
タップしやすいコントロールのサイズ
さまざまなアプリがありますが、どのようなアプリでもユーザーは画面にタッチして操作します。コントロール(タッチできる範囲)は適切な大きさで、見やすくあるべきです。最低でも幅、高さともに48dp以上あるべきです。それはおよそ9ミリに当たり、ユーザーが選択したり実行したりするのに適したサイズとして推奨されています。
以下に、アクセシビリティの低いサイズと高いサイズのボタンの画像を紹介します。

アクセシビリティが低い

アクセシビリティが高い
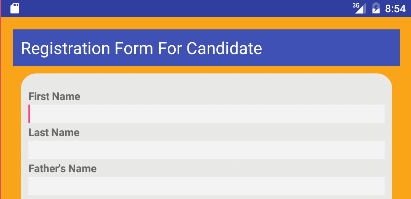
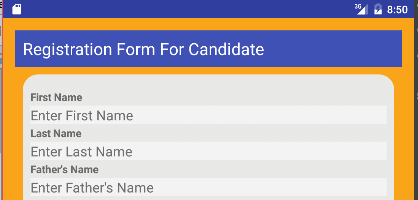
テキストフィールドにプレースホルダーを表示する
EditTextは編集可能なUIコントロールです。アクセシビリティを向上させるために、EditTextフィールドにandroid:hint属性を加えます。この属性を追加することで、ユーザーがテキストフィールドが空のときに、なにを書けばよいかを理解しやすくなります。android:hint属性の内容は、以下のように書きます。
android:hint="Enter First Name"

アクセシビリティが低い

アクセシビリティが高い
カスタムコントロール
アプリケーションが目に見えるカスタムコントロールを持っているなら、仮想ビュー階層(virtual view hierarchy)を提供するとよいでしょう。アクセシビリティサービス(Accessibility Services)のデフォルトの処理ではユーザーのための十分な説明が得られない場合があるので、重要です。
仮想ビュー階層はアクセシビリティサービスに補完的な表示階層を提供して、バックグラウンドで動作します。アプリケーション開発者が画面上の実際の情報と厳密に一致させる方法と考えるとよいでしょう。
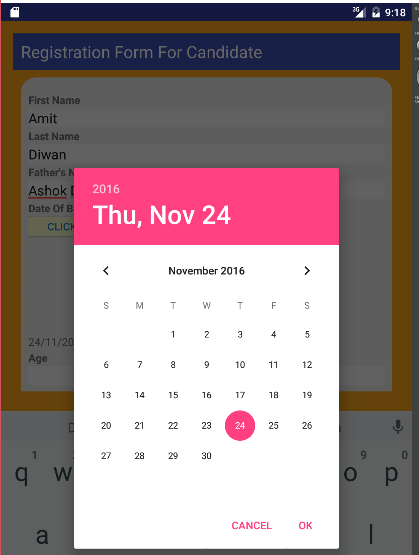
アクセシビリティイベントが発生したとき、アクセシビリティサービスはシステムからコールバックを受け取り、ユーザーのコンテキストに沿ったより役立つ情報を提供します。以下はカレンダーコントロールで、シングルビューで実装されています。
上の例は、日にちが選択されている画面ですが、デフォルトのアクセシビリティサービスは、年と月だけ知らせます。そのため、視覚障害のあるユーザーは日付を選ぶことが難しいです。アクセシビリティサービスは、特定の日付ではなく完全なカレンダーの説明情報だけを受け取るので、このような現象が発生します。
問題を回避するために、仮想ビュー階層を追加します。 DatePickerのような関連したプロンプトでも動作します。以下は「生年月日」を追加するDatePickerコントロールの例です。

小さいコントロールに説明をセットする
アクセシビリティの向上のために、小さいコントロールのグループにはViewGroupを使います。もしアプリケーションの画面サイズに対して推奨される最小のサイズよりも小さい場合に追加します。グルーピングしたあとに、そのグループに対してandroid:contentDescriptionを追加します。
ViewGroupクラスは、Viewクラスのサブクラスで、Viewインスタンスを一緒にグループ化するためのコンテナとして動作します。
これらはよく使われるViewGroupのサブクラスです。
- LinearLayout
- RelativeLayout
- GridView
以下に、RelativeLayoutのViewGroupにコンテンツの説明を追加する方法を紹介します。
android:contentDescription要素に以下のRelativeLayoutを追加する例です。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="900dp"
android:background="#2E4058"
android:contentDescription=”Send email section”
tools:context="amit.net.demoapplication.MainActivity">
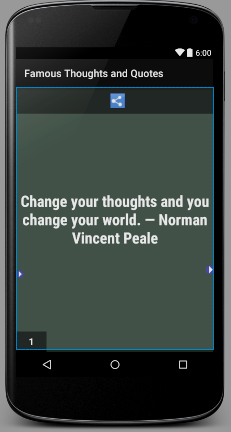
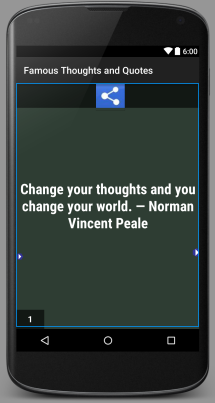
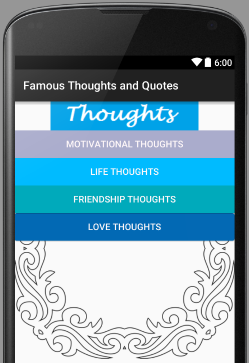
装飾用の画像やグラフィックの説明を加えない
アプリケーションの中には、ボーダーや装飾用の画像のようにユーザーアクションを受け付けない要素があります。これらの画像やグラフィックにはアクセシビリティコンテンツの説明、すなわちandroid:contentDescriptionの追加は避けます。
以下がアプリ内の装飾用の画像に説明を加えなかった例です。

スピーチボタンのような機能が変化するコントロール
機能が変化するボタンやコントロールの場合、android:contentDescriptionは適切に変更するべきです。
たとえば、2つのボタン(スピークとポーズ)があるとき、ユーザーがアクセスすると機能が変化します。スピークが押されたらユーザーは入力します、ストップが押されたら話すのをやめます。
以下の例では、ボタンがスピークとポーズで切り替わります。そのため、以下のコンテンツの説明をandroid:contentDescription要素に追加します。

android:contentDescription="Speak"

android:contentDescription="Pause"
適切なアプリのタイトル
アプリのタイトルは、弱視や視覚障害のあるユーザーも含め、すべてのユーザーにとって重要です。コンテンツのタイトルは、スクリーンリーダー、TalkBack、VoiceOverで読み上げられます。
たとえば、AndroidManifest.xmlにアプリのタイトルを追加します。
android:label="@string/app_name"
Stringの値はstrings.xmlにセットします。
<string name="app_name">Voter Registration</string>
アプリのタイトルは以下のようにVoter Registrationになります。

もしアプリのタイトルを変えなければ、Androidは自動的にアプリケーションネームを表示します。

適度な余白
コントロール間の適度な余白によって、ユーザーは正しくテキストを読み取りやすくなります。以下に良い例と悪い例を紹介します。

悪い例
見て分かるように、とても読みにくいです。しかし、もし適度な余白があれば、ボタンに書かれていることが簡単に読めて違いを理解できます。

良い例
色のコントラスト
WCAGでは、前面と背面の色のコントラストは、テキストが読みやすくなるようにするべきだとしています。
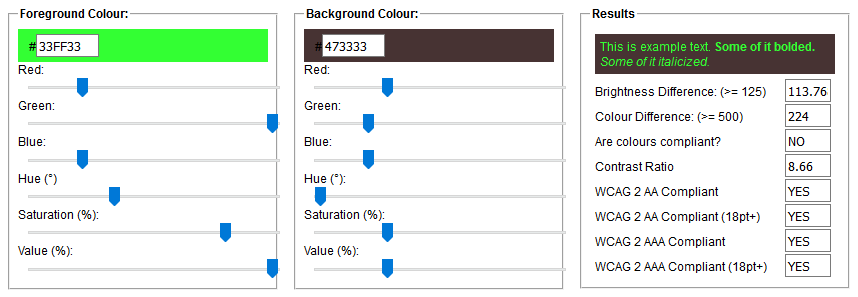
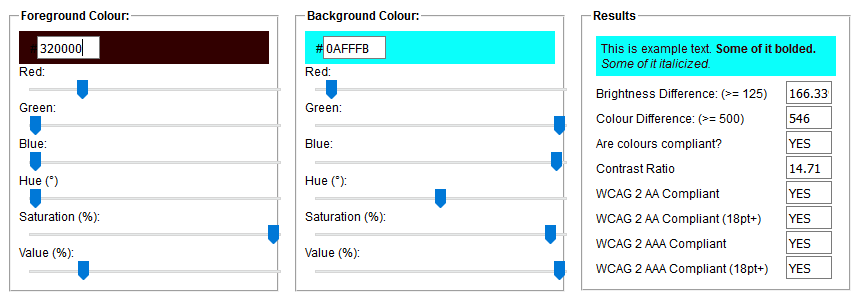
どのような色のコントラスト比率でもオンラインツールを使えば確認できます。

上のようにコントラスト比率を確認して、もし結果がYesになれば、適切な配色です。
たとえば、以下のテキストはWCAGが推奨している前面と背面の色です。

これを実際に試すと、以下のようになります。

チェックリスト
- タップしやすいコントロールのサイズ
- テキストフィールドにプレースホルダーを表示する
- 表示中のコントロールを仮想ビュー階層に含める
- android:contentDescription要素を追加する
- もし機能が変わるコントロールならandroid:contentDescriptionも変更する
- 適切なapp_nameを設定する
- コントロール間に適度な余白を入れる
- 前面と背面の色に適切なコントラスト比率を適用する
(原文:Android App Accessibility Checklist)
[翻訳:萩原伸悟/編集:Livit]












