
Cloud9(クラウド9)は、クラウドナインが提供する、クラウド統合開発環境(IDE)サービスです。Webアプリケーションの開発に必要な実行環境(OS、Webアプリケーションサーバー、データベースなど)とソースコードをブラウザー上で編集できるエディターが統合されており、要なフレームーワークをすばやくインストールしたり、ファイルをアップロードしたりもできます。
つまり、ブラウザーとネット環境さえあれば、すぐにコードを書いて動かすことができる、とても便利なサービスなのです。
Cloud9には無料で利用できるフリープランも用意されており、もっとも高価なチームプランでも29ドル/月となっています。この記事では、フリープランを契約し、WordPressをインストールするまでの手順を解説します。
Cloud9のアカウントを作成する
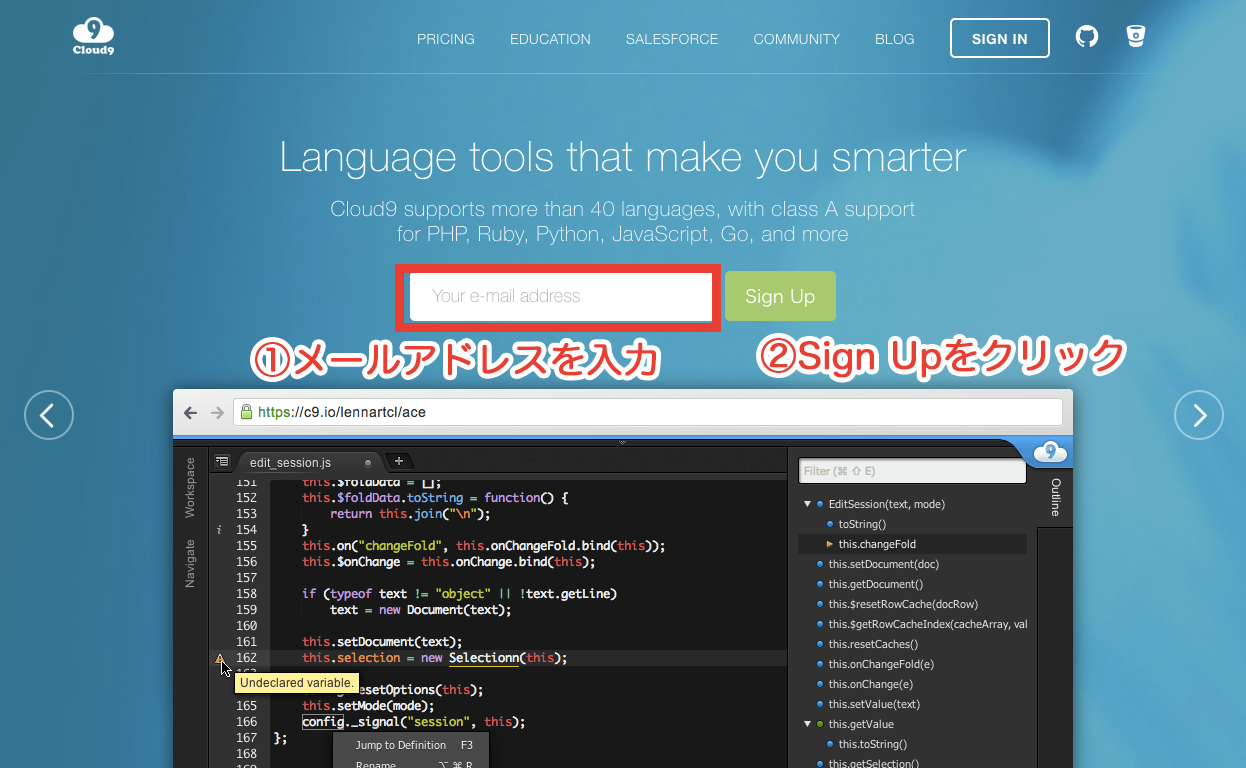
Cloud9にアクセスします。
① メールアドレスを入力します。
② Sign Upをクリックします。

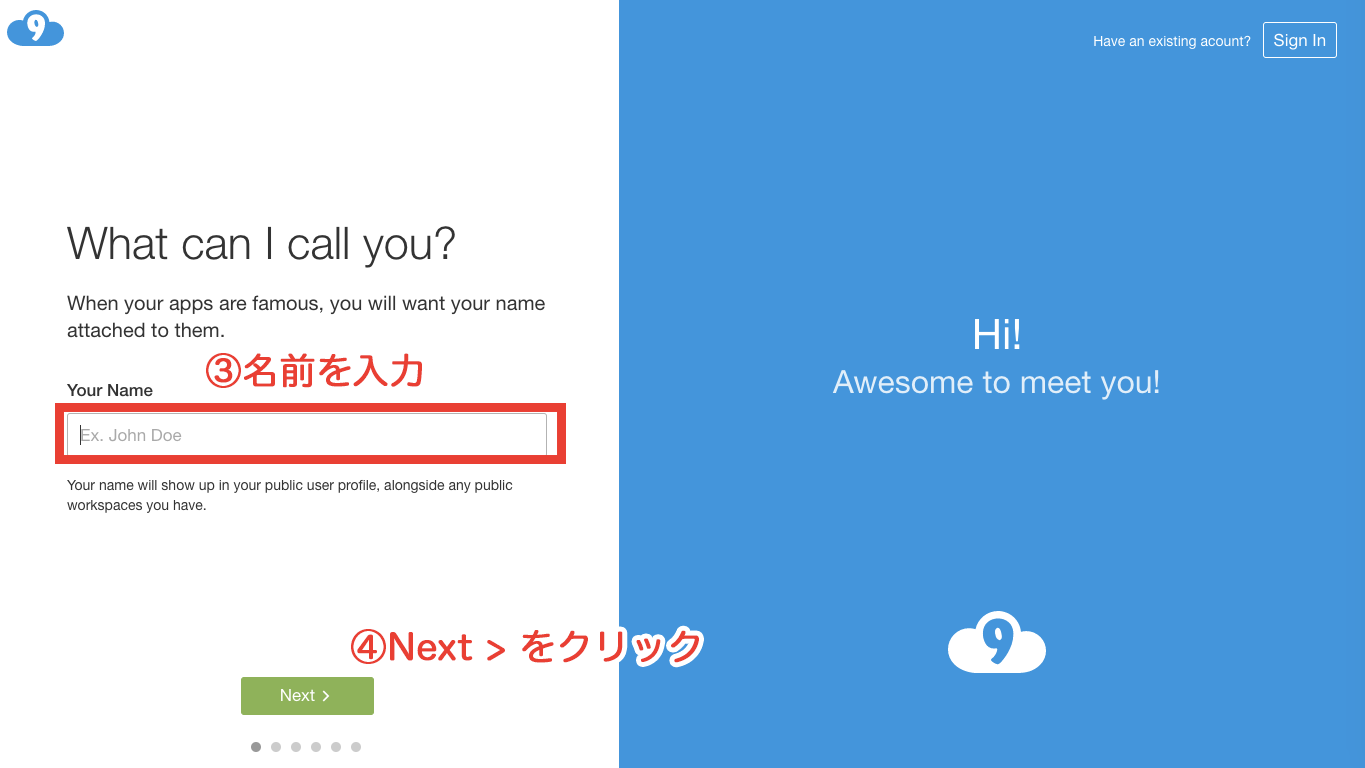
③ 名前を入力します。公開ユーザープロフィールに表示される名前になります。
④ Next > をクリックします。

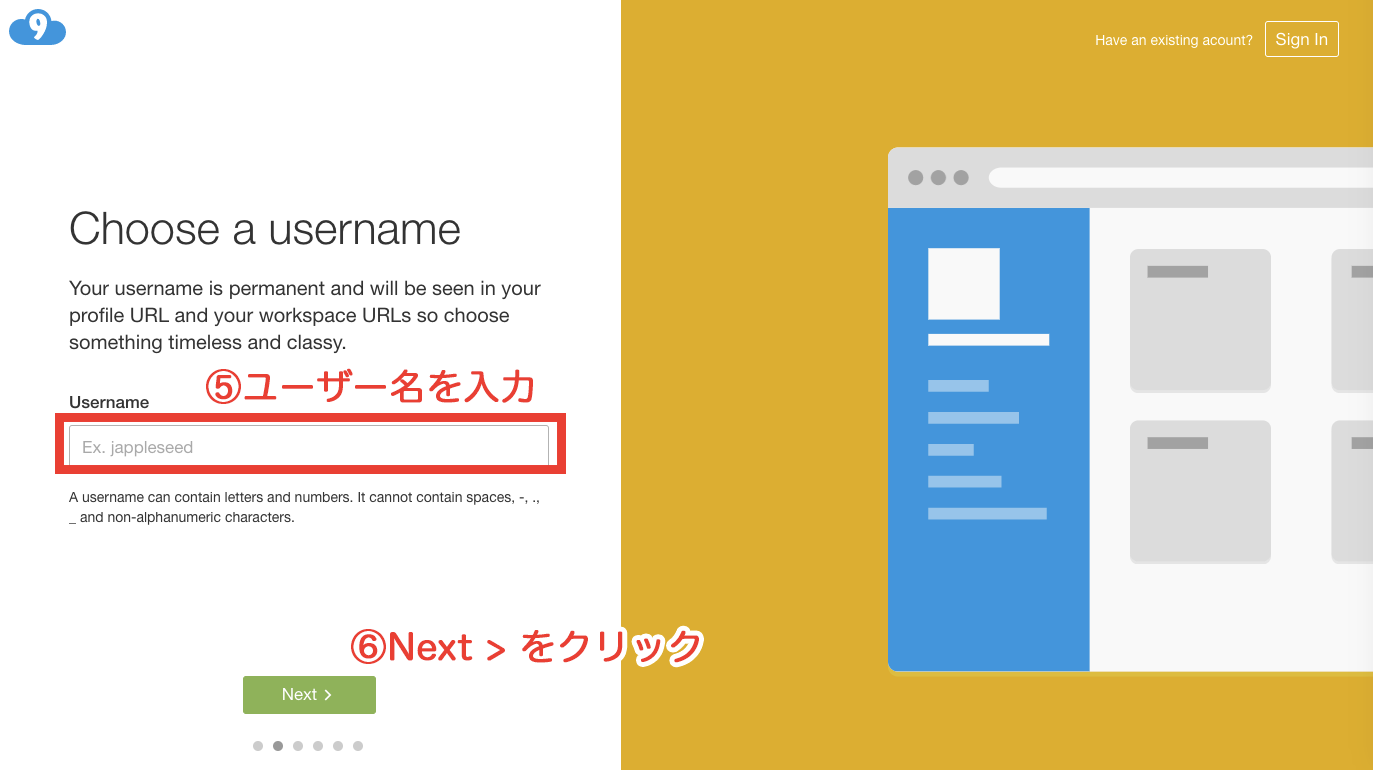
⑤ ユーザー名を入力します。ユーザー名は変えることができません。
⑥ Next > をクリックします。

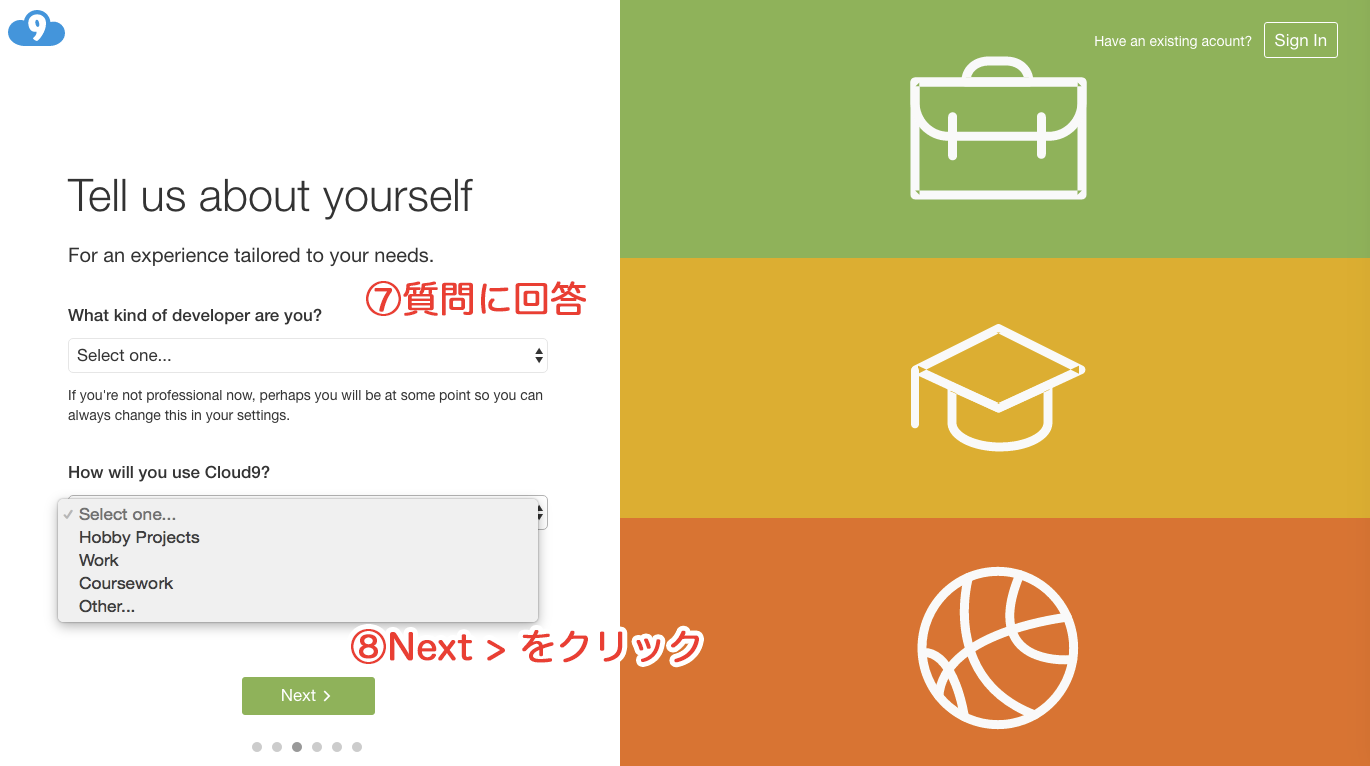
⑦ 質問に答えます。
⑧ Next > をクリックします。

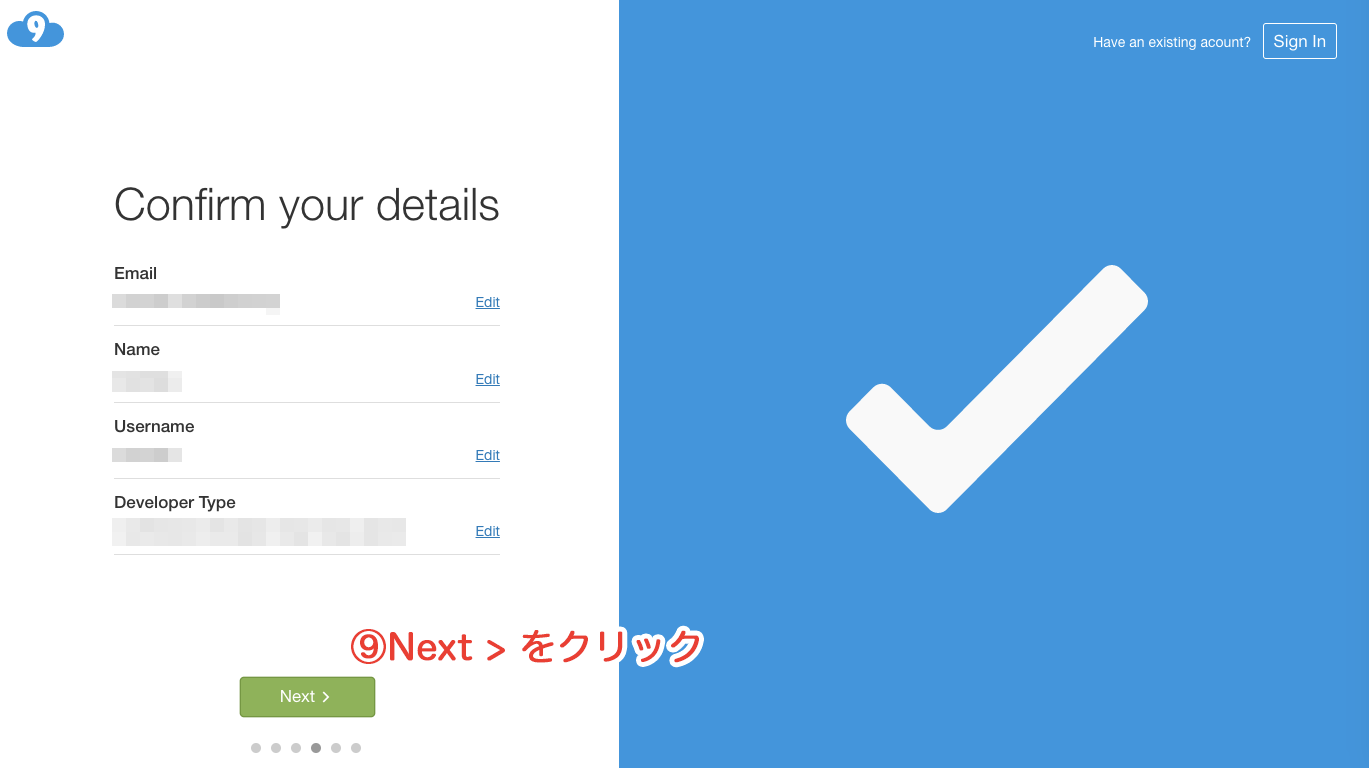
⑨ 内容を確認して、Next > をクリックします。

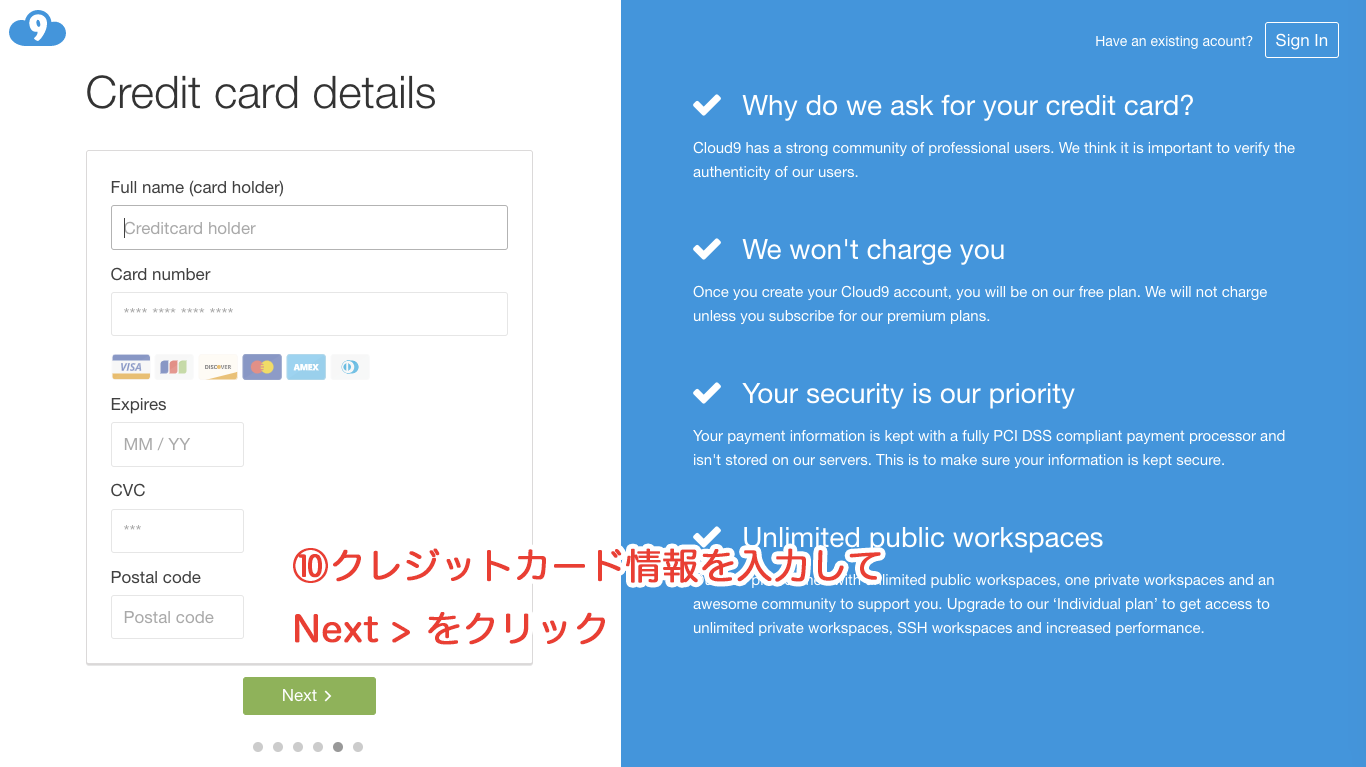
⑩ クレジットカード情報を入力して、Next > をクリックします。

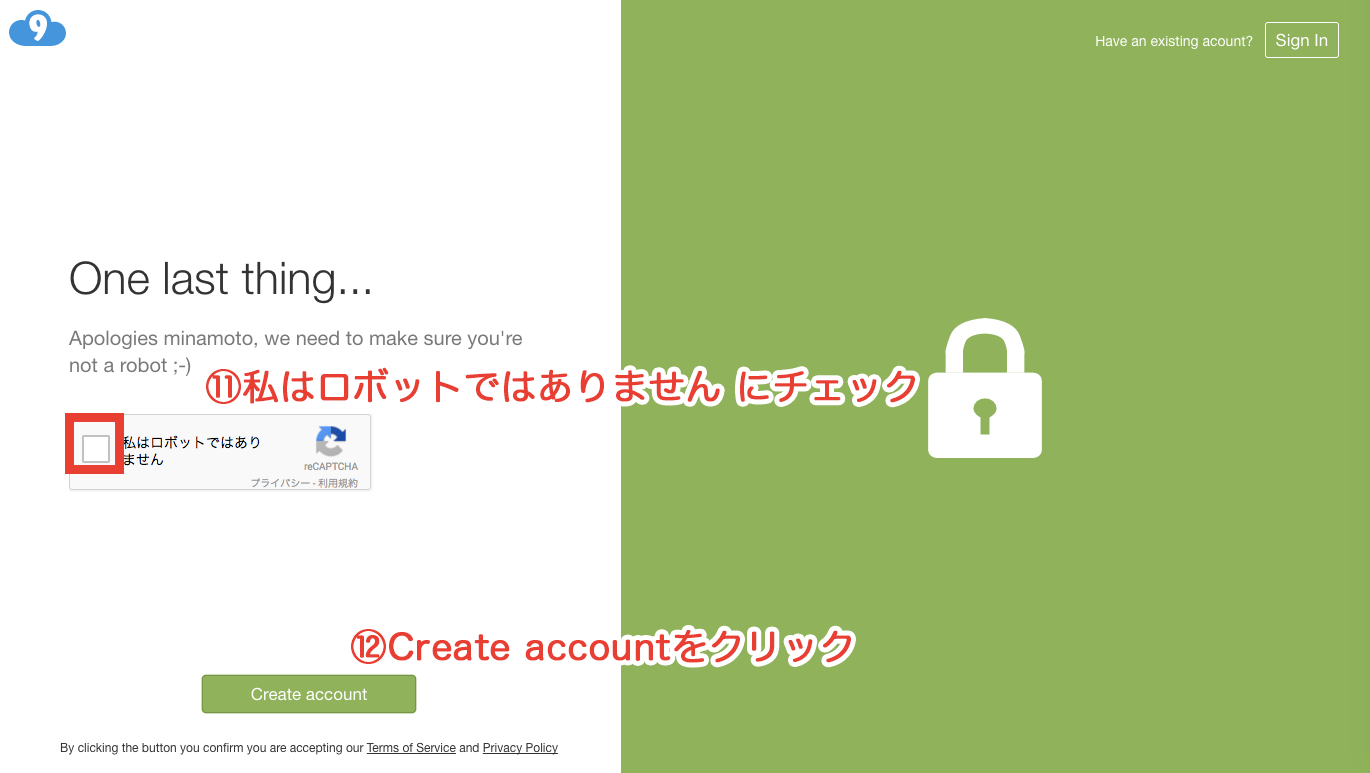
⑪ 私はロボットではありませんにチェックを入れます。
⑫ 「Create account」をクリックして、アカウントを作成します。

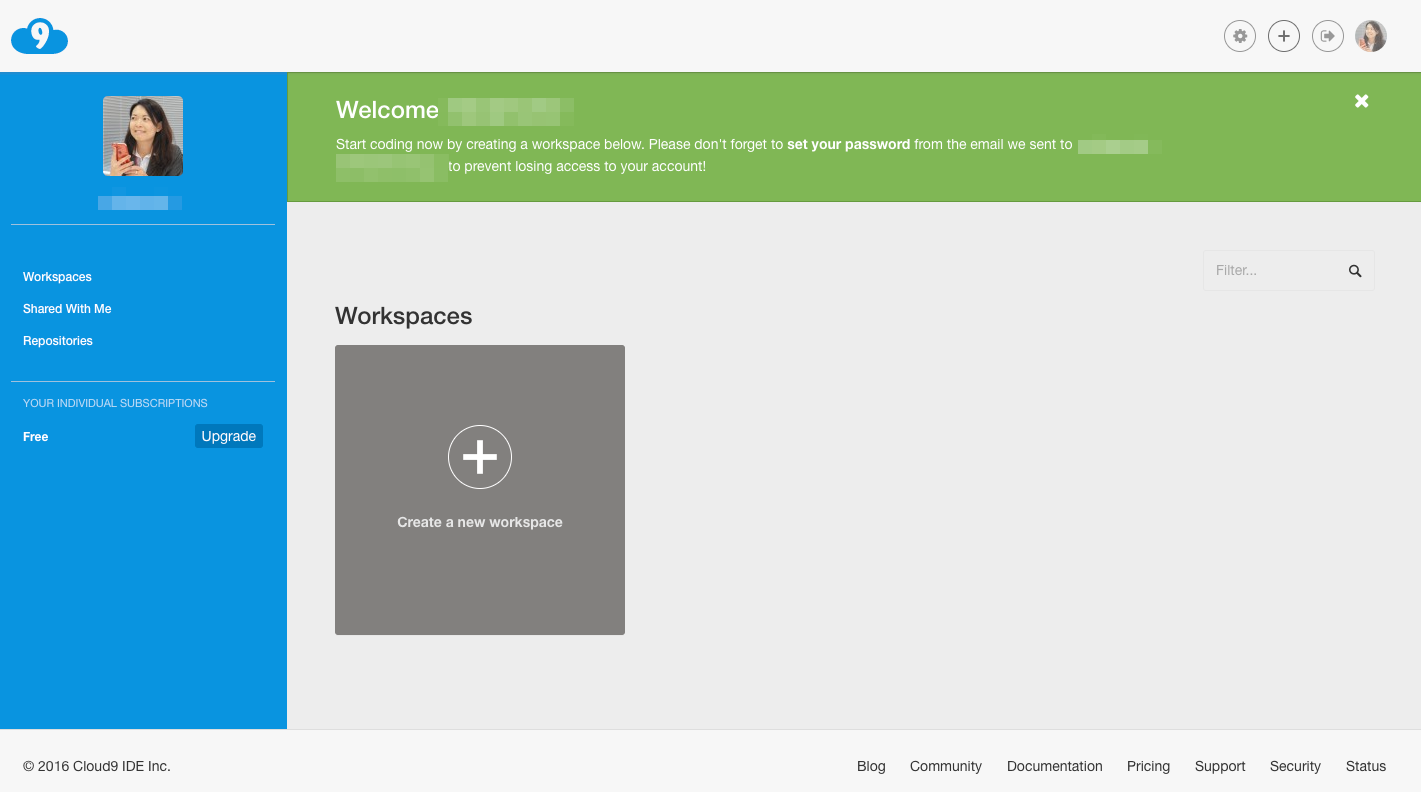
アカウントを作成すると、ダッシュボードが表示されます。

Cloud9のワークスペースにWordPressを設定
Cloud9でWordPressを使うための設定をしましょう。
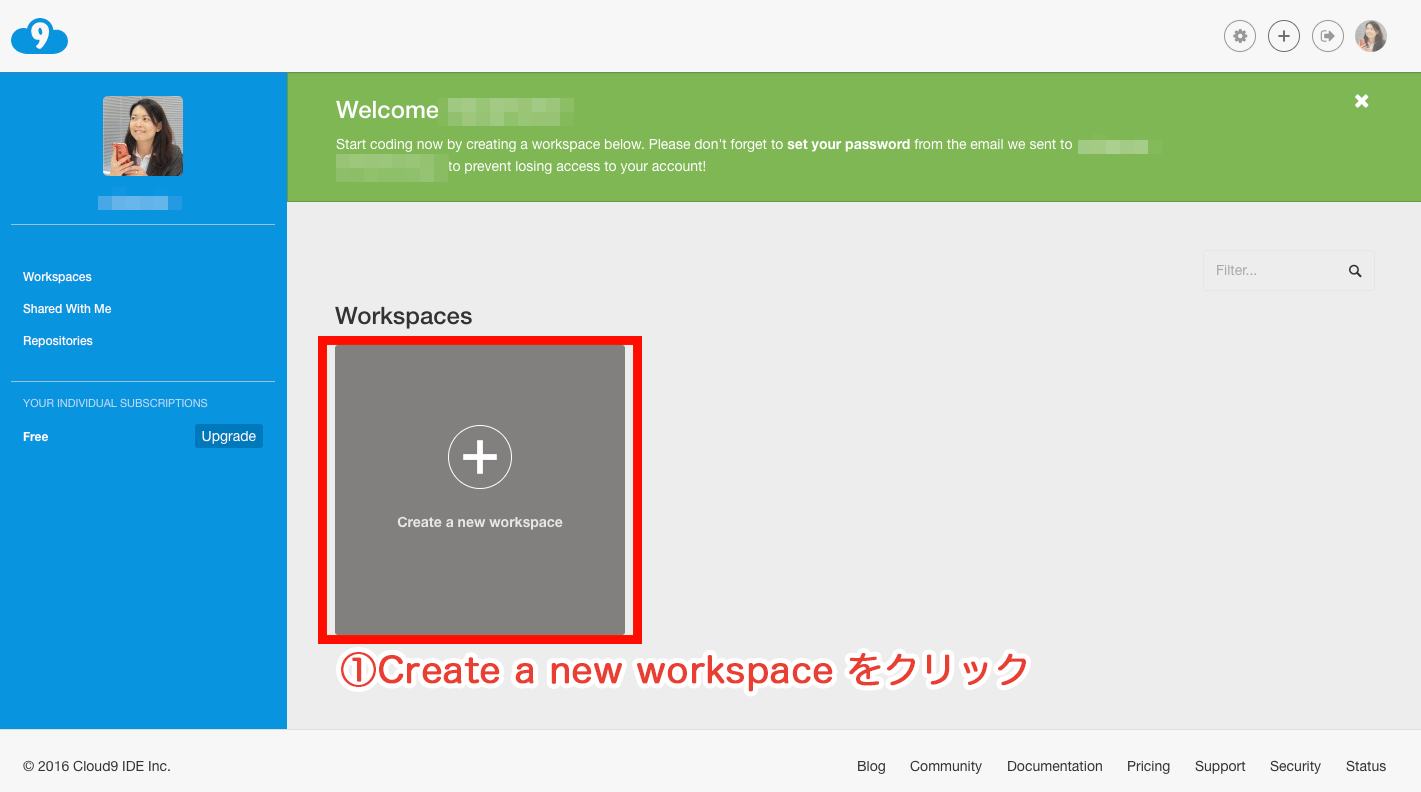
① Create a new workspaceをクリックします。

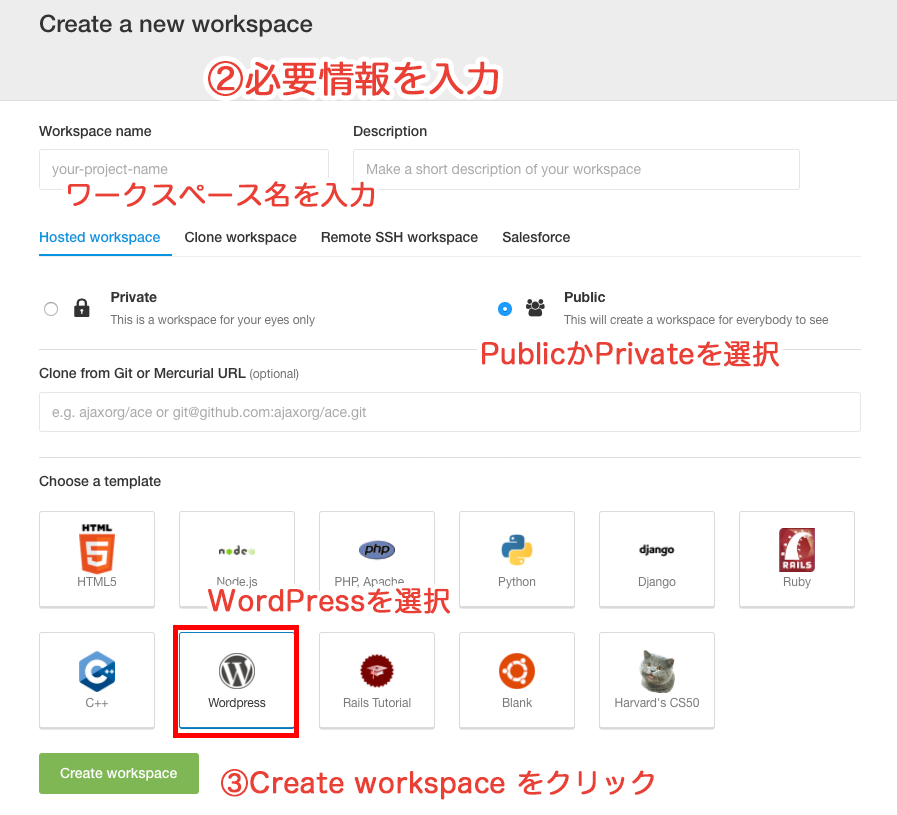
② 必要情報を入力して、WordPressを選択します。
③ Create workspaceをクリックします。

しばらく待ちます。

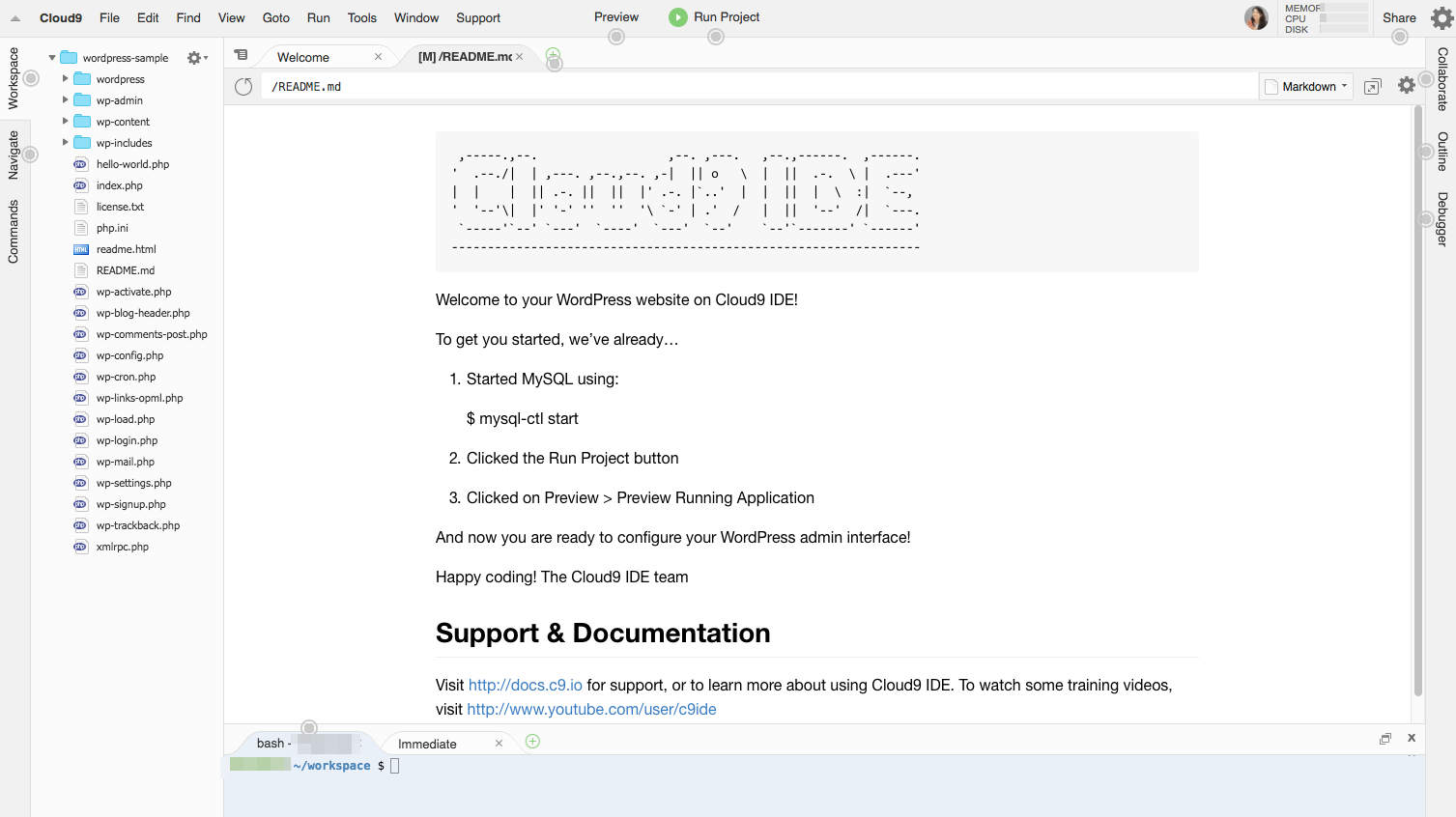
WordPressのパッケージがサーバーに展開され、Cloud9のIDE画面が表示されます。

初期設定をする
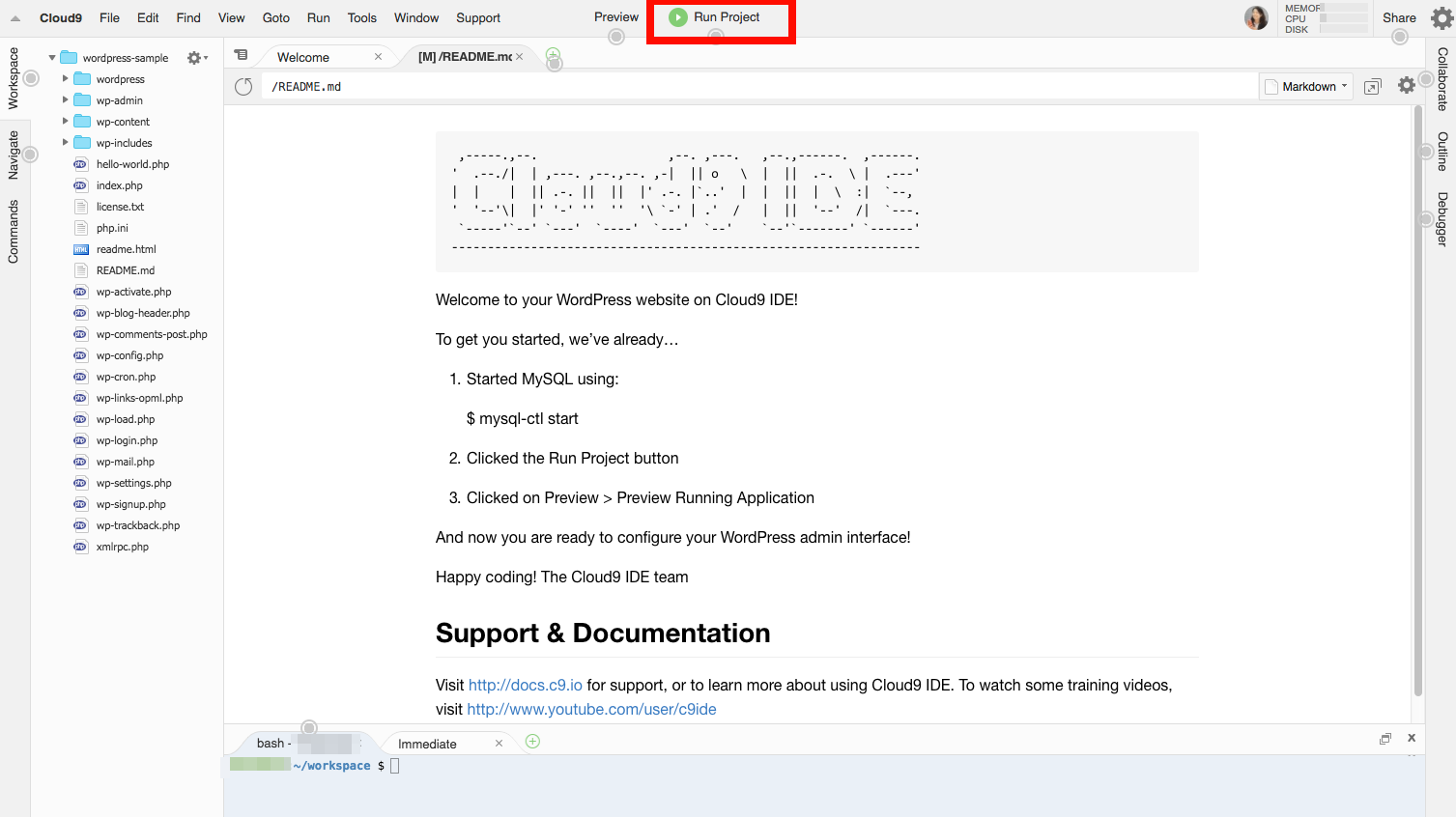
「Rud Project」をクリックして、サーバーを起動します。

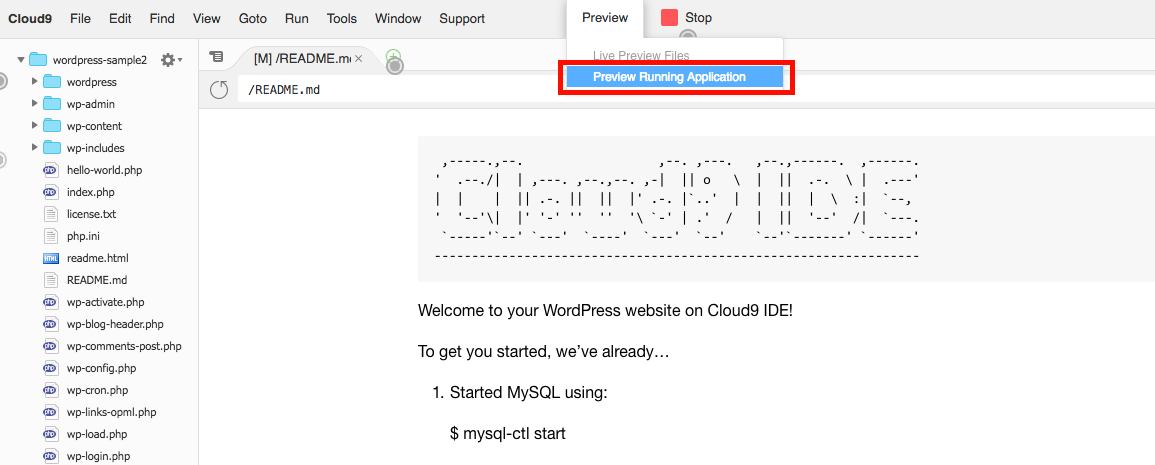
「Preview」内の「Preview Running Application」を選択します。

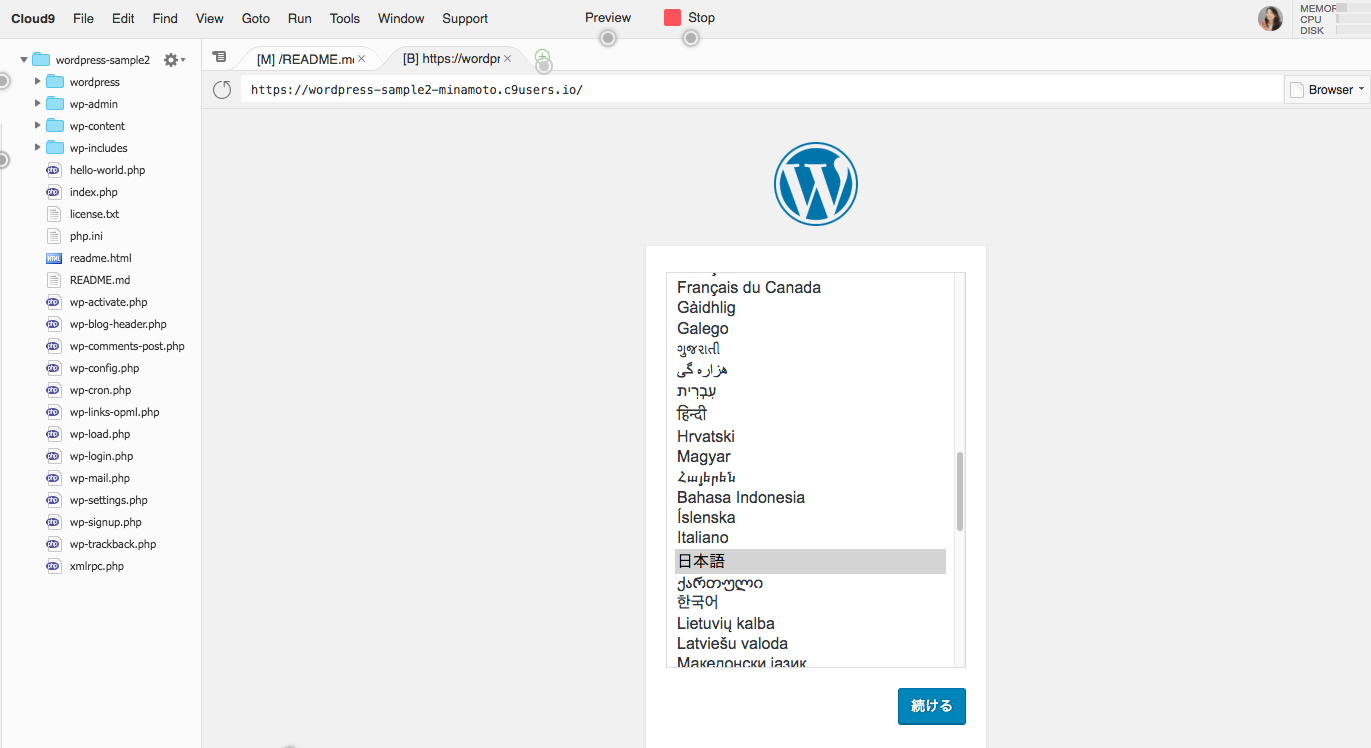
WordPressのセットアップ画面が表示されます。ここまで来たら、あとは一般的なサーバーの場合と同様に、画面に従って設定すればWordPressのインストールが完了します。

わずか数分でWordPressの構築環境が整いました。これからWordPressの開発を始める方は活用してみてはいかがでしょうか。
Cluod9を使ったWordPressセミナーのお知らせ
2017年1月20日(金)、WordPressを使ったサイト制作に携わるエンジニアやデザイナーを対象に、デバッグ作業に欠かせないツールやプラグイン、トラブル別に見るべきポイントを解説するセミナー「WPJ LIVE LESSON 2 『ハマるWordPress[超]トラブル解決力トレーニング』」を東京都千代田区で開催します。
「ハマるWordPress[超]トラブル解決力トレーニング」開催のお知らせ
ご参加お待ちしています。











