
あまり知られていませんが、プリントプレビューのUIは動的にコントロールできます。ブラウザーのデフォルトではページ全体をプリントしますが、jQueryプラグインを使えば、プリント対象をコントロールできます。
プリントプラグインはエキサイティングなものではありませんが、チェックする価値があるものもあります。この記事ではそれらの使い方を紹介します。
注意:古いブラウザー(たとえばIE8)では正しく動作しない可能性があります。しかし、すべてのモダンなブラウザーではプリントプレビュー方式は統一されています。もし完全な互換性が必要な場合は注意してください。
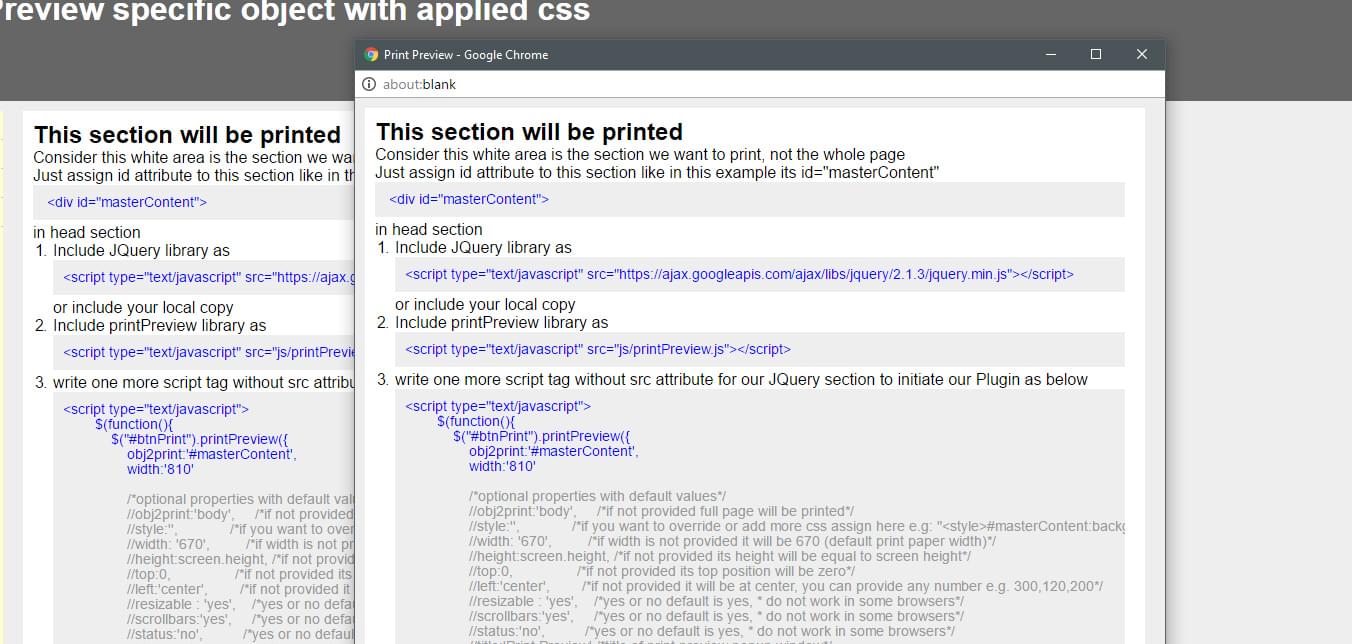
jQuery Print Preview

この小さなjQuery Print Previewプラグインを使えば、プリントしたい特定部分を新しいウィンドウで表示できます。この記事で紹介するほかのプラグインと異なり、ブラウザーのプリント機能を直接実行しません。単純に、小さなウィンドウを開き、あらかじめ指定されたプリント範囲を表示するだけです。
このプラグインは、カード情報やテーブル内の1行など、特定のデータをプリントしたいときに役に立ちます。プリントしたいデータを新しいウィンドウで開いて(プラグインにオプションが提供されています)、プリントできるので、本当に必要な部分だけをプリントできます。
多くのブラウザーをサポートしていて、手元のモダンなブラウザーでは問題なく動作しました。
残念なことにこのプラグインはGithubには無く、アクティブにサポートされているかは分かりません。だからといって、それだけで使わない理由にはならないでしょう。もし現状で問題なく動けば、そのまま使えば良いのです。
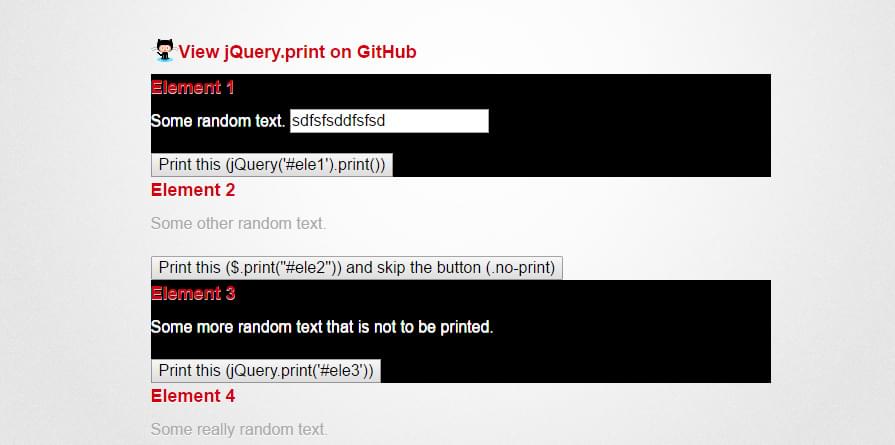
jQuery Print

この不格好なデモはバカにしているわけではありません。jQuery Printはいろいろな設定ができ、好みのカスタマイズもできます。たとえば、もし現在のウィンドウに(iFrameで)プリントのポップアップを表示するなら、ポップアップの前後でどのくらいの時間プリントプレビューを遅らせるかを設定できます。
jQueryオブジェクトかセレクターを渡せば、あとはプラグインがやってくれます。
この作者は、2016年にいくつかの改善版をコミットしていました。数は多くありませんが、まだ改善は進みそうです。
jQuery printPage

jQuery printPageは長い間、更新されていません。6年も更新されていないので、検討をやめる人もいるでしょう。それでも、シンプルなプラグインがシンプルに動作すれば問題ないと考える人もいるかもしれません(私を含め)。
このプラグインは、ブラウザーのプリントモーダルウィンドウがロードされる前に、メッセージと画像付きの小さなモーダルウィンドウを表示します。アンカータグのリンク先をプリントしたいときに役に立ちます。新しいページにプリントできるコンテンツを追加してプリントもできます。もしユーザーがJavaScriptに対応していなければ、通常のリンクとして新しいウィンドウ(通常はプリントする場所)を開きます。
jQuery PrintMe

jQuery PrintMeはとてもベーシックです。プリントしたいjQueryの要素を指定すれば、プリントプレビューを開いてくれます。オプションもなく、思ったとおりに動作してくれます。
一方で、ほかのプラグインのようなオプションはありません。jQuery PrintMeはベーシックで、私がテストしたブラウザーではとてもよく動きました。おすすめする理由は、ソースが公開されていて、プレビューが準備されるまでのプロセスを確認できることです。もし自作プラグイン(もしくは機能や設定の追加)にチャレンジしたいなら、とても参考になります。
サポートは期待できないでしょう。もし使ってみて動けば、ラッキーです。もし動かなければほかを探しましょう(もしくはあとで紹介するようにオリジナルのプラグインを作るという選択肢もあります)。
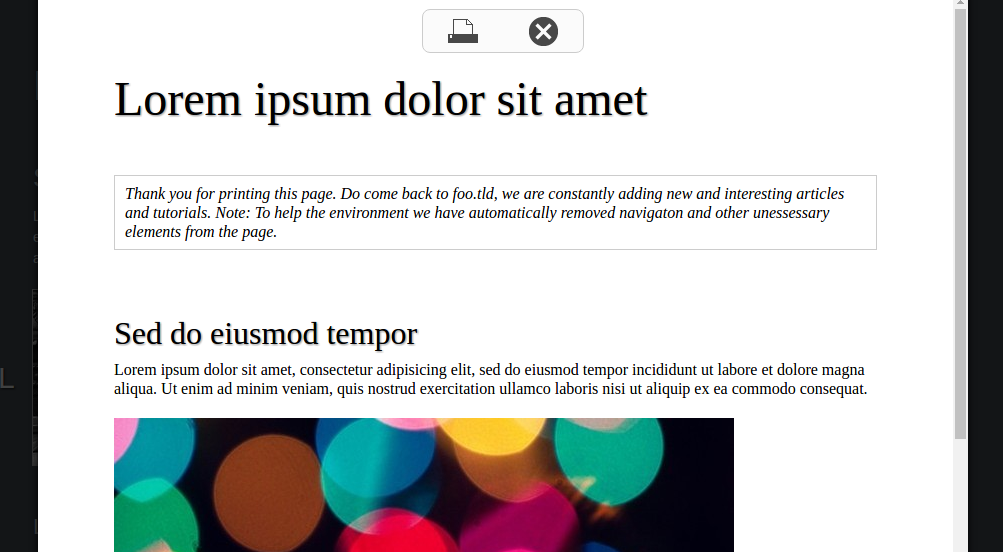
jQuery Print Preview

jQuery Print Previewは、プリント用のレイアウトでプリントプレビューを表示します。一般的なプリントプレビューとは違い、すべてのコンテンツやプリントの書式を反映してモーダルウィンドウに表示します。
ちょうど、SitePointに関連記事があるので参考にしてください。
このプラグインは多くのブラウザーをサポートしています(IE6までサポートしています)が、設定がなにも提供されていません。さらに多くの問題が残っており、今後はアクティブにサポートされていないかもしれません。
どうやって自分で作るのか?
これまで説明してきたような機能を自分で作るのは、それほど難しくありません。プラグインの多くは<iframe>要素を動的に作成してページに追加し(CSSを使って配置しています)、<iframe>のコンテンツをセットして、iframe上で.print()をコールして、しばらくしたらそれを削除しています。
以下が実行コードです。
function openPrintDialogue(){
$('<iframe>', {
name: 'myiframe',
class: 'printFrame'
})
.appendTo('body')
.contents().find('body')
.append(`
<h1>Our Amazing Offer</h1>
<img src='coupon.png' />
`);
window.frames['myiframe'].focus();
window.frames['myiframe'].print();
setTimeout(() => { $(".printFrame").remove(); }, 1000);
};
$('button').on('click', openPrintDialogue);
このテクニックを実装したデモはこちらです。Print the Couponをクリックすると、クーポンと見出しだけを含んだプリントプレビューが表示されます。このデモはChromeでの確認をすすめますが、Firefoxで試すなら、アウトプットをPDFに保存して結果を確認してください。
もし、もっと詳しく知りたいのなら、Ben Nadelがこのテクニックを動画付きで解説しています(まったく古くありません)。
最後に
ページをプリントする機会は減ってきています(昔はどのくらいの頻度でプリントしていたでしょうか…)。そのため、プリントプラグインが古くなるのも納得できます。
しかし、ページや一部をプリントしたいケースはまだあります。イベントの参加証、レシートのようなバーコードが付いたもの、購入証明書などです。
プリント機能が必要なWebサイト/Webアプリを構築するなら、プリントのためだけのCSSファイルを作って、完璧にレイアウトしてください。もし興味があれば紹介したテクニックも使ってみてください。両方とも問題なく動くと思いますが、トレンドとしてはCSSでプリント内容をレイアウトするほうにシフトしています。
※この人気記事は、2017年1月にjQueryのプリントプラグインの現状を反映して更新されました。過去バージョンのコメント部分は削除されています。
(原文:5 jQuery Print Page Options)
[翻訳:萩原伸悟/編集:Livit]











