、SVGOのプラグインに対応するツールの設定を調整でき、すぐに画像品質とファイルサイズの節約結果(キロバイト単位)をプレビューできます。

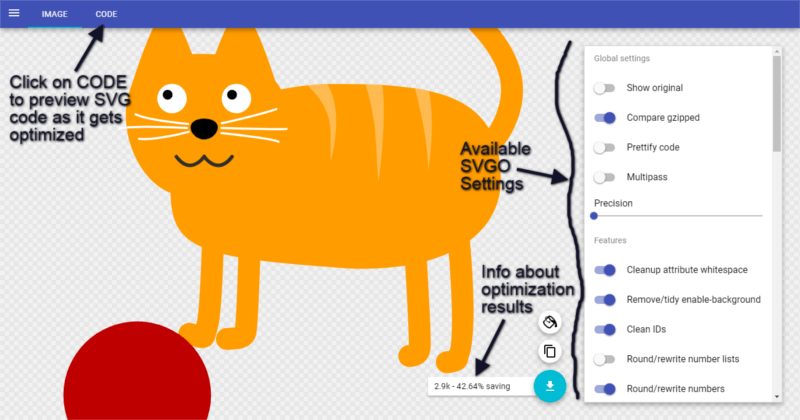
SVGOMGの動作画面。最適化したらCODEをクリックしてプレビューする。右は、利用可能なSVGOのセッティングが表示されている
アプリケーション画面の左上のメニューで「Code」をクリックすると、オプションを操作してSVGOMGで変更したファイルのコードが確認できます。さらにオリジナル画像と最適化した画像の表示を切り替えて比較できます。最適化の処理をしすぎて画像が壊れる前に問題を解決するメリットは大きいものです。
極めつけはSVGOMGでService Workersのテクノロジーを活用すればオフラインでも動作する、すごい機能もあります。
最後に
きれいなコードとWebサイトのパフォーマンスに関心を持つ人には、Web用のSVG画像の最適化は必須です。
この記事ではSVGOを使ったWebサイト用のSVG画像最適化方法を3つ紹介しましたが、方法はほかにも多くあります。
-
- Grunt-SVGmin:SVGO用のGruntプラグイン
- Atom-SVGO:Atom用のSVGOプラグイン
- Sublime-SVGO:Sublime Text用のSVGOプラグイン
- SVGO-Inkscape:SVGOを使ってInkscapeからきれいなSVGコードをエクスポート
(原文:Three Ways of Decreasing SVG File Size with SVGO)
[翻訳:新岡祐佳子/編集:Livit]











