
Atomicはインタラクションやユーザーフローのプロトタイプを作成するWebアプリです。単純な遷移から分かりやすい動画の作成まで幅広く対応しています。以前、別の記事でAtomicを紹介しましたが、今回はSketchを使ってデザインするときにより効率的なワークフローを提供する機能がAtomicに追加されました。Layer Listから直接レイヤーをドラッグするかSketch用の新しいAtomicプラグインを使うことで、SketchからAtomicへレイヤーをインポートする機能です。
この記事では、2つの方法について解説します。
AtomicはWebアプリなので、現在多くのアプリでありがちなMacでしか使えないというような制限はありません。利用料はひと月あたり15ドルからですが、記事はチュートリアルが目的なので無料版を使って説明します。
SketchとAtomicの連携の準備をする
無料のAtomicアカウントを作成したと仮定して説明します。ホーム画面の「New Project」を選択し、さらに「New Prototype」を選択します。すると、なにも書かれていないキャンバスが表示されるので、.sketchデザインがインポートされるのを待ちます。ただしSketch内部で処理されます。ここで左上端の入力フィールドにキャンバスの名前を入力します。

AtomicはSketchのワークフローにどのように影響するか
動画やユーザーフローのプロトタイプ作成には作成前と作成後の状態(たとえば、インタラクション操作前と後でどう違って見えるか)の制作が含まれます。この作業はすべて完全にAtomicを使ってできます(Atomicは描画やデザイン機能も備えているため)。しかし、Sketchはデザインの最適ツールだと思っていますので、プロトタイプ作成のワークフローのほとんどをSketchを使っています。多くのデザイナーが同じ意見だと思います。
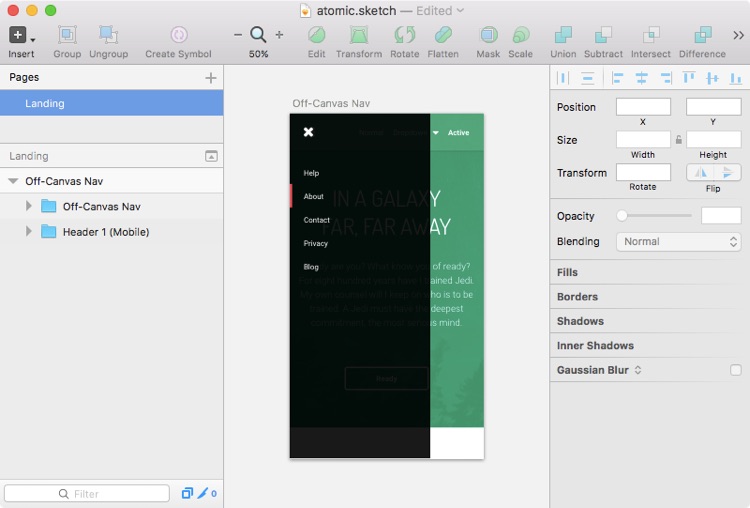
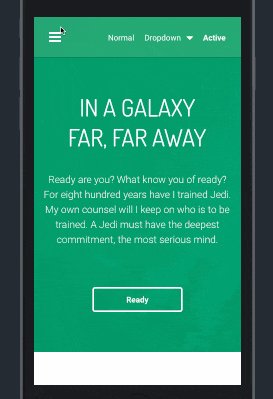
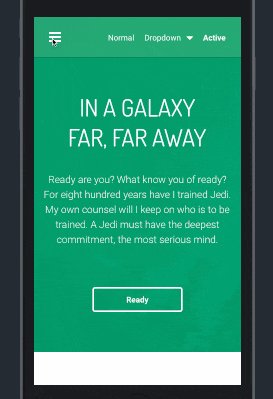
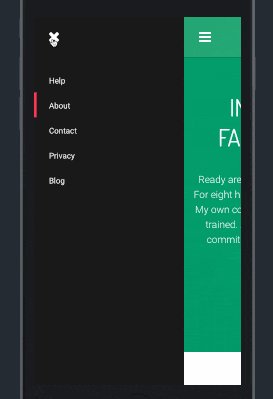
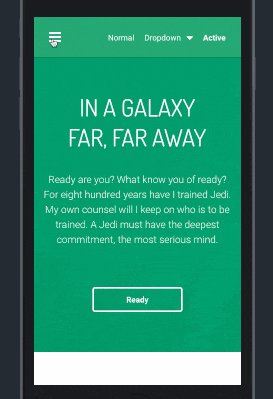
ユーザーがハンバーガーアイコンをクリックした場合、オフキャンバスメニューがどのように表示されるかを実際に見てください。Sketchでレイヤーをフラットにすると、Artboardの境界線からはみ出した部分はすべて切り取られますので、必ずキャンバス上ですべてのレイヤーが見えるようにします。今回の場合、オフキャンバスメニューはAtomicにエキスポートする前にオンキャンバスになっている必要があります。

注意:Atomicを使ってデザインや描画をする場合、キーボードショートカットはSketchとほぼ同じです。メリットとしてはエキスポート時にレイヤーがフラットになることなくベクター画像の性質を保持する点です。
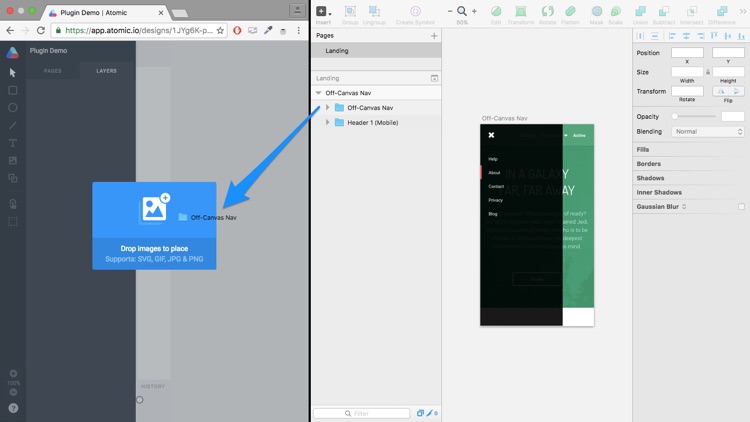
フラットにした画面をSketchからAtomicへドラッグする
ArtboardやPagesに関する注意点:ArtboardをSketchからAtomicへエキスポートする場合、AtomicはエキスポートしたArtboardをPagesと呼びます。SketchもPagesという言葉をつかっているため紛らわしいですが、SketchのArtboardはAtomic上でPageとします。
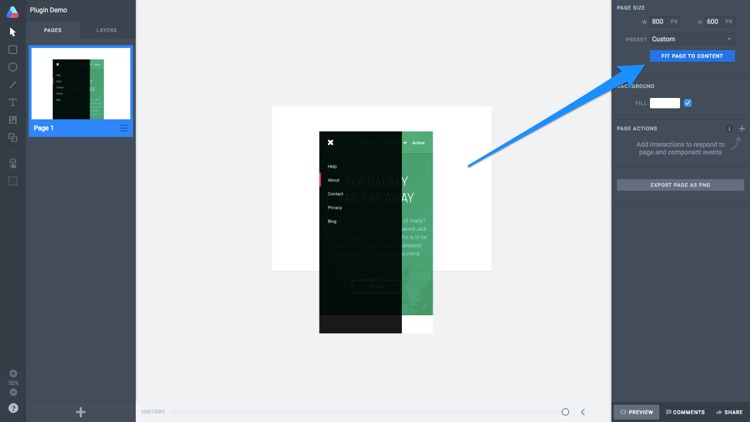
複数のArtboardをSketchのLayer Listから直接Atomicへドラッグします。1つのArtboardをドラッグするだけの場合、Atomic上で単純にレイヤーと見なされますので、Editorの「Fit Page to Content」を選択する必要があります。


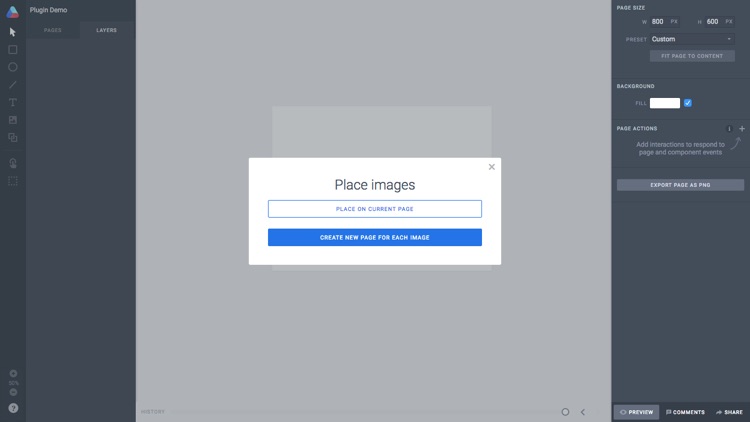
複数のArtboardをAtomicへドラッグする場合、「Create New Page For Each Image」オプションを選択するとAtomicが自動的に画面を別々のAtomic Pagesに分類します。

「簡単そうなのに、そんなこともできないの?」
いいえ、できます。しかし残念なことに、この方法を選択するとArtboardがフラットになってしまいます。つまり、Artboardをそのまま使わざるをえなくなります。もちろん、画面上で個々のレイヤーを動画にするのではなく、画面全体を動画にする場合は問題ありません。もっと細かくエキスポートの設定をしたいなら、Sketch用Atomicプラグインこそ最適です。
Sketchプラグインによるインポートでより忠実に再現する
忠実度の高いデザイン(個々のレイヤーのみがフラットになっている場合)をAtomicにエキスポートするには、Sketch用のAtomicプラグインをインストールする必要があります。このプラグインを使うメリットは、任意で各レイヤー用に異なる種類の動画を選択し、特定のレイヤーを動画にできる点です。
まずSketch用Atomicプラグインをインストールし(これはとても簡単です)、以前にインポートしたPageを削除します。今度こそArtboardがすべてフラットにならないようにもとの形のままでインポートしたいものです。
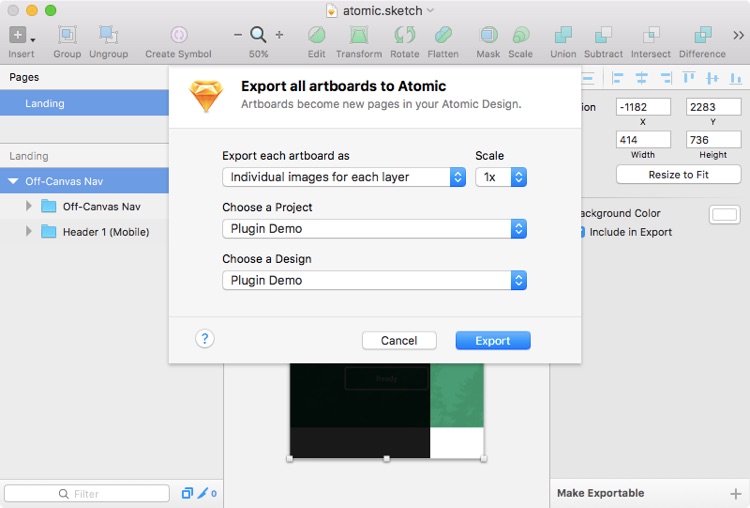
この作業ができたら、command+option+OですべてのArtboardをAtomicへエキスポートします。解像度(@1/@2x/@3x)を指定できる以外に忠実度の度合いも選択できます。また、デザインをそのままインポートできます(忠実度が高いので、ネストされている階層に関係なくレイヤーを選択できます)。または、Groupsだけをフラットにできます(忠実度は低いですが完全にフラットではありません)。
「各レイヤー用の個別画像」オプションを使ってインポートします。

準備をする
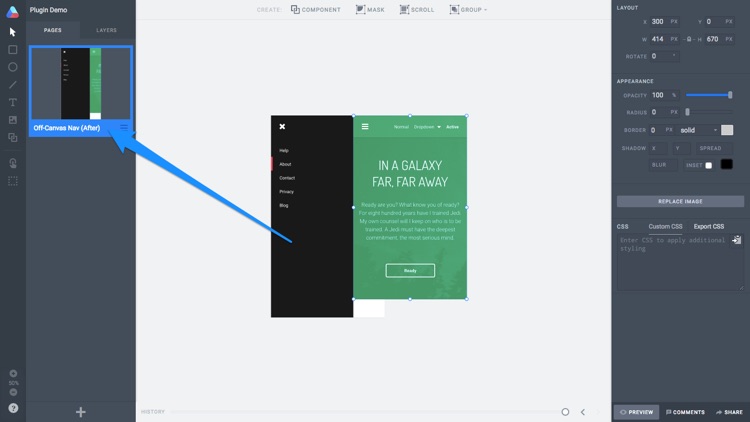
「作成後」状態はAtomicにインポートされましたが、ハンバーガーメニューを押した場合に画面全体が切り替わるようにしたいと考えています。そのため、コンテンツの主要部を動かす必要があります。図のように、Pageを適切な名前に直しました。

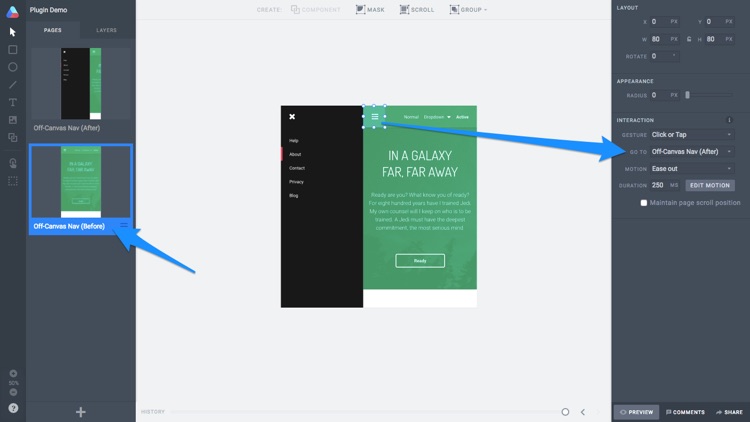
インタラクティブなホットスポットを定義する
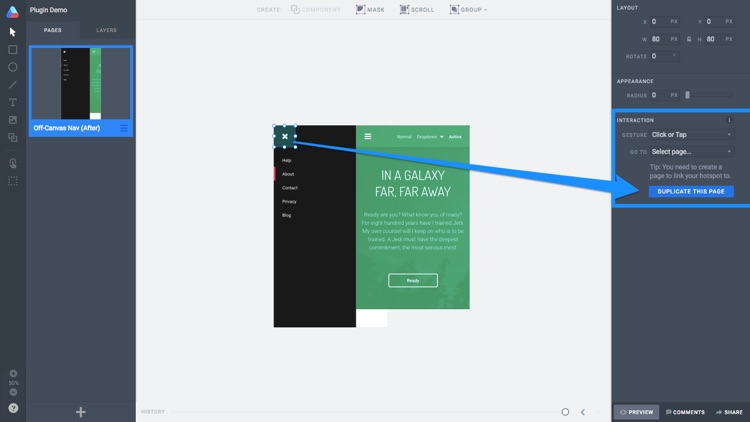
Hを押してHotspotを設定します。長方形を描くようにHotspotをxアイコン上に持ってくることで矩形の反応領域を効果的に定義します。そのあとに、サイドバーのインタラクション設定を確認します。Gestureはデフォルトオプションの「Click or Tap」のままでOKです。
動きを作る
設定する必要があるのは「GO TO」設定です。この設定は現在のPageの遷移先を表します。「Duplicate this Page」を選択すると、すでに作成済みのPageの複製を作れます。複製は定義したHotspotも引き継がれています。

ここでは4つのことをする必要があります。
- Pageを「Off-Canvas Nav (Before)」に名称変更する
- レイヤーを適切な位置に動かし「nav open」状態を記述する
- Editorの「Motion」設定を選択する
- どちらのPageでもHotspot設定が統一されていることを必ず確認する

Tips:「Edit Motion」ボタンを使うとFlashやAfter Effectsのような、タイムラインを利用してより高度な動画を作成できます。このことは以前の記事で紹介しました。
作業が完了したら「Preview」ボタンをタップし、できあがりを見ます。個人的には非常に良くできたと思います。

Demo: https://app.atomic.io/d/o9Fd2ofdU51i
最後に
Atomicは連携ツールが組み込まれており、共有やフィードバック機能のオプションがあり、デバイスに依存せずインタラクションをプレビューすることができるので、使ってみる価値があります。もちろん、好みのデザインツールを使うのもいいでしょう(1つのデザインアプリですべての作業をしたい場合)。
個人的にはできるだけSketchで作業したいと考えています。しかし、AtomicはSketchにはない(今後もおそらく追加されることのない)必須の機能を提供してくれます。その機能こそプロトタイピングという魔法なのです。
これこそ最高のコンビですね。
(原文:Is Sketch App with Atomic.io the Perfect UI Design Duo?)
[翻訳:中村文也/編集:Livit]











