CSSはWeb開発者が思っているよりもっとたくさんの可能性を持っています。スタイルシート言語は年々大きく進化を続け、JavaScriptなしでもブラウザーでさまざまな機能をさせるまでになっています。この記事では、JavaScriptをまったく使わない8つのCSS関数の賢いトリックに注目します。
1.軽量CSSツールチップ
たくさんのWebサイトがツールチップを実装するのにまだJavaScriptを使っていますが、実はCSSのほうが簡単です。一番シンプルなのはツールチップテキストをHTMLコード内のデータ属性に記述する方法です(例:data-tooltip="…")。このマークアップを使って、次のコードをCSSに記述すれば、attr()関数に与えられた値のツールチップテキストを表示できます。
.tooltip::after {
content: attr(data-tooltip);
}
とても簡単で分かりやすいと思いませんか? もちろん実際にはツールチップの装飾にはもっとコードが必要ですが、Hint.cssという素晴らしい軽量CSSライブラリーがあるので心配はいりません。
2.カスタムデータ属性とattr()関数を活用(誤用)する
attr()関数をツールチップですでに使いましたが、ほかにも使い方がいくつかあります。データ属性と合わせて使うことで、サムネイル画像のタイトルと説明文をHTMLコード1行で指定できます。
<a class="caption" href="#" data-title="Vulture" data-description="...">
<img src="img.jpg" alt="Illustration"/>
</a>
ここではタイトルと説明文を表示するのにattr()関数を使います。
.caption::after {
content: attr(data-title);
...
}
これはマウスオーバーするとキャプションをアニメーションで表示するサムネイルの実装例です。
注記:生成されたコンテンツはアクセシビリティの点で問題があるかもしれません。これに関しては『accessibility support for CSS generated content』が参考になります。
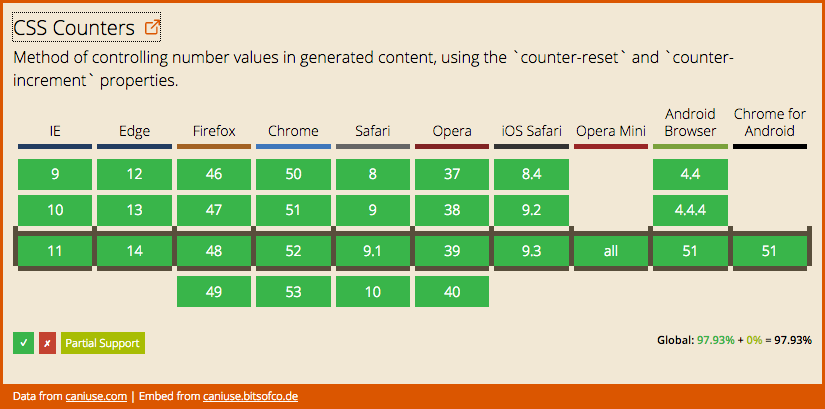
3.CSSカウンタ
CSSカウンタは魔法のようなことを実現できます。CSSカウンタはそれほど知られていないので、おそらく多くの人があまりサポートされていない仕様だと思っているかもしれませんが、実は各ブラウザーがCSSカウンタに対応しています。
CSSカウンタは順序のあるリスト(<ol>)には使うべきではありませんが、ページネーションやギャラリーのアイテムの下に番号を表示させたいときなどには最適です。またチェックを入れたアイテムのカウントもできます。すごいのはこれが少しのコードで(そしてJavaScriptなしで)実装できるということです。
またCSSカウンタは、ドラッグ&ドロップで並び替えられたアイテムのリストに自動ナンバリングする際にも最適です。
ただ最後の例では、生成されたコンテンツはアクセシビリティの点では問題があるかもしれないということを覚えておいてください。
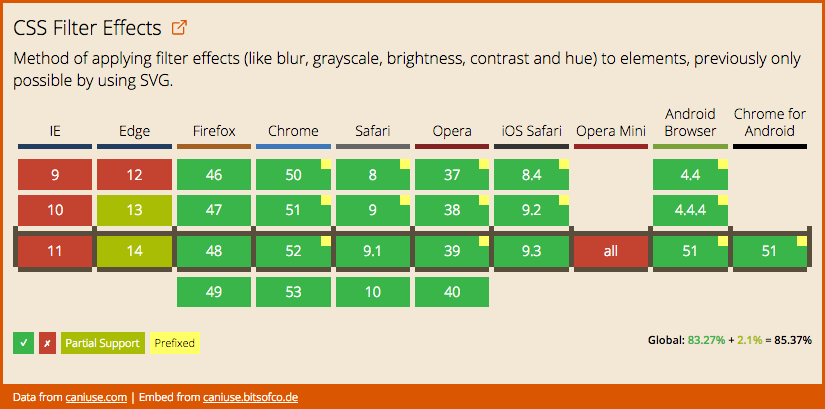
4.CSSフィルターですりガラス効果を実装する
iOS 7でAppleはすりガラス効果(半透明、ぼかしなどすりガラス窓のようなエフェクト)を発表しました。Appleの実装に触発され、このエフェクトはさまざまなところで見られるようになりました。このエフェクトを再現するのは少しばかりやっかいで、CSSフィルターができる前はblurred imagesですりガラス効果をつくる必要がありました。いまはほとんどの主要なブラウザーがCSSフィルターに完全対応しているので、このエフェクトを作るのはとても簡単になっています。
近い将来、いまはSafariでのみサポートされているbackdropフィルターとfilter() functionを使って似たような効果を出せるかもしれません。
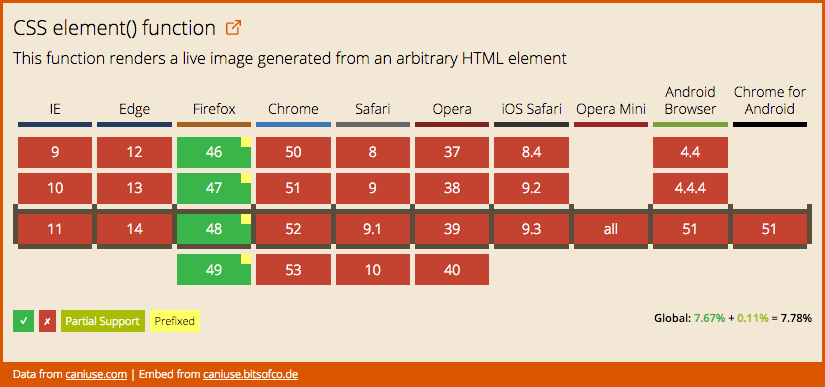
5.背景画像にHTML要素を使う
通常、背景画像またはグラデーションにはJPEGやPNGファイルを指定します。しかしelement()関数で<div>を背景画像として使用できることを知っていますか? いまのところ、element()関数はFirefoxのみ対応しています。
可能性はほぼ無限です。こちらがMDNの例です。
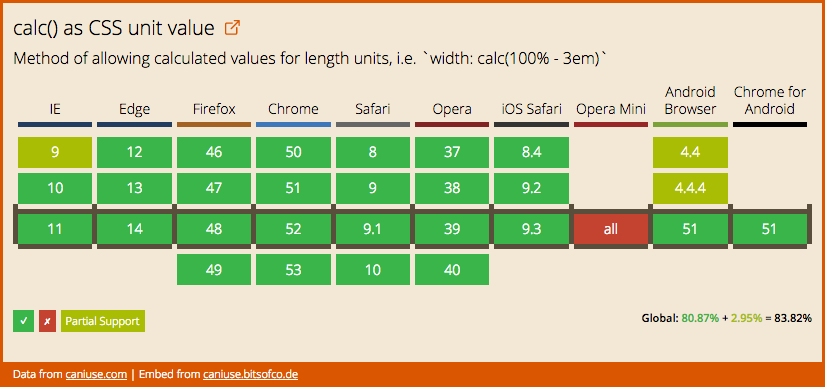
6.calc()を使ったより柔軟なグリッドレイアウト
可変グリッドは素晴らしいですが、切実な問題がいくつかあります。たとえば左右と同じサイズの余白を上下に配置できません。また、使用するグリッドレイアウトによっては記述がかなり煩雑になります。Flexboxだけでは最終的に解決できないことも、CSSで値を算出できるcalc()関数と一緒に使えばグリッドレイアウトはもっと良くなります。
SitePointのこの記事では、余白の取り方が完璧なグリッドレイアウトのギャラリーなど、 George Martsoukosがいくつか紹介しています。SassのようなCSSメタ用語を使うと、クリエイティブなグリッドシステムをまとめることが驚くほどシンプルにでき、維持も簡単です。ブラウザー対応もまたほぼ完璧で、calc()は絶対に使ったほうが良い便利な仕様です。
7.calc()でposition:fixed要素を配列する
そのほかのcalc()関数の使用例としては、固定した位置での要素の配列です。たとえば、コンテンツを含んだラッパーの左右の余白が可変だとして、固定した要素をラッパーの中に正確に配列したいとき、「右」または「左」プロパティどちらの値を使うべきかなかなか判断できません。calc()を使えば、相対または絶対値と組み合わせることで要素を完璧に配列できます。
.wrapper {
max-width: 1060px;
margin: 0 auto;
}
.floating-bubble {
position: fixed;
right: calc(50% - 530px); /* 50% - half your wrapper width */
}
実装は次のようになります。
8.cubic-bezier()でアニメーションをつける
Webサイトまたはアプリのユーザーインターフェイスをより魅力的にするにはアニメーションが効果的ですが、"linear"や"ease-in-out"など、簡単に使える標準オプションはかなり限られています。またバウンスアニメーションのような動きは標準オプションでは不可能です。cubic-bezier()関数を使うことで、要素を思い通りに動かせます。
cubic-bezier()の使い方には2通りあります。その裏側にある数学的理論を理解し自分でコーディングするか、cubic-bezier generatorを使用することです。
正直にいえば、私は後者の方法をとっています。
最後に
CSS関数をうまく使うことで、グリットレイアウトなどによくある問題を解決するだけではなく、創造的自由を得られます。ブラウザーのCSS関数への対応状況はどんどん良くなっているので、自分のCSSに満足することなく客観的に検討し、calc()のような関数を使って改良してくことをお勧めします。
(原文:8 Clever Tricks with CSS Functions)
[翻訳:May Hasan/編集:Livit]