
最近、日付フィールドと数値フィールドを必要とするプロジェクトに参加しました。私はある種の肥大化したフォーム用JavaScriptライブラリーよりも、ネイティブのフォーム要素を優先的に使っており、これからもずっとそうするつもりです。「ポリフィルで古いブラウザーをカバーできる」「そのほうが最新のブラウザーで最良のエクスペリエンスを保てる」と考えています。
プロジェクトはヨーロッパの数か国向けのものでした。ほとんどの国には日付や数値用の独自のフォーマットがあり、次のような疑問を持ちました。
- HTML5のinputフィールドはロケール( 国や地域、言語の設定のこと)の影響を受ける場合があるか?
- フィールドで期待される値のフォーマットは明確にされているか?
- ブラウザーの解釈の誤りを防ぐ方法はあるか?
仕様で定義されていること・いないこと
W3ではHTML5のinput要素のローカライゼーション用にいくつかの項目を設け、次のように説明しています。
「ワイヤーフォーマットでページに与えられる時刻・日付・数値は、ユーザーに表示される前に(ユーザーの好みかページ自体のロケールに基づいて)ユーザー好みの表現に変換される。同様に、ユーザーが好みのフォーマットで時刻・日付・数値を入力すると、(入力内容は)DOMに取り込まれ、表示される前にユーザーエージェントによって元のワイヤーフォーマットに変換される」:4.10.1.5 Date, time, and number formats(日付・時刻・数値のフォーマット)
「ブラウザーは、input要素の言語またはユーザー好みのロケールのいずれかによって暗黙的に定義された慣習に従って日付・時刻・数値を表示するユーザーインターフェイスの使用が推奨される。ページのロケールを使えば、ページ提供のデータとの一貫性が確実に保たれる」:4.10.5.2 Implemention notes regarding localization of form controls(フォームコントロールのローカライゼーションに関する注記)
仕様では、input(要素)はページかユーザー設定からロケールを継承すると宣言されています。さらにページのロケールがユーザー設定よりも優先される理由も示されています。残念ながら、期待されるフォーマットがブラウザーでどのように表示されるかについて、これ以上の情報は提供されていません。
直面した課題
仕様では、ユーザーかページのロケールで要素をレンダリングすることが明らかに推奨されています。ところがブラウザーによってはユーザーのロケールのみを使用し、ページ(のロケール)には対応しない場合があります。このために混乱が生じたり、入力が無効になるおそれがあります。
次の例を考えてください。

英語圏ではこのフォーマットはまったく問題なく見えます。しかし、あるオフィスでは「おや? オランダ人がBMIを2万5000と入力しているぞ。この人は1人で全国民分の体重があるにちがいない!」という話になるかもしれません。ブラウザーでは数値フィールドでオランダ語のロケールが選択されているのに、ユーザーのほうは「とにかく英語のページなのだから英語用のフォーマットが求められている」と考えている状況では、ブラウザーで値が誤って解釈され表示されてしまうことがあるのです。
解決策
明らかに、素のinputフィールドでは混乱やエラーを防ぐのに不十分です。次に示す解決策は目新しいものではありません。
- 期待されるフォーマットを表示する
- ユーザー入力を制限する
ブラウザーがいつもページのロケールを継承する場合、アプリケーション内にヒントを組み込めます。たいしたことではありません。
ブラウザーがなにを継承するか確定できない場合、ヒントはブラウザーによって変わります。1つの可能性としてプレースホルダーによるヒントがありますが、フィールドが事前入力されているとプレースホルダーは表示されません。ツールチップなども、アプリケーションのツールチップやほかのコンテンツと重なり合う場合があります。
別の選択肢は入力の制限です。これは(数字以外の)文字を無視する、pattern属性を使ってフォーマットを指定するなどとてもシンプルです。もっと複雑な値については、ユーザーに所定の値の選択だけを許可するカレンダーやセレクトボックスなどのポップアップを使えます。

ブラウザーごとの反応
仕様では、ブラウザーがどのようにロケールの検知を実装するか、input(要素)がどのように動作するかが明示されていないため、現在の実装状況は実にさまざまです。先ほどの3つの疑問点について、ブラウザーごとに次の3点をテストして答えを得ました。
- ブラウザーはどのようにフィールドのロケールを決定するか?
- フィールドで期待される値のフォーマットはどのように明確にされるか?
- 解釈に関係なく、フィールドをエラーなく安全に使えるか?
注:inputタイプの欄にハイフン(-)が入っている場合、ブラウザーがそのinputタイプに対応していないことを示す。
Google Chrome(52)
■ロケールの決定
| 設定 | 結果 |
| HTMLの言語( lang)属性 | 無効 |
| Content-Languageヘッダ― | 無効 |
| ユーザーの言語設定 | 有効 |
Chromeはブラウザーの言語かOSの言語を使ってロケールを決定します。それ以外はすべて無視されます。
■エラー対策
| Inputタイプ | 期待されるフォーマットの表現 | 入力制限 | 安全性 |
| date | プレースホルダー | 3つの部分にのみ区切られた数字とdatepicker(日付選択ボックス)を使用 | 事前入力されたフィールドでは安全でない |
| month | プレースホルダー(ただしあまり明確ではない) | 「月」は単一(アルファベット)文字のキー入力、「年」は数字入力のみ | 複雑であるが安全 |
| week | プレースホルダー | 2つの部分に分かれた数字 | 安全 |
| time | 要素の区切り | 2つの部分に分かれた数字 | 安全 |
| date-time | プレースホルダーと要素の区切り | 日付と時刻のフィールドを合わせたもの | 事前入力フィールドでは安全でない |
| number | なし | 数字、記号、また指数表現では「E」の文字 | 安全でない |
Firefox(48)
MDNでは次のように述べられています。
Firefoxでは(少なくともtype=”number”に関して)次の方法でロケールを決定し、ユーザー入力を検証します。
- xml:lang属性で指定された言語を要素やその親要素に適用する
- HTTPのContent-Languageヘッダ―がある場合、指定された言語を適用する
- なにも指定されていない場合、ブラウザーのロケールを使用する
うまくいきそうに聞こえますね。
■ロケールの決定
| 設定 | 結果 |
| HTMLの言語(lang)属性 | 有効 |
| Content-Languagヘッダ― | 有効 |
| ユーザーの言語設定 | 有効 |
■エラー対策
| Inputタイプ | 期待されるフォーマットの表現 | 入力制限 | 安全性 |
| date | – | – | 安全でない |
| month | – | – | 安全でない |
| week | – | – | 安全でない |
| time | – | – | 安全でない |
| date-time | – | – | 安全でない |
| number | なし | なし | 安全でない |
おそらくFirefoxでは、ローカライゼーション方法をいまも探しているところなのでしょう。
Safari(9.1)
■ロケールの決定
| 設定 | 結果 |
| HTMLの言語( lang)属性 | 無効 |
| Content-Languageヘッダ― | 無効 |
| ユーザーの言語設定 | 有効 |
■エラー対策
| Inputタイプ | 期待されるフォーマットの表現 | 入力制限 | 安全性 |
| date | – | – | 安全でない |
| month | – | – | 安全でない |
| week | – | – | 安全でない |
|
time |
– | – |
安全でない |
|
date-time |
– | – |
安全でない |
|
number |
なし |
なし |
安全でない |
Safari(iOS 8.4)
■ロケールの決定
|
設定 |
結果 |
|
HTMLの言語(lang)属性 |
無効 |
|
Content-Languageヘッダ― |
無効 |
|
ユーザーの言語設定 |
有効 |
おそらくSafariはOS X上でも同様に動作するでしょう。iOSとOS Xでは状況が同じか、少なくとも類似していると考えられます。
■エラー対策
| Inputタイプ |
期待されるフォーマットの表現 |
入力制限 | 安全性 |
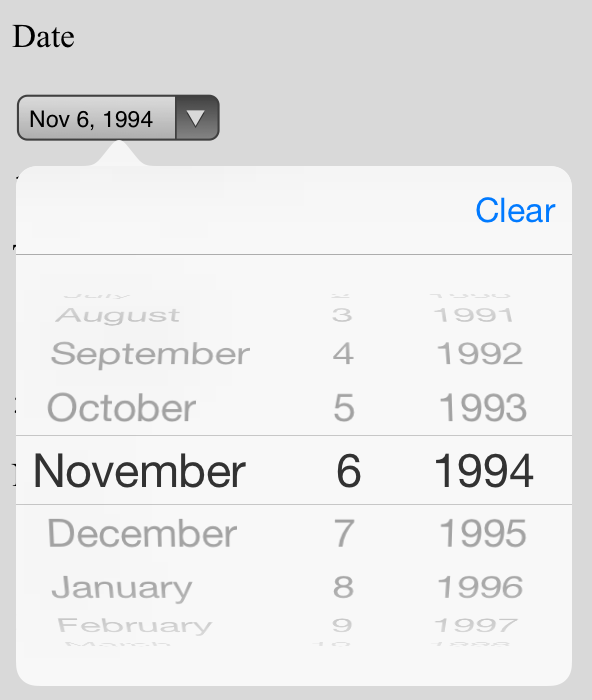
| date | なし | あり。複数選択のポップアップ | 安全 |
| month | なし | あり。複数選択のポップアップ | 安全 |
| week | – | – | 安全でない |
| time | なし | あり。複数選択のポップアップ | 安全 |
| date-time | なし | あり。複数選択のポップアップ | 安全 |
| number | – | なし | 安全でない |
興味深いことに、iOSはHTML5のいろいろなinputタイプに対応しています。複数選択のポップアップで入力を制限しているので、(入力)可能な値はすべて有効になります。
Edge
■ロケールの決定
最近、マイクロソフトは、Edgeについて「HTML5に完全対応した最初のブラウザー」であると宣言しました。これにローカライゼーションも含まれるでしょうか。
| 設定 | 結果 |
| HTMLの言語(lang)属性 | 無効 |
| Content-Languageヘッダ― | 無効 |
| ユーザーの言語設定 | OSから継承 |
Edgeでは、アメリカ英語以外のロケールではinputフィールドをまったく表示できませんでした。EdgeはWindowsの言語設定を継承しているようです。
■エラー対策
| Inputタイプ | 期待されるフォーマットの表現 | 入力制限 | 安全性 |
| date | プレースホルダー | あり。複数選択のポップアップ | 安全 |
| month | プレースホルダー | あり。複数選択のポップアップ | 安全 |
| week | プレースホルダーと要素の区切り | あり。複数選択のポップアップ | 安全 |
| time | プレースホルダーと要素の区切り | あり。複数選択のポップアップ | 安全 |
| date-time | プレースホルダーと要素の区切り | あり。複数選択のポップアップ | 安全 |
| number | なし | なし | 安全でない |
上のテストに使用されたテストページはGitHubにあります。
最後に
inputフィールドのローカライゼーションが実装されていても、開発者はFirefox以外のブラウザーではローカライゼーションをコントロールできません。ユーザーがフィールドのフォーマットでページとユーザーのコンピューターのどちらと同じロケールを使うことを期待しているかを把握するために調査しても、うまくいかないでしょう。
残念なことに、ブラウザーでは期待される値のフォーマットがどのようなものかもあまり明確にされていません。ブラウザーによってはいくつかの要素についてかなりはっきりしている場合もありますが、ヒントの多くはあいまいでいつも利用できるわけでもなく、エラーフリーにはできません。
幸い、いくつかのブラウザーはこれらの課題が考慮され、実際とても使い勝手が良く、無効な入力を完全になくせるポップアップが実装されました。この場合、フォーマットの設定は無意味です。こうしたブラウザーの中にはフォーマット依存のブラウザーに比べて使いにくいものもあるため、ユーザー体験への影響がとても気がかりです。
HTML5のinputフィールドでポリフィルを使うべきか、それともブラウザーでの実装の改善を待つべきか、という大きな疑問がなお残っています。HTML5のinput要素をポリフィルとともに使うのが標準的な選択でしょう。製品が複数の国で利用可能になる場合、どんなフィールドが必要で、そこにどんな「危険」があるかを調べておいてください。なんらかの理由で入力が無効になるおそれがあるなら、pattern属性を持つテキストのinput要素やJavaScriptなど、別のinput要素の使用を検討できます。
(原文:The State of HTML5 Input Elements)
[翻訳:新岡祐佳子/編集:Livit]











