
以前書いた記事でOrigamiプロトタイピングツールを紹介しましたが、そのときはまだQuartz Composerの付属ツールに過ぎませんでした。Origamiを使うと優れたプロトタイプを作成できましたが、Quartz Composerの要件に戸惑う人が多かったのも事実です。Origamiとはいったいどのようなツールで、どんな人が利用するのでしょうか?
「よく使っているソフトとOrigamiだけを使いたい。たとえばSketchと連携してくれたら!」
こんなことをFacebookで聞いたり、少なくとも同じことを考えたりしている人は多いでしょう。
2017年のはじめにFacebookのOrigamiは全面的に見直され、スタンドアローンアプリとして生まれ変わりました。OS Xで動作させるためになにか他のソフトをインストールする必要はありません。
さらに、Origamiは静的なSketchファイルを取り込み動作します。
UIは大幅に変更されていますが、パッチを結合したり、プロトタイプを動かす基本的な考え方は変わっていません。この記事ではメジャーアップデートの重要点や改善点に加え、シンプルなSketch UIファイルをプロトタイプとして使う方法を紹介します。
はじめに
作業に取りかかる前に、Origamiをまだインストールしていない場合、ここからWebサイトを開いてダウンロードボタンを押してください。Origamiは無料です。
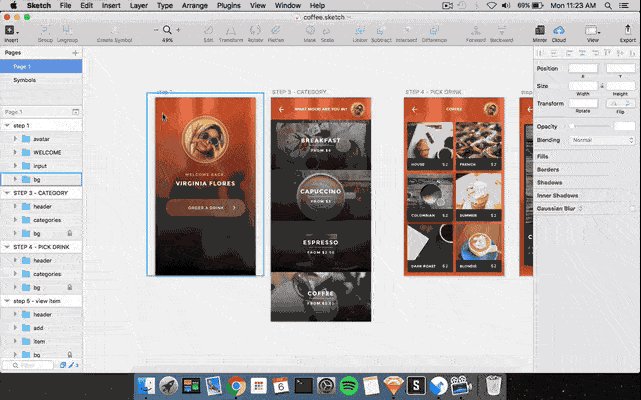
説明をスムーズにするために、ここからダウンロードできる(これも無料です)Sketch UIファイルを利用します。コーヒーを注文するアプリを例に使って説明しましょう。このアプリにはたくさんのアートボードが使われていますが、記事ではOrigamiとSketchを使ったプロトタイピングの基本について説明するだけなので、すべてを利用する必要はありません。
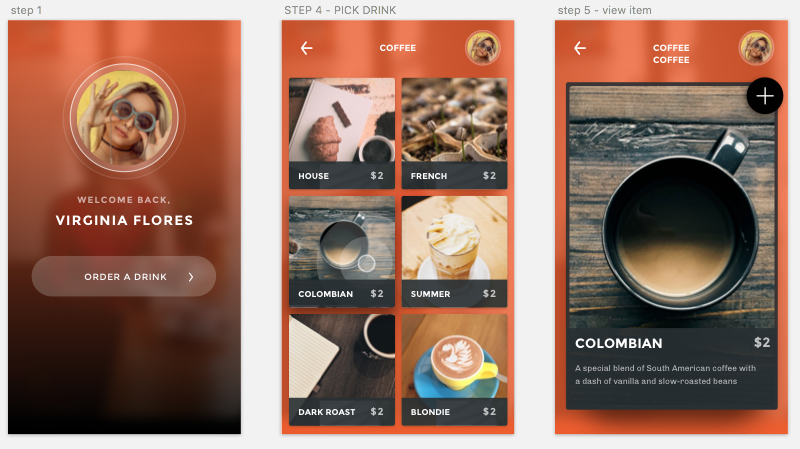
利用するアートボードは次の3つです。これ以外は利用しません。
- Step 1:スプラッシュ画面
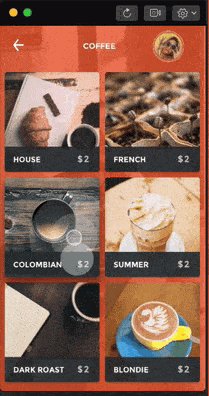
- Step 4:ドリンク選択画面
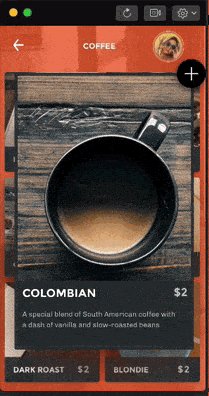
- Step 5:詳細画面

利用するアートボード
下のアニメーションはデモが完成したときに表示される画面です。

Origamiの概要

Origamiのナビゲーション
Origamiには作業に必要なパネルが4つあります。
■ビューワー
ビューワーではプロトタイピングができます。
■レイヤー+インスペクター
OrigamiのレイヤーはSketchのレイヤーに非常によく似ています。各レイヤーには独自の属性があり、順序付けや入れ子構造にできます。インスペクターでは属性を変更して動作を調整できます。
■パッチライブラリー
コマンド+Enterのショートカットキーを利用するか、パッチエディター領域を2度タップすると、いつでもパッチライブラリーを利用できます。パッチを選択・追加するには、パッチを選択しEnterキーを押します。
■パッチエディター
パッチエディターはなにもないように見えますが、このパネルでブロックを使ってインタラクション、アニメーション、ビヘイビアを組み合わせてプロトタイプを作成できます。
Sketch + Origami Studio
新しいOrigami Studioの注目点がSketchとの連携であることには異論ないでしょう。Sketchのデザインをコンポーネントやビューに変えるのは簡単になりました。コンポーネントを組み合わせて、ゼロからプロトタイプを作成できます。
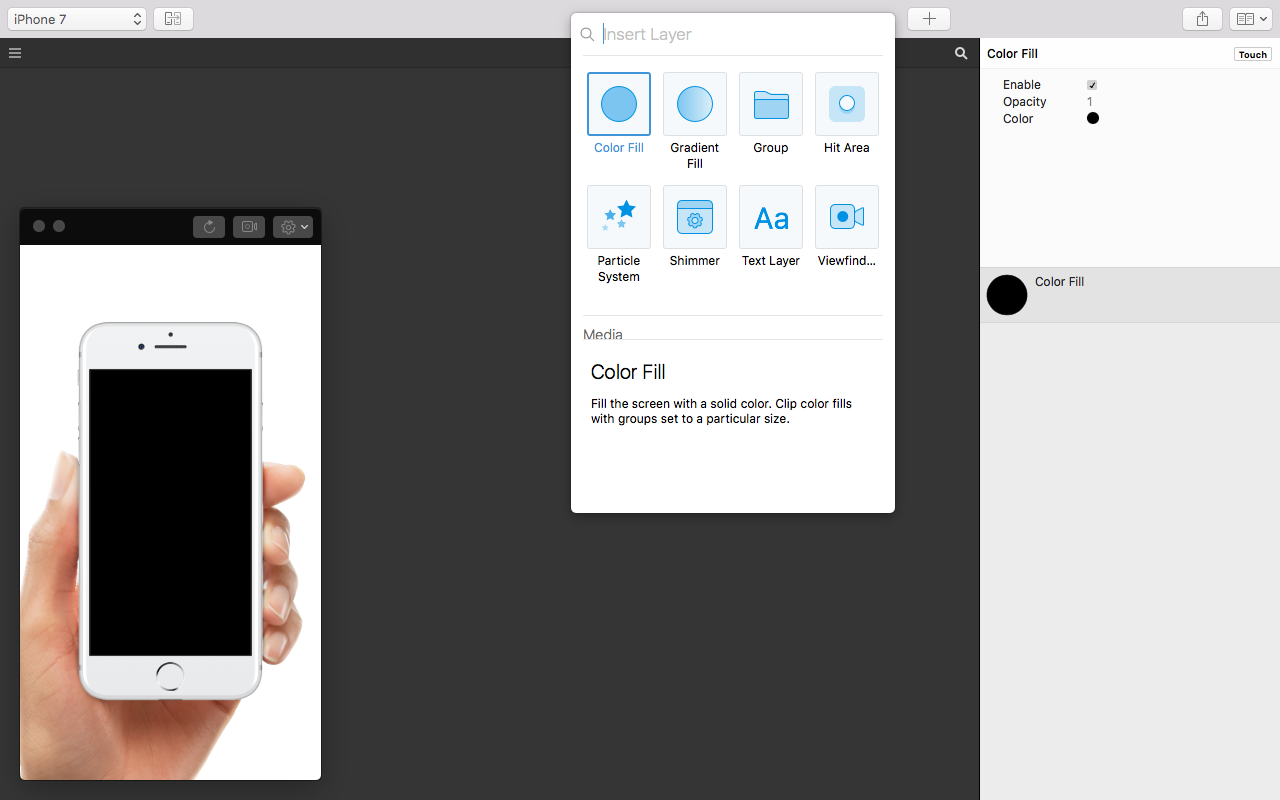
手順 1:SketchのレイヤーをOrigamiにインポート
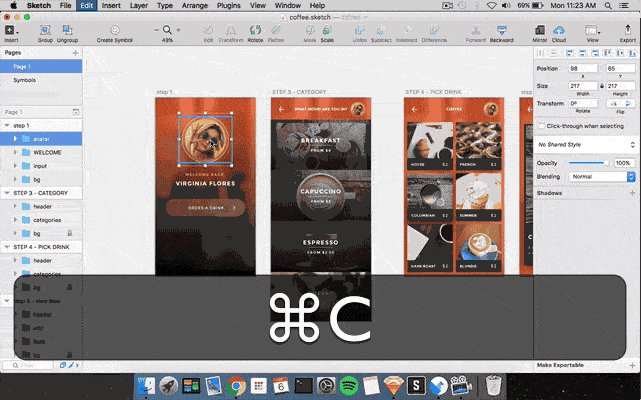
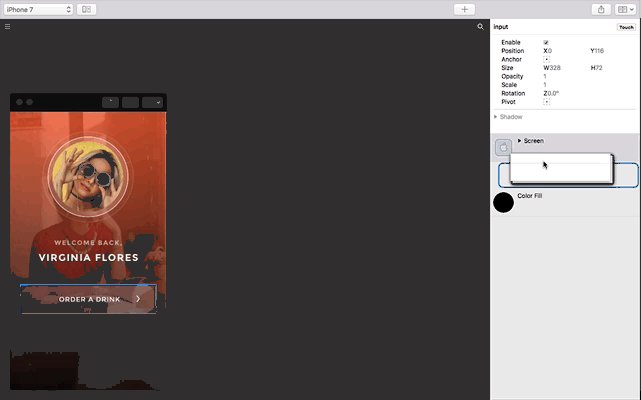
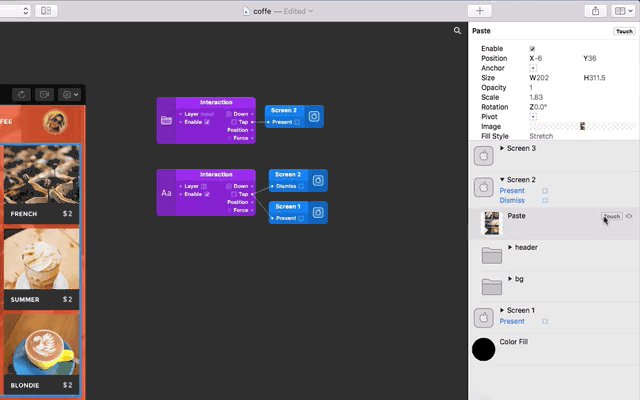
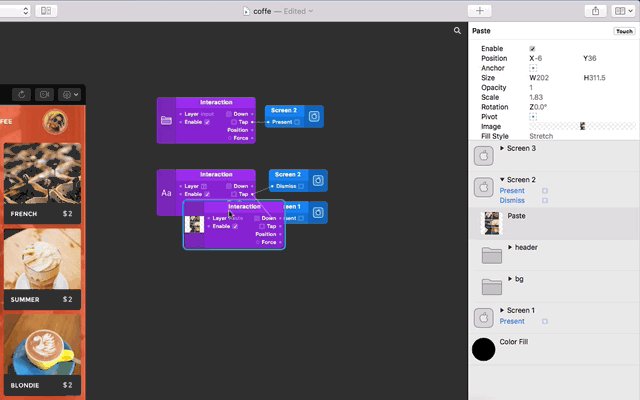
SketchのデザインファイルのレイヤーをOrigamiプロジェクトウィンドウに下のアニメーションのようにコピー&ペーストするだけです。ペーストするときは、必ずOrigamiレイヤーインスペクターを利用し、ペーストするレイヤーの位置を調整します。また、ペーストしたレイヤーは、対応する画面レイヤーに入れ子にすることも忘れないでください。

手順 2:複数の画面の作成
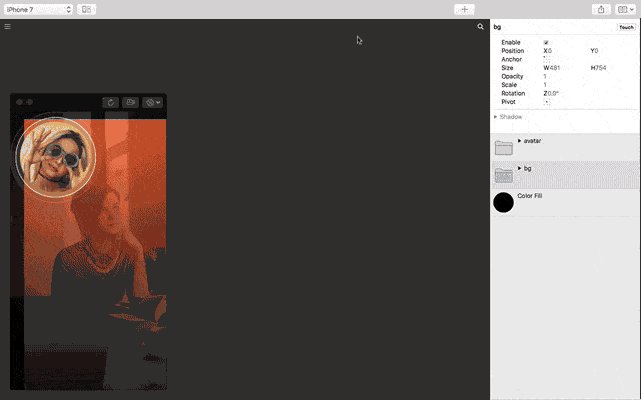
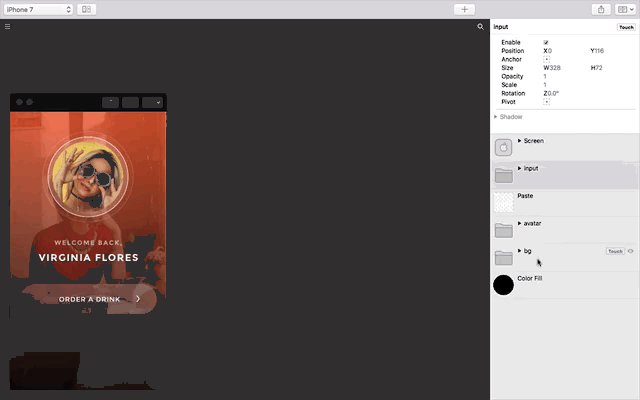
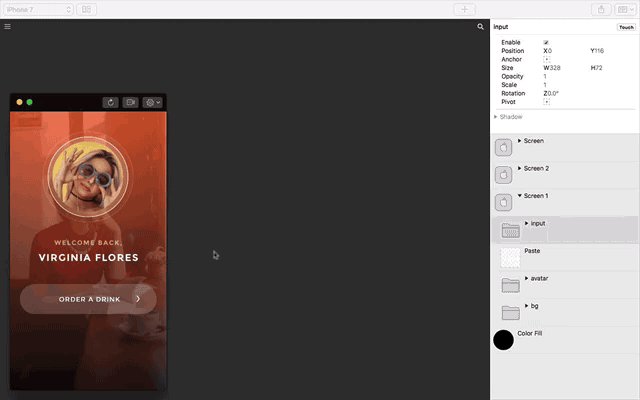
アートボードStep 1のすべての要素をSketchからOrigamiへペーストし、位置を整えたら、Screenレイヤーを追加し、ペーストしたすべての要素を入れ子にします。

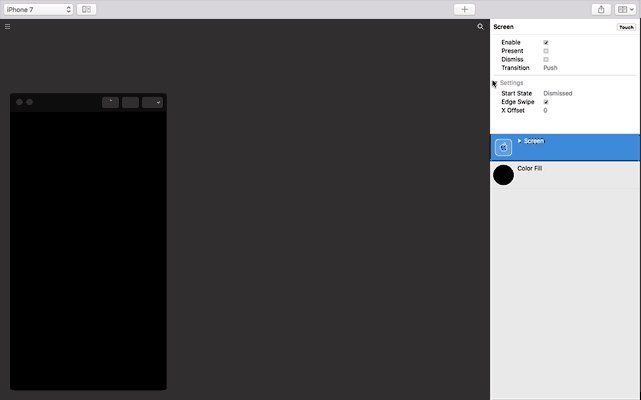
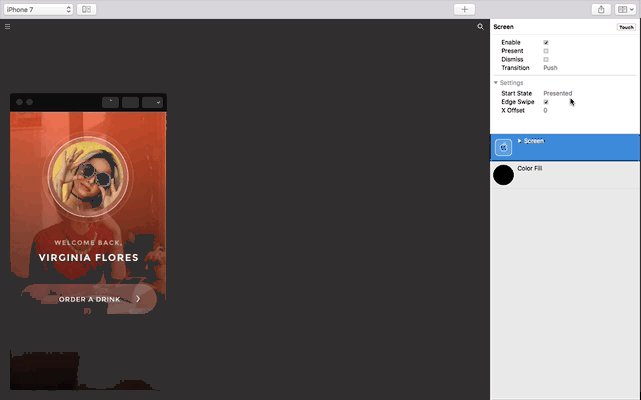
残りのアートボードStep 4、5も同様に、すべての要素をSketchからOrigamiへコピー&ペーストし、インスペクターパネルで正しく位置調整し、Screenレイヤーを追加してすべてのペーストした要素を入れ子にします。しかし、この2つの新規の画面のスタート状態は変更されません。というのは、プロトタイプが動作を開始しても、画面が表示されないからです。
手順 3:画面フローの作成
次の手順は、複数の画面の結びつけです。つまり、スプラッシュ画面のボタンを押すとScreen 2に遷移するようにします。幸い、Origamiを使えばこれが簡単にできます。
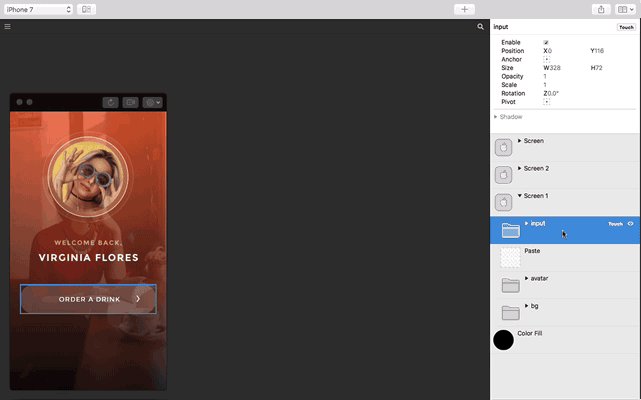
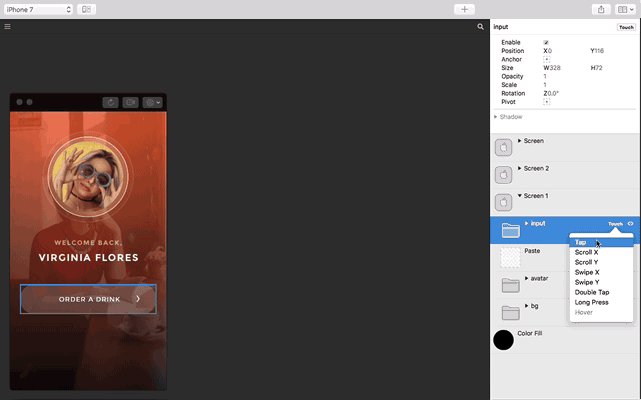
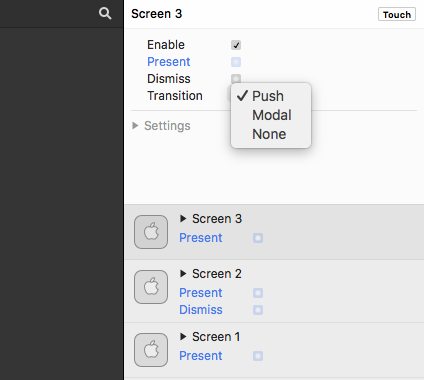
作業するレイヤーの右側に「Touch」という言葉が書かれた小さなラベルがあります。これをクリックすると利用できるすべてのtouchインタラクションがドロップダウンで表示されます。必要なのはシンプルなTapインタラクションだけです(言うまでもなく、よく利用するインタラクションです)。

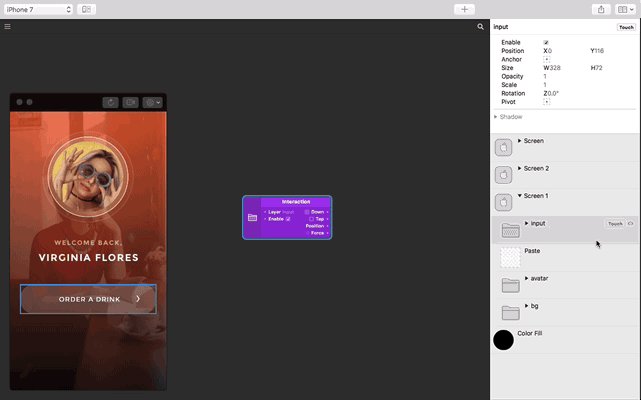
このページが表示されたり消えたりするのは、ボタンをタップするとTapインタラクションパッチによって「出力」が状態変化し、このときレイヤーに対応するインスペクターパネルでScreen 2レイヤーの属性と結びついている、というのが基本的な考え方です。

これらを結びつけたらプロトタイプの出来上がりです。

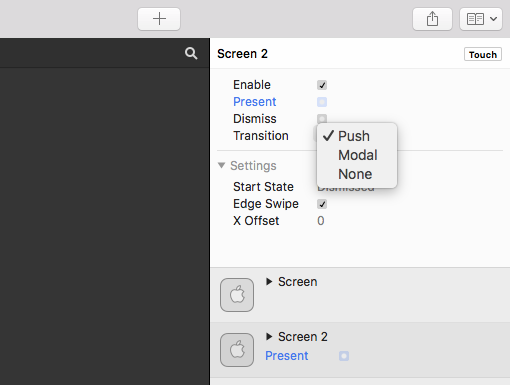
しかし、戻る場合はどうすればよいでしょうか。少し内容の追記はあるにせよ考え方はほとんど同じです。単にScreen 1のインスペクターパネルの表示されている属性にScreen 2の後ろ矢印ボタンを結びつけるのではなく、下のアニメーションのようにScreen 2のインスペクターパネルのdismiss属性と後ろ矢印ボタンのインタラクションパッチのタップ出力を一緒に結びつけることでScreen 2を拒否する必要があります。

手順 4:モーダルを表示
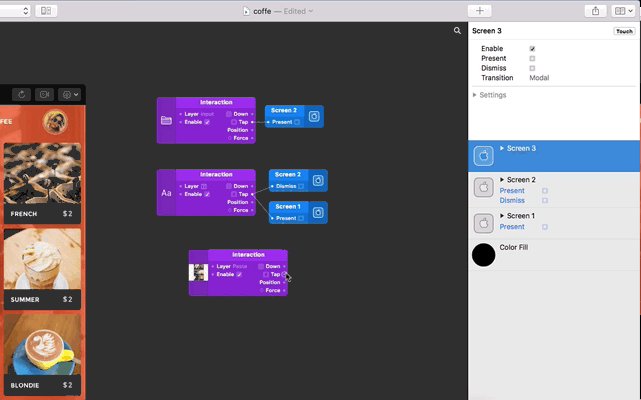
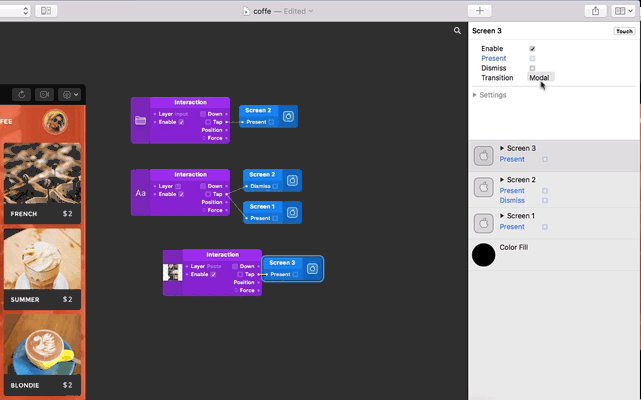
プロトタイプを完成させる最後の手順はScreen 2にモーダルパネルを表示することです。デモを簡潔にするために、選択肢の全グループをTapインタラクションに限定します。デモでは、自由に選択肢を結びつけて別々の画面に表示します。

モーダルを開始する基本的な考え方は紹介してきた内容と似ています。しかし、今回はScreen 2を拒否してモーダルが最前面に表示されるようにはしません。
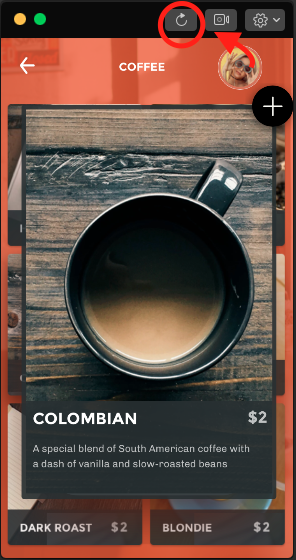
ヒント:すべてのプロトタイプをテストできるように画面をリセットするには、ビューワーパネルのリフレッシュ(再読込)アイコンをクリックします。

最後に
Origamiは新しくなり、以前よりも確実に連携が容易になっています。各レイヤーをプロジェクトに個別にインポートする必要なしにSketchファイルを利用できるようになり、手間や労力がかなり省けました。
Origamiにはたくさんの型にとらわれないインタラクションやアニメーションが備わっています。基本的なアプリケーションの仕組みが分かれば探究の余地が豊富にあります。
このデモでは意図的に、単純にクリックするだけにしました。Origamiを利用して作成できるインタラクションの種類には限りがありません。InvisionまたはMarvelAppなどのツールでは作成不可能な洗練された機能を存分に利用してください。
記事で作成したOrigami最終プロジェクトファイルとSketch UIファイルは、こちらからダウンロードできます。
(原文:How to Turn Your Sketch Files into Working Prototypes with Origami)
[翻訳:中村文也/編集:Livit]











