
「購入ボタンは緑色がいいって専門家が言っている」「いや、Amazonのオレンジだ」なんて不毛な議論をしていませんか? ディレクターやエンジニアにも役立つ、Webデザインで使える心理学のルールを3つ紹介します。
『ノンデザイナーこそ知っておきたい!デザインでセンスより大切な心理学のルール』では、Webサイトの成果を大幅に改善してくれる4つの有名な心理学ルールについて説明しました。今回は、色や人間の注意力持続時間、反応を研究したさらに3つの心理学ルールを紹介します。そして、ルールに沿ってWebサイトを改善し、より大きな成功を得る方法について説明します。
では、始めます。
ルール1:人間が注意力を持続できる時間は、毎年短くなっている

2015年、Microsoftは2000人の被験者を対象とする調査を実行し(調査結果PDF)、脳波記録装置を使って112人以上の人びとの脳活用をモニタリングしました。この研究では、ヒトの集中力持続時間が減少している点がハイライトされました。現在、一般的なヒトが集中力をキープできる時間は8秒となっており、2000年の12秒よりも減少しています。ヒトの集中力持続時間は、いまや金魚の集中力持続時間(9秒)よりも短いのです。
ヒトの我慢は、特にオンライン上ではますます弱くなっていますが、この事実はアバディーン大学の研究によって証明されています。アバディーン大学の研究では、Webサイトの読み込み時間に1秒の遅れが生じると40%の人びとがそのWebサイトを離れるという結果が生じ、コンバージョンが7%低下することが分かりました。
「すぐに満足感を得たい」という思い(この思いは常に満たされています。なぜなら、技術のおかげですべてがすぐにでも手に入るかのように思えるからです)は、心理学の世界に深く根を下ろしています。ある研究では4つの異なる大学の学生を対象とした研究を実践し、患者の脳活動を機能MRIで観察しました。すると、すぐに得られる満足感と長い時間をかけなければならない目標とを選ばなければならない場合、脳の中の2つの部位が支配権をめぐって争うことが分かりました。
研究では、すぐに満足感を得られる可能性を目の前にしたとき、脳内の感情の影響を大きく受けやすい部分が活性化されることが明らかになりました。このとき、自分の選んだことを論理的に考えなくなるため、選択の余地がほとんどなくなってしまいます。要するに、ヒトはすぐに得られる満足感を求めるようにできており、多くの場合、感情に関わるため、意志の力でできることはほとんどないのです。
これはWebサイトにどのように応用できるでしょうか。
原則:「金魚の法則」を使い、「待てない」ユーザー向けにWebサイトを最適化する
Webサイトのデザインがどれだけ美しくて魅力的であっても、読み込みが遅ければ効果が半減してしまいます。余計で必要ない機能をそぎ落としてください。コードを整理して無駄なデザインを削ります。また、読み込みの速いWebサイトを作るための成功事例を参考にしてください。
ルール2:男性と女性とでは色の認識が異なる

デザイナーが使う色が、ときにデザイナーが一番「好きな」色、ほかの色より格好良く「思える」色を基準としているのなら、もう一度考え直す必要があります。むしろ、色に関する心理学研究はたくさんあるので、それを基に、ユーザーの行動を左右するための正しい色を決めていかなくてはなりません。
「Impact of Color on Marketing(色がマーケティングに及ぼす影響)」という、2006年に実施された研究によると、人間は人や製品と接してから90秒以内に意志決定をするとされており、そのときの判断の62〜90%は色のみによるものだということです。マーケティングコンテクストにおける色彩心理学に関する文献を活用した同じ研究では、色を使って食欲を増進・減退させたり、待ち時間を短く感じさせたり、カスタマーをより我慢強くしたり、人びとの気分を高めたりすることは可能だと分かりました。
実際、色はとても大きな力を持つ要素です。そのため、身の回りにある色の持つ影響力が研究されてきたのはもちろん、食べ物の色が味や食べている人の気分に及ぼす影響力も研究対象になってきました。
同じように2010年に発表された実験でも、色が人びとのブランドに対する好感度や親近感に影響を与えること、そして色を正しく使えば購入意欲を高められることが実証されています。100件のブランドを対象に、色を識別できる被験者450人が参加した実験で、数々の要素に基づくブランド・パーソナリティ(基本的には、人びとがあるブランドに対して持つ印象:Nikeなら「格好良い」、Appleなら「独特」など)や好感度、親近感を比較しました。
被験者は無作為に3つのグループに分けられました。第1グループは、Arialフォント、グレーの中間色で書かれたブランド名を、第2グループは、グレーの中間色で描かれたブランドロゴを見せられました。一方で第3グループはフルカラー版のブランドロゴを見るように指示されました。
この実験では、色がブランドの性格や好感度に影響を与えることが明らかになりました。分析の対象となったブランドにもっともよく使われている色は赤、青、黒であると分かったため、さらなる分析として、これらの色がブランドについてなんらかの感情を引き出しているのかを検証しました。赤はユーザーがブランドに対して持つ興奮を表わし、青はそのブランドがより競争的であるとユーザーに感じさせ、黒を使うとそのブランドがより洗練されているという印象をユーザーに与えることが分かりました。そしてこれはブランドの実際の性格とはかけ離れた結果となりました。
そうはいっても、人間の色の好みを単純化しすぎないほうが良いでしょう。人間にはある色に対して、ほかの色にはしない反応をするという傾向があるにも関わらず、今までの研究によると、色の好みは性別や文化の違いにより簡単に変化することがあるようです。
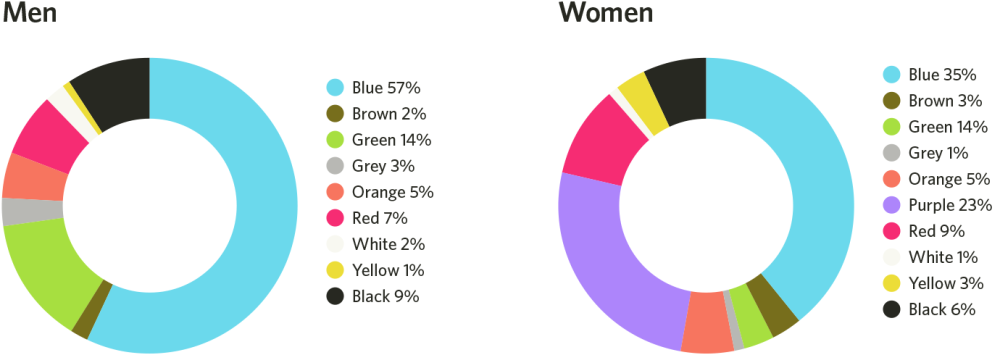
以下のグラフは、男性と女性がそれぞれ最も好む色のを図で表したものです。

男女別の色の好み
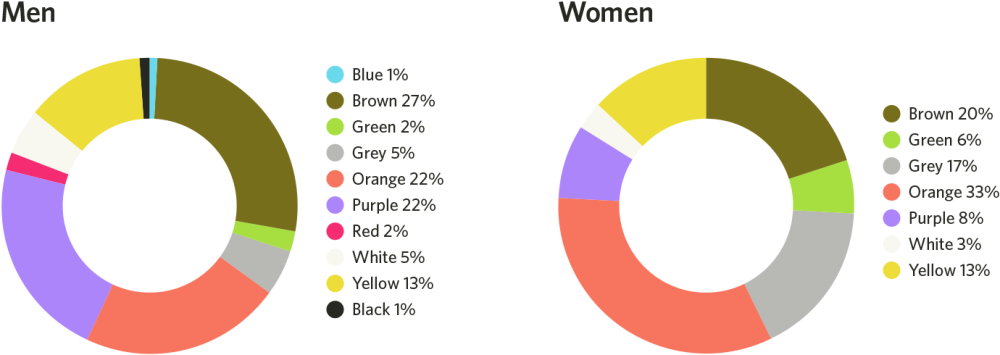
次のスクリーンショットは、もっとも好まれない色を男女別で分けたものです。

男女別「好まれない色」
この2種類の図からすぐに分かるのは次の点です。
- 自分のオーディエンスが男性・女性のどちらが多いかを基準にして色を使い分けなければならない(たとえば女性と比較すると、一般的に男性は紫を嫌う傾向にある)
- 両性に好まれる色はあるので、男女両方に向けたデザインを作りたい場合でも望みはある
- 男性は大胆な色を、女性は優しい色を一般的に好む
これはWebサイトにどのように応用できるでしょうか。
原則:自分のオーディエンスや目的を基準にして色の使い方を変えること
色の使い方は、デザインが誰に向けられたものなのか考えて変えなければなりません。特に、デザイナー自身の性別や人生経験に基づく偏見は徹底して省く必要があります。たとえば男性デザイナーなら、自分できれいだと思うからといって、女性オーディエンスがそれを好むと推測してはならないのです。
そうではなく、文化的背景や性別で色の好みが違う点を理解し、デザイン選択に生かしてください。それぞれの色が醸し出す感情を知り、その原則に基づいて色を使うことも大切です。
しかし、色の使い方を極めるには「感覚順応(sensory adaptation)」の説明がどうしても必要です。
ルール3:人間は「色」よりも「変化」に対し敏感に反応する
色の話が終わったばかりですが、すべてをきちんと視野に入れておくためには、感覚順応についての説明も欠かせません。これはコンバージョンを意識したデザインをするときに特に大切になります。
購入ボタンまたはCTAの色を変えるとコンバージョンが一気にアップすると、多くの人が口を揃えて言います。しかし、これは本当に信頼できる説なのでしょうか。色には役割があり、性別やそのほかの要素に基づいて、それぞれが異なる役割を果たすことはすでに理解しました。それと同じように、感覚順応の概念を考慮することも大事なのです。
心理学の世界での感覚順応とは、常に与えられる刺激に対する反応が時間をかけて変化することを表わしています。もっと簡単に言うと、継続して与えられる刺激を段々と無視するようになっていきます。最初はうるさくて耐えられないと感じた騒音も、いつも聞いていると徐々に慣れていきます。
具体例はほかにもあります。
- 温かい風呂は最初は熱く感じるが、次第に普通に感じられるようになる
- 服や靴を身につけてからしばらくすると、その存在を意識しなくなる
- ユーザーがバナーなど興味のないコンテンツを無視するようになる、バナーブラインドネスという現象
これらの説明は感覚順応によってすべて可能です。また、これとまったく同じ原則をWebデザインにも当てはめられます。
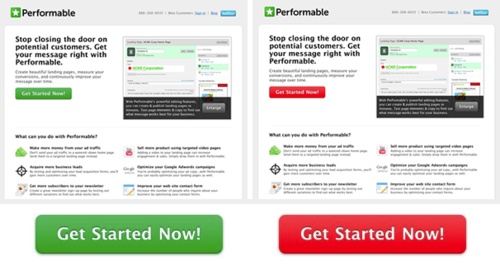
たとえば、次のスクリーンショットは、ボタンの色を変えることによりコンバージョンが21%も上がったという、よく引用されているケーススタディです。

赤と緑のボタン、どちらが効果的か?―答えは『赤』で決まり!
さて、なんだか赤が持ち上げられているようにも見えるため、ユーザーにボタンをクリックしてもらうには赤がぴったりに違いない、と言いたくなりますね。しかし、急ぐのは禁物です。研究では、たとえばユーザーの意志決定を左右する感覚順応の役割など、ほかの変数が含まれていないからです。
例のWebデザインを注意深く見てみると、もっとも多く使用される色は緑だと分かります。ロゴの一部、画像のメインカラー、キャッチコピーに使われています。また、販売ページは背景に白を使っているので、緑色がとても自然に溶け込んでいます。当然ですが、緑がWebページで一番優勢な色になっているので、感覚順応の原理でいくと、緑色のボタンは目を引きません。
ユーザーは緑色に自然順応しているため、緑色のボタンをクリックするチャンスは減っています。しかし、赤いボタンは目立つので、優勢状態にある緑色が作り上げた一本調子を崩してしまっています。赤色は本来注目を求めて叫んでいるような色ですので、ユーザーが赤いボタンをクリックする可能性は高まります。
おもしろいことに、感覚順応の概念を説明するにあたり、コンバージョンにはオレンジ色のボタンが最高と論じている記事や、青や緑が良いとしている記事もあります。
つまり、ボタンの色はさほど重要ではなく、感覚順応の原理に注意を配るべきです。この文脈では赤が最良の色なのかもしれませんが、結局はデザイン全体の色彩戦略について考えなければなりません。ユーザーがWebページで何度も緑色を見たあと徐々に「順応」するように調整されているのであれば、色彩戦略の効果は失せてしまいます。
これはWebサイトにどのように応用できるでしょうか。
原則:コンバージョンを上げるには感覚順応理論を活用すること
感覚順応の原則はボタンの色だけでなく、デザイン全体にも使えます。人びとに特定のアクションを要求するのなら、アクションを引き起こすきっかけとなる要素がほかの要素とは違うか、しっかり確認してください。また、ユーザーの注目を得たいなら、デザインの中で目立つようにできているか、必ずチェックしてください。単調なデザインではコンバージョンが大幅に下がってしまうからです。
(原文:3 MORE Clever Psychology Rules for Making Better UX Decisions)
[翻訳:加藤由佳/編集:Livit]











