
デザインのハンドオフとは、デザイナーが作成したWebやアプリのデザインをコード化する開発者に引き継ぐことですが、そう簡単にはいきません。開発者はPhotoshopやSketchなどのデザイン系ソフトを使いこなしているわけではありませんが、デザインについてすべて知っておく必要があるからです。
具体的にどのような色、フォントが使われているのか、要素間のスペースはどのくらいかなど、開発者なら正確に把握しなければなりません。
そこで大活躍するのがInVisionのInspectです。
いまInVisionがデザイナーに熱望される理由
InVisionは共有作業に便利なツールを備えたブラウザーベースのプロトタイピングツールとして登場し、デザイナーのワークフローに大変革をもたらしました。デザイナーが使いやすいように、InVisionチームは昨年、PhotoshopとSketchで使える拡張機能Craftをリリースしました。
- デザインに実際のデータを素早く追加
- 水平・垂直方向にオブジェクトを複製
- アセットやスタイルの共有ライブラリーを作成
そのあと、次の機能も加わりました。
- プロトタイプを直接Sketchに流し込む
- エクスポート可能なアセットをInVisionと同期
さらにデザインをInVisionと同期できるようになったので、開発者はInVisionでデザインを点検して実際のコードを生成できます。プロトタイピング、共有作業、デザインハンドオフの一連の作業がInVisionですべてできるのです。デザイナーにとって夢のようなアプリだと思いませんか。
InVisionやCraftについてあまり知らない人は、デザイン & UXエディターのAlex Walkerが昨年執筆したCraftについての記事を参考にしてください。オリジナル機能についても触れています。
Craftのサービスをすでに知っているなら、Sketch、Craft、InVisionのInspect機能を使って、デザイナーから開発者にハンドオフする際の便利なワークフローについて説明します。
Craftをインストールする
Sketch版のCraftをダウンロードし(Photoshopユーザーも同様にインストールできますが、記事ではSketch版のスクリーンショットで説明します)、DeveloperTown が作成したAndroid N GUI KitのSketchファイルもダウンロードします。

Sketch版Craftをインストールすると、Command+PでCraftツールバーの表示が切り替えられます。

レイヤーを整理する
デザインを焦ってハンドオフせずに、デザインの整理から始めます。開発者はSketchのデザインツールを使わずにデザインを確認する可能性があることを意識してください。たとえば、「長方形41」といったあいまいな名前は「背景ボタン」などに変更し、余計なレイヤーや使っていないレイヤーは削除します。
以下は知っておくと便利なSketchのショートカットです。
- レイヤー名の変更:Command+R
- レイヤーのグループ化:Command+G
- レイヤーのグループ解除:Command+ shift +G
- レイヤーを前面に移動:Command+ option + ↑
- レイヤーを背面に移動:Command+ option + ↓
レイヤーを前面や背面に移動すると、デザインに表示される順番が変わり、どのような形式でも開発者にとって分かりやすくなります。関連するレイヤーをグループ化するとレイヤーリストがかなりすっきりと整理できます。

画像アセットをエクスポート可能にする
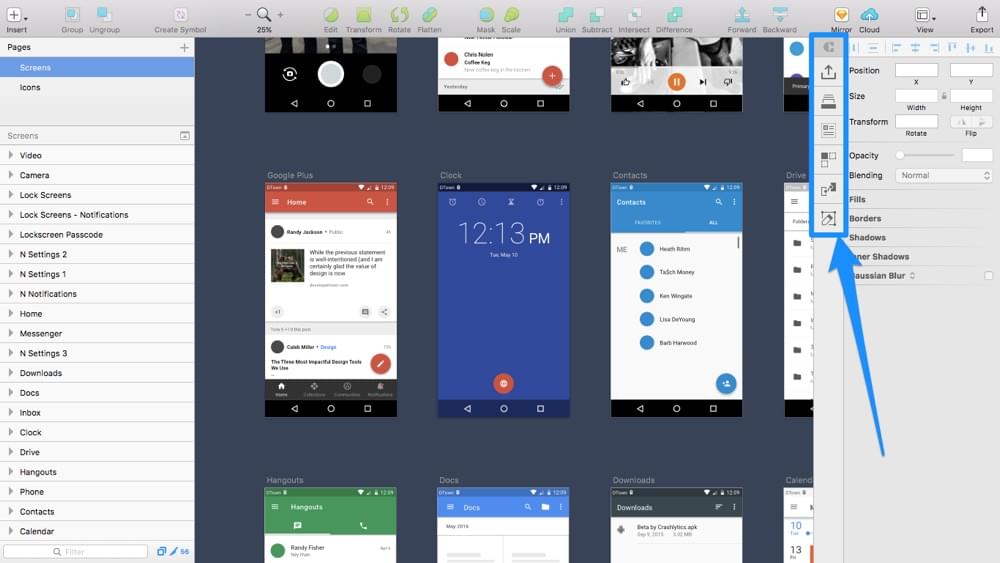
レイヤーの整理が終わったら、次に画像アセットをエクスポート可能な状態にします。実際に画像のエクスポート操作をしなくても、どの画像をInVisionと同期したいかCraft内で指定する必要があります。開発者はInVisionで画像アセット、フォント、ソースファイルを探すことになります。
画像アセットとしてエクスポートしたいオブジェクトを選んで、インスペクタから「Make Exportable(エクスポート可能にする)」をクリックしファイル形式と解像度を指定します。

共通カラーを保存する
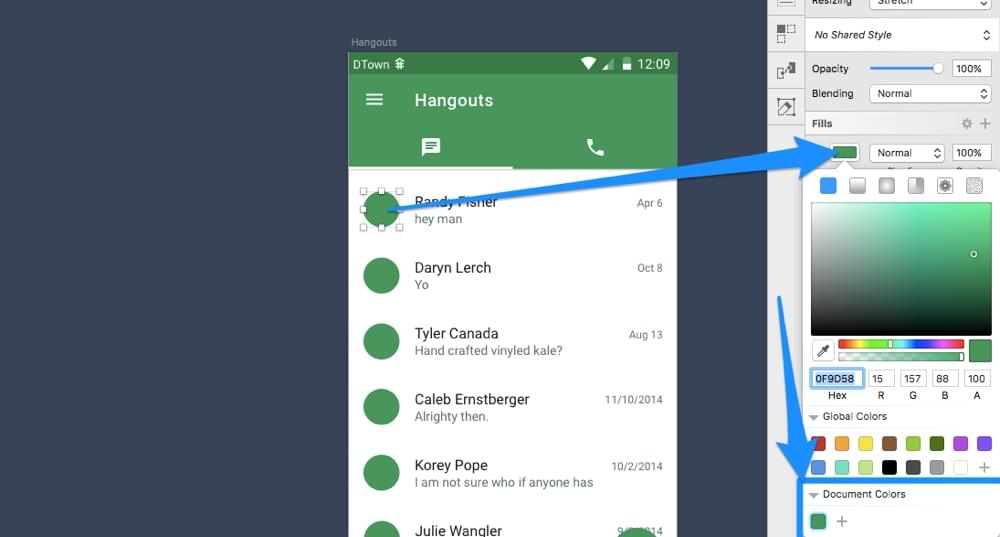
Sketchに保存されたドキュメントカラーはデザインと一緒に、InVisionのInspectに渡されます。情報を移したい色のレイヤーを選択し、インスペクタからカラーピッカーを開き、小さなアイコンをクリックしてカラーを保存します。

Craft SyncでInVisionにエクスポートする
整理したカラーデータ付きのデザインをInVisionと同期します。このあと開発者はInVisionで点検して実装しますが、最初にInVisionで新しいプロトタイプを作成します。
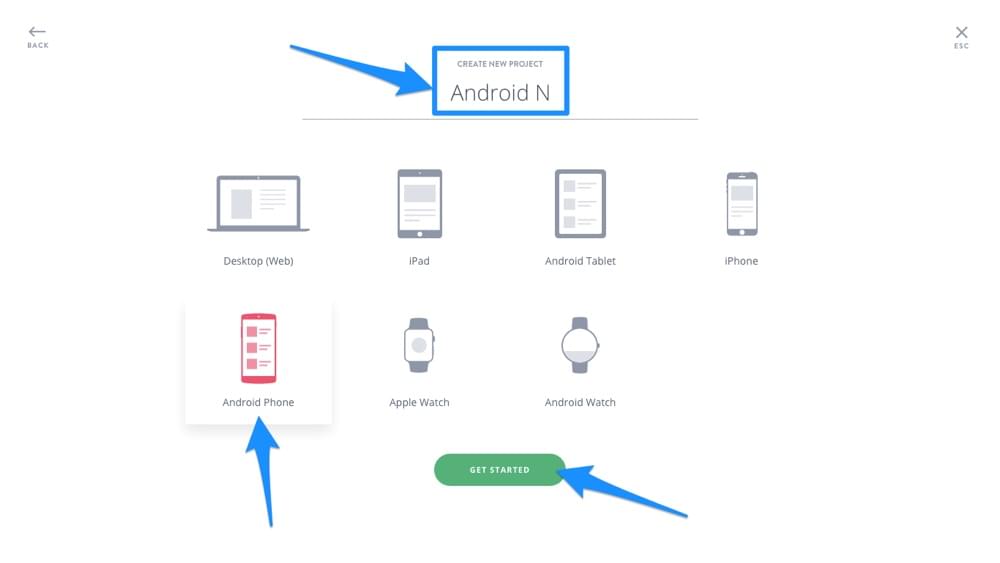
新しいInVisionプロジェクトの始め方
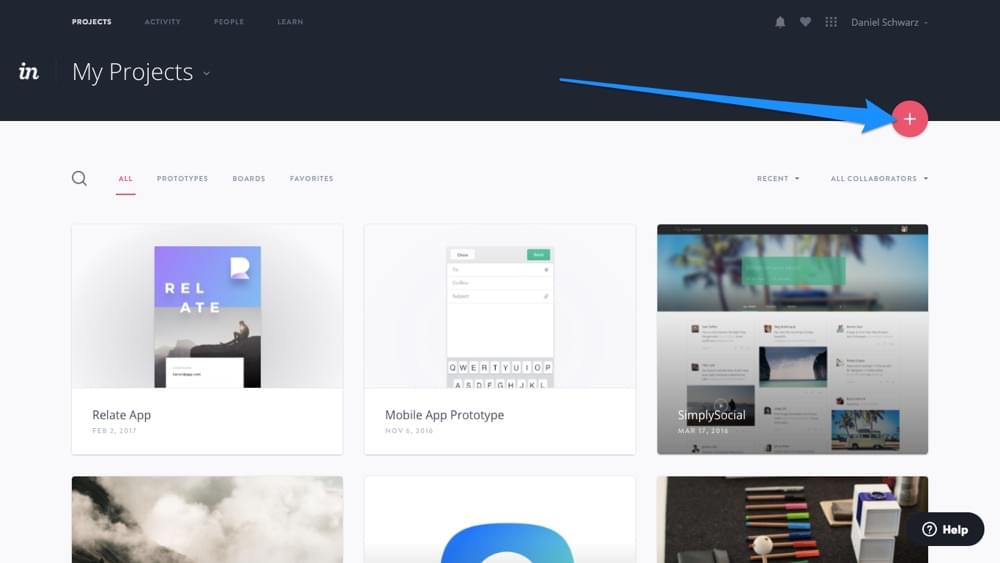
- invisionapp.comを開く
- ピンクの丸い+アイコン(スクリーンショット参照)をクリックする

- 「Create New Prototype(新しいプロトタイプを作成)」をクリック

- プロジェクト名を付ける
- リストから「Android Phone」を選択
- 「Get Started(開始)」をクリック

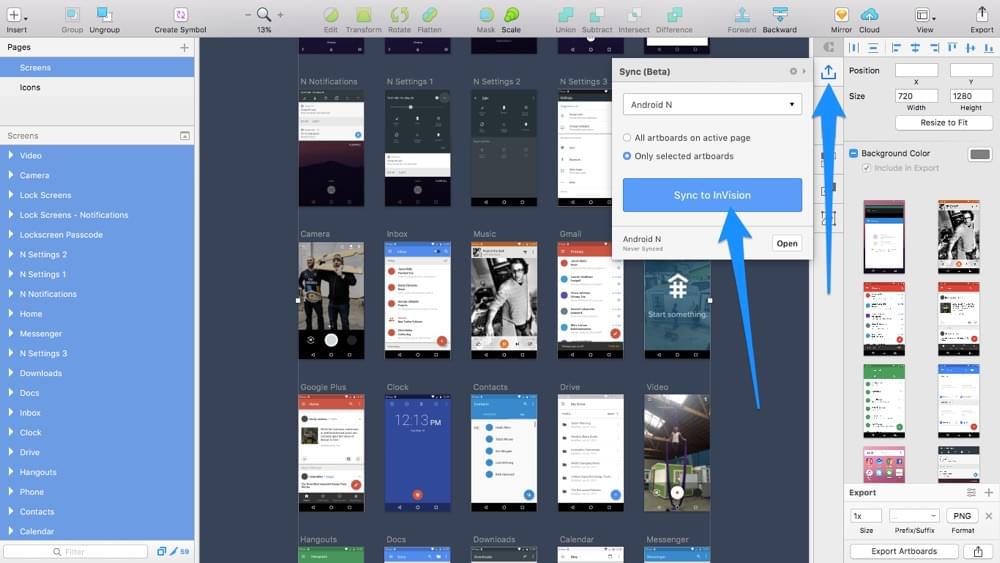
InVisionプロジェクトにスクリーンをエクスポートする
Sketchに戻って、CraftツールバーのSync(同期)タブをクリックし設定をすれば、すぐに同期ができます。たとえば、「Android」という広告用背景のアートボードではなく、スクリーンのアートボードをすべて選択したあとで、「Only selected artboards(選択したアートボードのみ同期する)」を選びます。
最後に、選択ボックスからプロトタイプを選びます。
「Sync to InVision(InVisionと同期する)」をクリックします。変更したい場合は次のショートカットが使えます。
- 選択したアートボードのみ同期する:control + shift + S
- アクティブページのアートボードすべてを同期する:control + shift + A

デザインを検査する
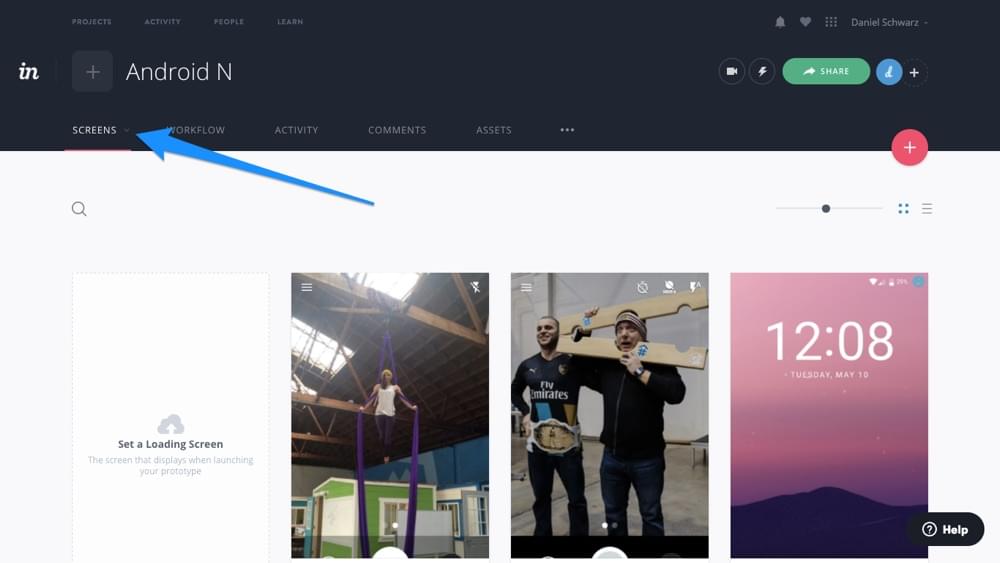
InVisionアプリに戻ります。デザインを点検する開発者はInVisionを自由に利用できます。
- 「Screens(スクリーン)」タブからスクリーンを1つ選択

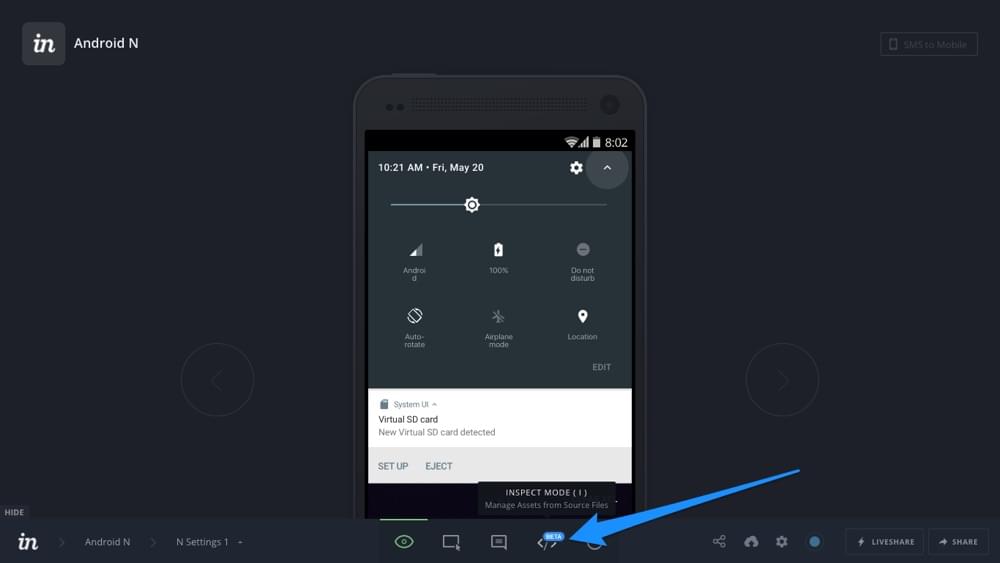
- 「Inspect Mode(検査モード)」に切り替える

Inspect Modeを使いこなす
Sketchとほとんど変わらないと感じましたか。その通りです。左にレイヤーリスト、右にインスペクタがあり、レイヤーをクリックするとスマートガイドが表示されます。Sketchとの違いは、インターフェースが少しだけデザインを点検しやすいように最適化されていることだけです。早速、確認してみましょう。

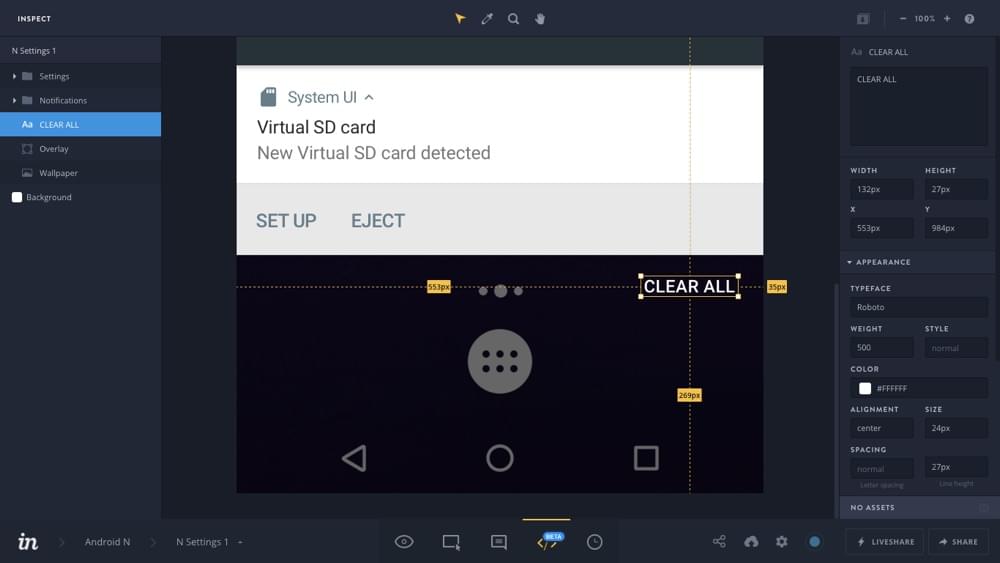
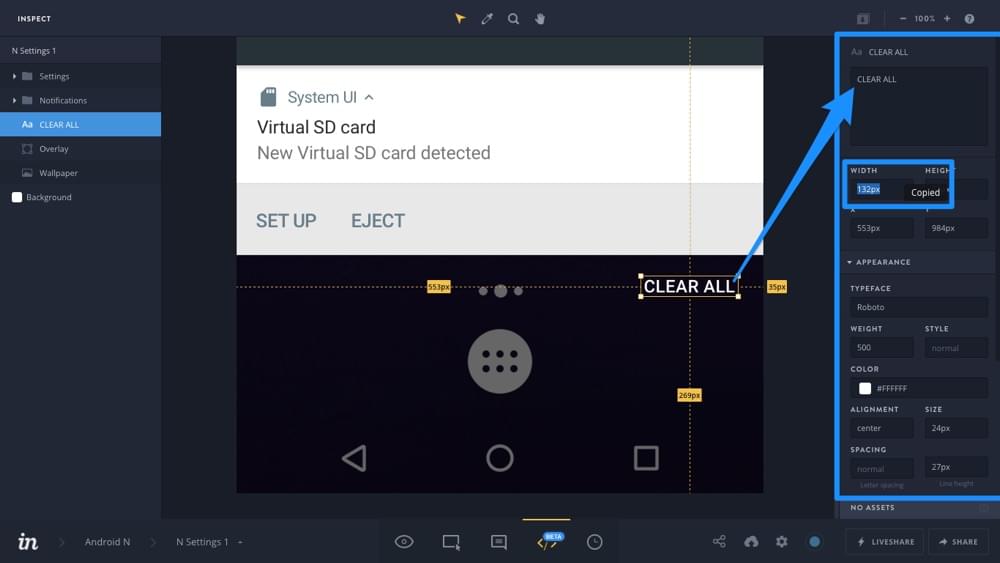
スタイルとコンテンツの抽出
インスペクタからスタイルをクリックすると、自動的にクリップボードにコードでコピーされて使えるようになります。クリックするだけでテキストレイヤーからコンテンツも抽出できます。

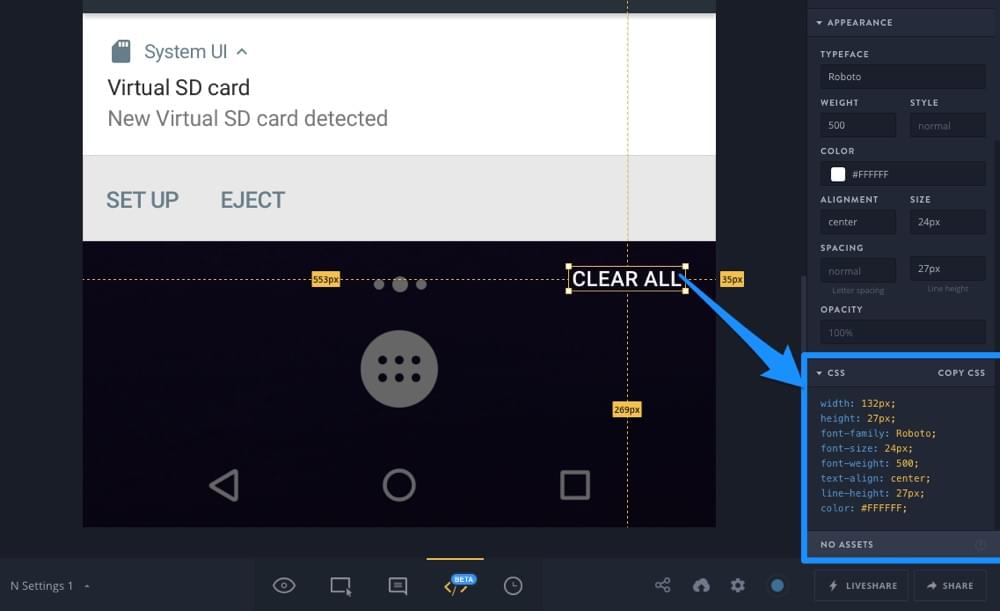
ヒント: CSSコードも抽出できます。

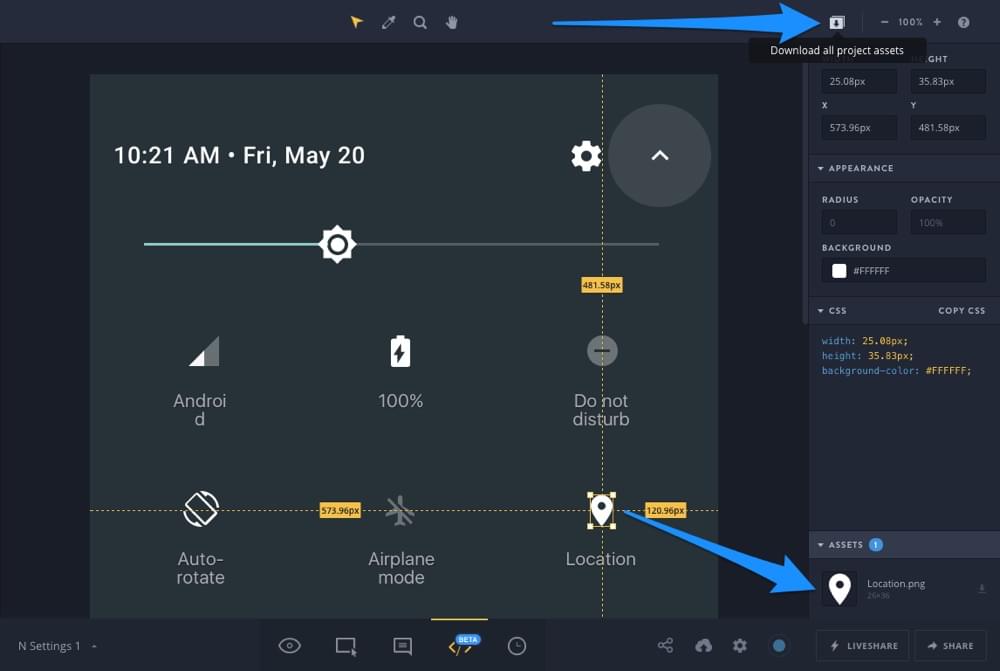
画像アセットをダウンロードする
先ほどSketchで画像アセットをエクスポートできるように設定にしました。デザインの画像をクリックして、インスペクタにあるダウンロードのアイコンをクリックするとダウンロードできます。または、右上の端にある「Download all project assets(すべてのプロジェクトアセットをダウンロードする)」のアイコンからもダウンロードできます。プロトタイプのほかのスクリーン同様、現在のスクリーンからすべてのアセットがzip形式で圧縮されます。

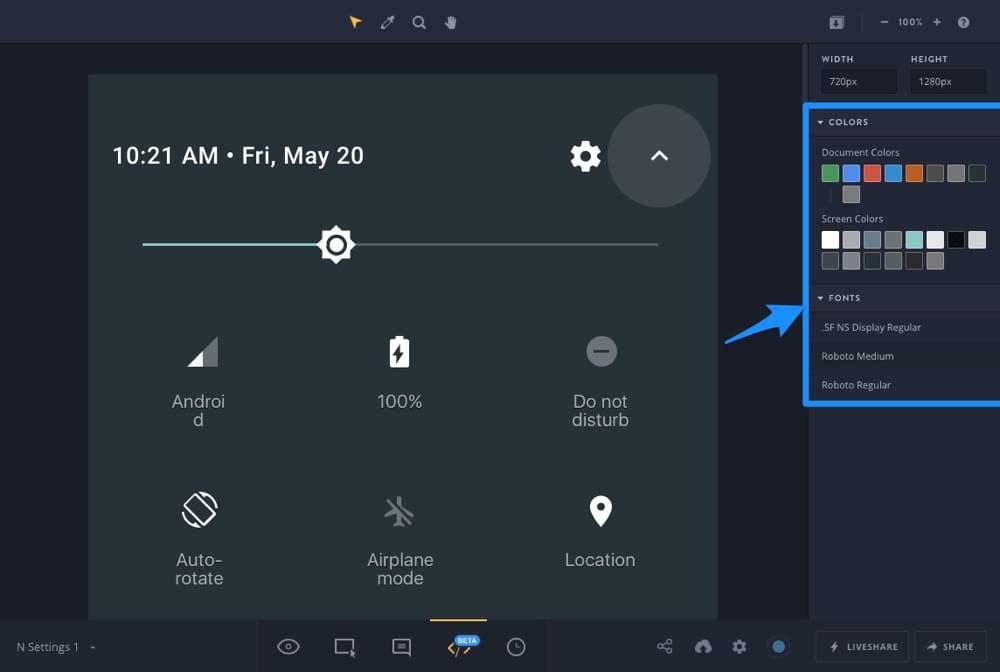
色とフォントの一覧
レイヤーからインスペクタに目を移すと(キャンバスのスクリーンエリアの外側でクリックします)、このスクリーンで使われているすべての色、フォント、先に指定したドキュメントカラーが表示されています。
これもクリックだけでコピーできます。

最後に
InVisionは特に、うまく共同作業をしないとデザインがすぐに滅茶苦茶になってしまうような、大きな制作チームにとって革新的なツールです。Inspectを使えばワークフローがスムーズになるので、デザイナーと開発者間の連携がうまくいきます。
(原文:How to Handoff Designs with Sketch and InVision)
[翻訳:和田麻紀子/編集:Livit]











