
Christopher Pittの『もうMacはいらない? iPadだけでどこまでPHP開発ができるか試してみたら…』というすばらしい記事を読んで「Androidでも同じことをできるのでは」と考えました。これができれば、たとえば、移動中にコードを書いて編集できるので、ノートパソコンを持ち運ばなくてもよくなります。できるかどうか調べました。

この記事で書いていることは、すべての種類のAndroidデバイスで実行できます。私はスマートフォンで試しましたが、AndroidタブレットとBluetoothキーボードの組み合わせが理想的でしょう。
Androidのシェルアプリはいくつかありますが、この記事ではTermuxを使います。

Termuxには強力なターミナルエミュレーションと幅広いLinuxパッケージコレクションがあり、完全に無料で、使い方は簡単です。
Google Play ストアからTermuxをインストールし、apt updateコマンドを実行します。「アップデートを適用するために、このコマンドをインストール直後に一度、そのあとは定期的に実行してください」というドキュメントに従います。
さて、ここからが楽しいところです。apt listとapt list --installedコマンドを説明します。apt listコマンドはTermuxで使えるすべてのパッケージを一覧で表示します。実行すると、多くのプログラミング言語、テキストエディター、zipやtarのような便利なユーティリティパッケージをサポートしていることが分かります。apt list --installedコマンドはインストールされているパッケージの一覧を表示します。実行すると、aptやbashのようなパッケージがプリインストールされていることが分かります。
Termuxを試す目的は、適切な(*proper)PHP開発環境を構築できるか確認することなので、テキストエディターをインストールします。私はVimが好きですが、EmacsやNanoも選べます。Vimはとっつきにくいものの、慣れればとても快適です。Vimはapt install vimコマンドでインストールできます。
*proper(適切な)の意味は文脈により異なります。AndroidスマホでMySQLは稼働していないのでE2Eテストのような複雑なテストケースは実行できませんが、十分に事足りるほかの用途があるでしょう。
Vimについて詳しくはすばらしい記事を読むか、インストール後にvimtutorとタイプして、インストールされている説明書を読んでください。
AndroidスマホでVimを実行するとき、Escapeボタンを押せないという最初の問題に突き当たります。TermuxにはAndroidのキーボードにはないキーを入力するためのショートカットがたくさん用意されています。
| ショートカット | 入力されるキー |
|---|---|
| Volume Up+E | Escapeキー |
| Volume Up+T | Tabキー |
| Volume Up+1 | F1(Volume Up+2ならF2) |
| Volume Up+0 | F10 |
| Volume Up+B | Alt+B、リードラインでは1文字戻る |
| Volume Up+F | Alt+F、リードラインでは1文字進む |
| Volume Up+X | Alt+X |
| Volume Up+W | ↑(上矢印キー) |
| Volume Up+A | ←(左矢印キー) |
| Volume Up+S | ↓(下矢印キー) |
| Volume Up+D | →(右矢印キー) |
| Volume Up+L | |(パイプ文字) |
| Volume Up+U | _(アンダースコア) |
| Volume Up+P | Page Up |
| Volume Up+N | Page Down |
| Volume Up+. | Ctrl+\ (SIGQUIT) |
| Volume Up+V | 音量調整を表示 |
これでエディターが使えるようになりました。続いて必要なパッケージをインストールします。具体的にはPHP、Git、Composerです。
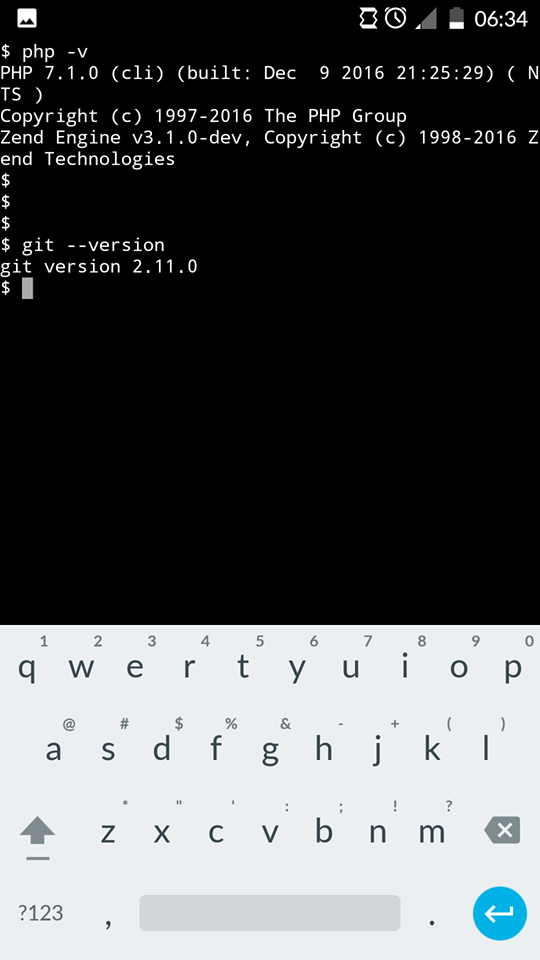
apt install php
apt install git
最新のPHPとGitパッケージをインストールできます。

Composerはひと手間かかります。Composerダウンロードページにアクセスして、Command-line installationの手順に従います。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '55d6ead61b29c7bdee5cccfb50076874187bd9f21f65d8991d46ec5cc90518f447387fb9f76ebae1fbbacf329e583e30') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
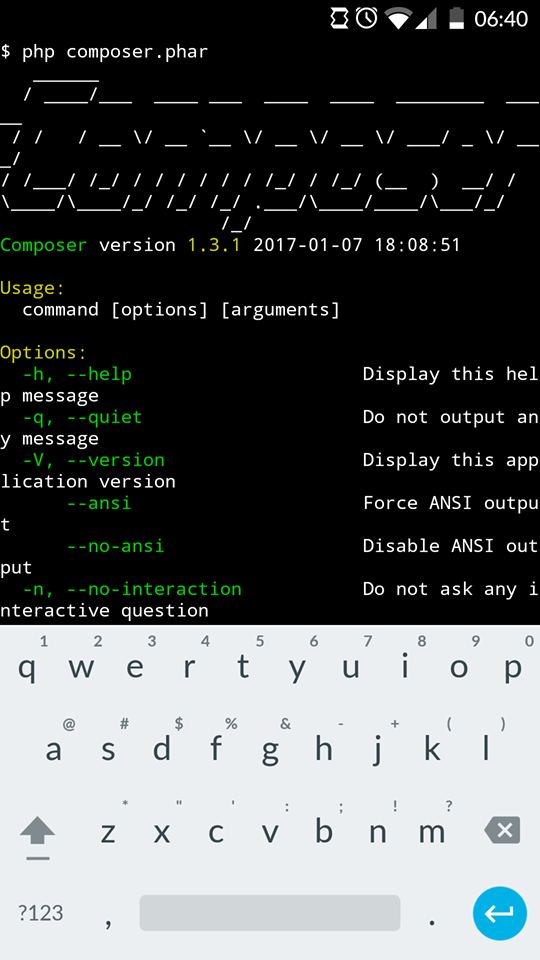
インストーラーがダウンロードされ、検証、実行後に削除されます。ここまで問題なくできたら、ComposerをTermuxから実行できるようになります。

必要なツールのインストールが終わったので、PHPを正しくインストールできているか確認します。サンプルとしてphpinfo()でテストするので、新しいフォルダーを作成してPHPのインストールを確認します。
mkdir test
cd test
echo "<?php phpinfo();" > index.php
php -S localhost:8080
新しいフォルダーが作成され、その中にphpinfo()コマンドでindex.phpファイルが作成されます。ここではファイルに直接echoしていますが、Vimを使うこともできます。最後にPHPサーバーでlocalhostに渡しています。ブラウザーでlocalhost:8080にアクセスすると、次のような内容が表示されます。

Composerで依存項目を管理し、gitでバージョンをコントロールできるようになりました。シンプルなphpinfoのテストを終えて、続きを進めます。
AndroidデバイスにLaravelをインストールできるか?
LaravelをAndroidデバイスにインストールして実行するために必要なものは、現時点ですべてそろっています。次のコマンドを実行して、新しいLaravelプロジェクトを作成します。
php composer.phar create-project --prefer-dist laravel/laravel new_project
new_projectフォルダーに新たなLaravelプロジェクトが作成されます。--prefer-distオプションについてはここを読んでください。インストールには時間がかかるはずです。インストールが終われば、新たに作成したプロジェクトをLaravel自身のArtisanコマンドラインインターフェイスで実行できます。new_projectフォルダーで次のコマンドを実行します。
php artisan serve
ブラウザーでlocalhost:8000にアクセスすると、Laravelのホーム画面が表示されるはずです。

成功です! Laravelのインストールが終わりました。コードを書いて実行するためのツールを無事にインストールできました。しかしデータを保存する方法なしでは開発環境は成り立ちません。
Androidデバイスにはメモリーとストレージの問題がつきものです。Termuxでデータを保存する方法としてはsqliteだけが用意されています。SQLiteはサーバーなしで動作するファイルベースのデータベースエンジンで、軽量で小量のデータを扱うのに向いています。詳しくは『Getting Started with SQLite3 – Basic Commands』、『SQLite 3 Beyond the Basics』を読んでください。
インストールします。
apt install sqlite
Laravelプロジェクトでsqliteを使う設定をします。プロジェクトのルートフォルダーに.envファイルがあります。環境設定ファイルで、このファイルを編集します。任意のエディターで次の行を編集します。
DB_CONNECTION=sqlite
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
BROADCAST_DRIVER=log
CACHE_DRIVER=file
SESSION_DRIVER=file
QUEUE_DRIVER=sync
config/database.phpファイルを開き、下の行を見つけます。
'default' => env('DB_CONNECTION', 'mysql'),
次のように変更します。
'default' => env('DB_CONNECTION', 'sqlite'),
sqliteがconnections配列からのデフォルトの接続先になります。
'connections' => [
'sqlite' => [
'driver' => 'sqlite',
'database' => env('DB_DATABASE', database_path('database.sqlite')),
'prefix' => '',
],
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', '127.0.0.1'),
'port' => env('DB_PORT', '3306'),
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'strict' => true,
'engine' => null,
],
'pgsql' => [
'driver' => 'pgsql',
'host' => env('DB_HOST', '127.0.0.1'),
'port' => env('DB_PORT', '5432'),
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
'charset' => 'utf8',
'prefix' => '',
'schema' => 'public',
'sslmode' => 'prefer',
],
],
データベースのパスはdatabase.sqliteファイルを指しています。このファイルはまだ存在しないので、作成する必要があります。
touch database/database.sqlite
LaravelでSQLiteを使う設定が完了し、テストの準備ができました。Laravelのビルド済みの認証システムを使います。次のコマンドを実行して、scaffoldを作成します。
php artisan make:auth
続いてmigrateを実行し、データベースのスキーマを構築します。usersとpassword_resetのテーブルが作成されます。
php artisan migrate
再度、php artisan serveを実行すると、REGISTERとLOGINのオプションが表示されます。認証CRUDが正常に作成されました!

最後に
私は、説明してきたことをAndroidスマホで実行しました。このようにセットアップをしておけば、小型のデバイスで開発するためのツールがすべて揃うので、ノートパソコンを持ち運ぶ必要なく、いつでもちょっとした開発を始められます。
生産性は高くはないものの、急ぎでなにかを修正したいときやAndroidデバイスでどこまでPHPのパフォーマンスを引き出せるのか確かめたいときに、手軽に活用できます。
(原文:The Android Elephpant – Laravel on your Android Phone?)
[翻訳:内藤夏樹/編集:Livit]











