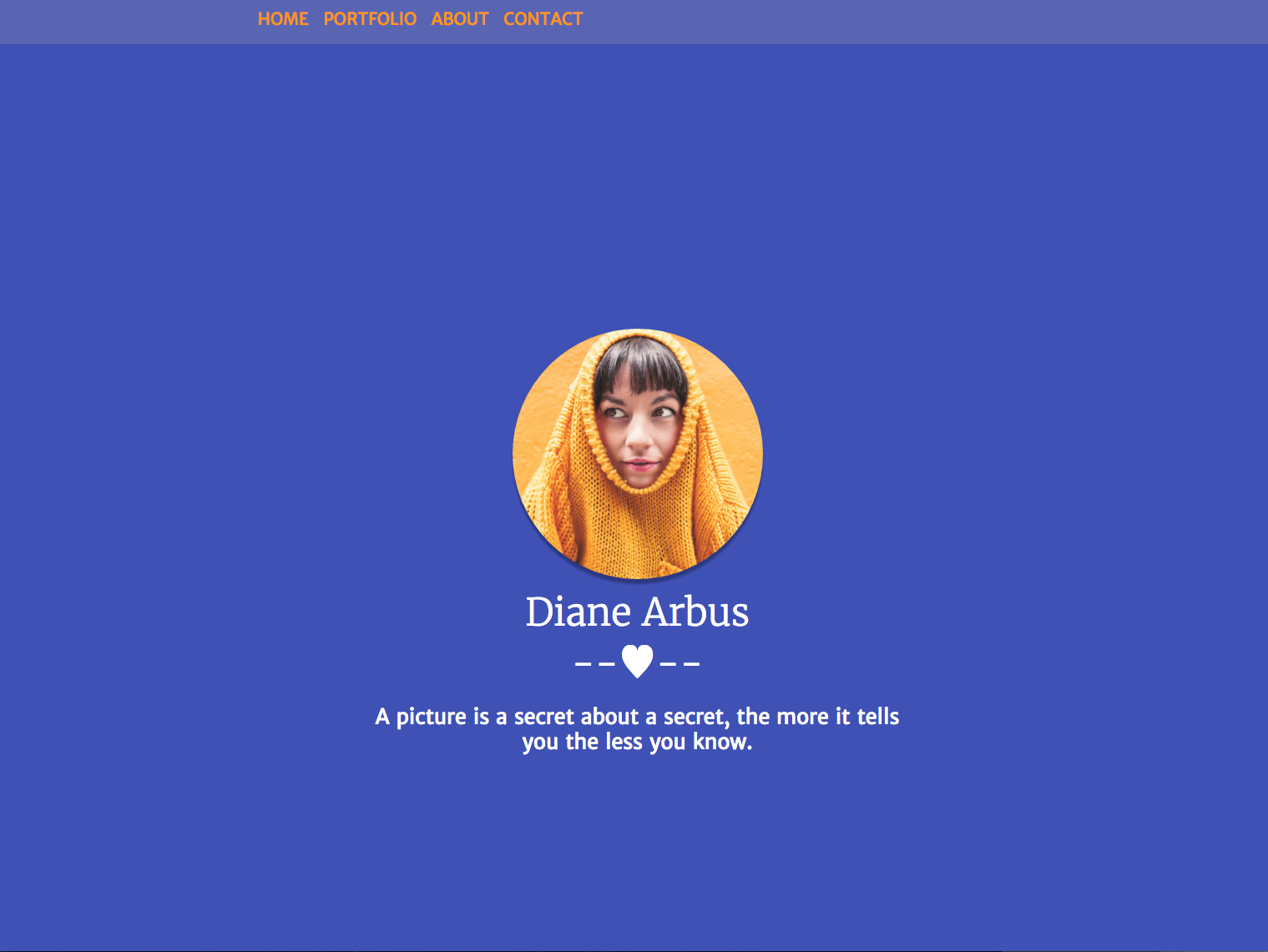
Cutestrapは最新のCSSフレームワークです。この記事ではCutestrapの機能を紹介し、Cutestrapを使って次のような簡単な1ページのHTMLテンプレートを試しに構築してみます。
Cutestrapの特長
たいていの優れたWeb開発ボイラープレートやフレームワークと同様、Cutestrapは開発時間を短縮し、繰り返しタスクを削減します。ドキュメントページのキャッチコピーによると、Tyler ChildsのCutestrapは「小粋(sassy)でしっかり主張するCSSフレームワーク。Bootstrapの小さなかわいい(tiny)交代選手」とのことです。Webサイトとアプリのクイックプロトタイピングを始めるのにうってつけのフレームワークです。
ファイルサイズが小さいにもかかわらず、Cutestrapは基本的なリセットスタイルをいくつか備えた「単なる空のスターターテンプレート」ではありません。書体の選択、カラーパレット、さらにフォームフィールドやほかのいくつかの要素が、最終的にブラウザーでどのように見えるかを示す例も含まれています。
一方Cutestrapは、BootstrapやFoundationのような本格的なフレームワークが供給している膨大な数の機能やコンポーネントの実現からは、遠くかけ離れています。
Cutestrapの主要な特長は次のとおりです。
- わずか8kbの、極小CSSコード
- Sassよりもさらにカスタマイズが容易
- BEM記法(BEM methodology)を使った、CSSの優れた組織化
- タイポグラフィ要素の整然としたバーティカルリズム(vertical rhythm)
- KSS製のドキュメントを使ってCutestrapドキュメントをプロジェクトでのリビングスタイルガイドに簡単に変換
Cutestrapをインストールして、さらに理解を深めていきましょう。
Cutestrapのインストール
Cutestrapのホームページから正規のルートでcutestrap.zipを単体でダウンロードできます。または次のようにnpmを使って、プロジェクトにCutestrapを組み込めます。
npm install cutestrap
bowerも使えます。
bower install cutestrap
Cutestrapのカスタマイズ
Cutestrapでは、Sass版やコンパイル済みのファイルを使ってほとんどすべてを変更できます。
この点については、CutestrapはほかのポピュラーなCSSフレームワークと変わりません。素のCSSが好みでしたら、プロジェクトに直接cutestrap.css(または製品の縮小版)をインクルードして、自分のカスタムスタイルシートドキュメントからCutestrapのCSSルールをオーバーライドできます。
代替手段「Sass」を選択すると、よりフレキシブルで、スピードアップもできます。フレームワークからオーバーライドしたいと思う部分を含むカスタム変数を格納できる部分ファイルを作成して、プロジェクトをセットアップするのも1つの方法です。次に@import文を使って、カスタム変数を含むファイルとオリジナルのcutestrap/dist/scss/cutestrap.scssファイルを含むファイルを参照できるcustom.scssファイルを作成できます。
//custom variables
@import "custom-variables";
//original Cutestrap
@import "path-to-framework-folder/cutestrap";
//custom Sass code goes here
@import文を書く順序は大切です。実際、cutestrap.scssより前にcustom-variables.scssをインクルードすることで、カスタムファイルでオーバーライドするすべてのCutestrap変数の値がコンパイル後のCSS出力に確実に反映されます。
@import文の下にカスタムSassコードが入ります。
Cutestrapフレームワークに含まれること
デフォルトのおしゃれなスタイルだけでなく、Cutestrapはグリッドシステム、美しいタイポグラフィ、ボタン、フォームフィールドなどWebサイトの汎用コンポーネントに加えて、いくつかの便利なユーティリティクラスを提供します。
詳しく説明しています。
グリッド
Cutestrapは、flexboxを使って構築される思い切りシンプルなグリッドを供給しています。
次のコードは2カラムのグリッド用です。
<div class="wrapper">
<div class="grid">
<div>
Column 1
</div>
<div>
Column 2
</div>
</div>
</div>
Cutestrapでは、CSSの次の3つのクラスから選択してコンテンツ領域の幅をコントロールできます。
- .wrapper – 最大幅960px用
- .wrapper-small – 最大幅640px用
- .wrapper-large – 最大幅1200px用
グリッドを.wrapperコンテナの内部に埋め込まずに使うと、好むと好まざるにかかわらず、コンテンツはスクリーンの幅いっぱいに広がります。
グリッド自体で必要なのは、.gridクラスのコンテナ要素だけです。この要素内のカラムは、利用可能なスペース全体に等間隔に配置されます。行とカラム用にクラスを追加する必要はありません。
上に挙げたサンプルコードは2カラム用なので、それぞれのカラムは利用可能なスペースの半分を占めます。

4カラムに増やすと、それぞれのカラムは利用可能なスペースの25%を占めるようになります。
<div class="wrapper">
<div class="grid">
<div>
Column 1
</div>
<div>
Column 2
</div>
<div>
Column 3
</div>
<div>
Column 4
</div>
</div>
</div>
上のスニペットは、ブラウザーでは次のように見えます。

見てのとおり、カラムは次の行をラップしていません。新しい行を作成するには、新しい.gridコンテナが必要です。
<div class="wrapper">
<div class="grid">
<div>
Column 1 Row 1
</div>
<div>
Column 2 Row 1
</div>
<div>
Column 3 Row 1
</div>
</div>
<div class="grid">
<div>
Column 1 Row 2
</div>
<div>
Column 2 Row 2
</div>
<div>
Column 3 Row 2
</div>
</div>
</div>
上のマークアップは、ブラウザーに次のように描画されます。

それにしても、Cutestrapはレスポンシブなレイアウトをどのように処理するのでしょうか? 一般的なレイアウトパターンでは、小さなスクリーンではカラムが縦1列にスタック表示され、デスクトップスクリーンではカラムがグリッドレイアウトに移行します。
以下のグリッドモディファイア(grid modifier)クラスを使って、これを簡単に実現できます。
- .grid--medium – 小さなスクリーンではカラムがスタックされる。スクリーンサイズが600pxになってはじめてグリッドレイアウトに切り替えられる
- .grid--large – .grid–mediumと同一のパターンであるが、カラムがグリッド配置に切り替わる画面の最小幅は960px
基本のコードです。
<div class="wrapper">
<div class="grid grid--medium">
<div>
Column 1
</div>
<div>
Column 2
</div>
</div>
</div>
ここまで説明してきたのはすべて、同じ幅のカラムグリッドの例です。幅の異なるカラムを追加する場合は、次のカラムモディファイア(column modifier)クラスを使います。
- .column--light – カラムをデフォルトカラムの幅の半分にする場合、このクラスを適用
- .column--heavy – カラムをデフォルトのカラムの幅の2倍にする場合、このクラスを適用
これら2つのクラスは、フレックスコンテナ内でアイテムに割り当てられるスペースの量を決定するflex-growプロパティを変更することで目的を達成します。
以下に簡単な例を示します。
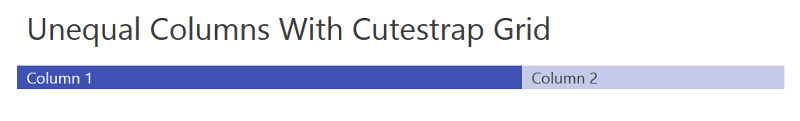
幅が600pxよりも広いスクリーンで、「Column 2」を「Column 1」の半分の幅にするコードです。
<div class="wrapper">
<div class="grid grid--medium">
<div>
Column 1
</div>
<div class="column--light">
Column 2
</div>
</div>
</div>
上のコードは、比較的幅の広いスクリーンでブラウザーに次のように描画されます。

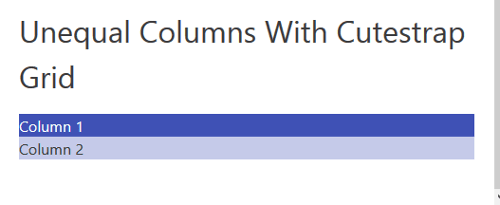
小さなスクリーンで見ると、同じコードが次のように表示されます。

CodePenのデモで、Cutestrapのグリッドの実行結果を見られます。
SitePoint(@SitePoint)のCodePenから、「Pen」のCutestrap Gridを確認してください。
タイポグラフィ
Cutestrapのタイポグラフィ要素は、htmlルート要素の62.5%のフォントサイズに基づくrem単位でサイズ設定され、ビューポート(viewport)が960pxを超える場合、78.125%まで大きくなります。ベースラインを2.4remにすると調和のとれたバーティカルリズムを実現でき、Webページ上のコンテンツの見栄えが良くなります。
Cutestrapはレベル1~6の見出しと「paragraph」「blockquote」「table」要素を供給しています。CodePenのデモはこちらです。
SitePoint(@SitePoint)のCodePenから、「Pen」のCutestrap Typographyを確認してください。
見出しと本文用のデフォルトのCSSフォントスタックには、次の書体が含まれています。
- Avenir
- Avenir Next
- Helvetica Neue
- Segoe UI
- Verdana
- sans serif
通常のCSSやSassを使って書体を簡単に変更できます。
たとえば本文に「Merriweather Sans」、見出しに「Merriweather」を使うには、カスタムCSSドキュメントに次のスニペットを追加します。
body {
font-family: 'Merriweather Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Merriweather', serif;
}
CutestrapのSassファイルを使って同じことを実行するには、本文用の$base-font変数の値と見出し用の$heading変数の値を自分で選んだフォントに置きかえるだけでOKです。Cutestrapのscssフォルダー内のvariables/_type.scssファイルにこれらの変数があります。
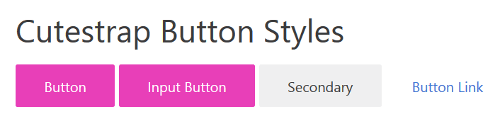
ボタン
Cutestrapは.btnクラスのbutton要素、submit/input要素、link要素にユニークなスタイルを適用します。
さらに、Cutestrapはデフォルトで.btn--secondaryと.btn--linkの2種類の.btnクラスを供給しています。
<button>Button</button>
<input type="button" value="Input Button" class="btn">
<button class="btn--secondary">Secondary</button>
<a href="#" class="btn btn--link">Button Link</a>

CodePenのデモを見てみてください。
SitePoint(@SitePoint)のCodePenから、「Pen」のCutestrap Button Stylesを確認できます。
フォーム
Cutestrapは統一されたマークアップ構造とCSSスタイルを使ってフォームフィールドを構築し、ブラウザー間の見栄えを統一します。
以下は、シンプルなフォーム用のマークアップです。
<form>
<label class="textfield">
<input type="text">
<span class="textfield__label">Name</span>
</label>
<label class="textfield">
<input type="email">
<span class="textfield__label">Email</span>
</label>
<label class="radio">
<input type="radio" name="designer">
<span class="radio__label">Designer</span>
</label>
<label class="radio">
<input type="radio" name="developer">
<span class="radio__label">Developer</span>
</label>
<label class="select">
<select>
<option value="Location" disabled selected>Location</option>
<option value="EU">EU</option>
<option value="US">US</option>
<option value="Australia">Australia</option>
</select>
<span class="select__label" for="select">Location</span>
</label>
<button type="submit">Subscribe</button>
</form>
上のマークアップをブラウザーで表示すると次のようになります。
CodePenのデモでライブコードを見られます。
SitePoint(@SitePoint)のCodePenから、「Pen」のCutestrap Form Controlsを確認してください。
ユーティリティクラス
Cutestrapはテキストの縦方向揃え、フロートの解除、font-sizeの拡大縮小など便利なユーティリティクラスを少数ながら供給しています。
Cutestrapのユーティリティクラスの完全なリストは、Cutestrapのドキュメントページで入手可能です。
デモページのコードを書いてみる
この記事に関するHTMLデモには、これまで述べてきたCutestrapの主要な機能がすべて含まれています。ここで紹介するコードはその機能に限定したものです。CodePenでデモを見られます。
SitePoint(@SitePoint)のCodePenから、「Pen」のHTML Template with Cutestrapを確認してください。
heroセクションのHTMLコードです。
<div class="hero">
<div class="wrapper">
<article class="ta-center">
<!-- Hero image here -->
<h1 class="section-title">Title</h1>
<p class="fs-large">Tagline</p>
</article> <!--/article -->
</div> <!--/.wrapper -->
</div> <!--/.hero -->
heroセクションは全幅ですが、.wrapperクラスを使って最大幅と表示領域のセンタリングをコントロールしています。
セクションのタイトルとタグラインは.ta-centerでセンタリングされ、タグラインのフォントサイズは.fs-largeを使って大きめにされています。これらはどちらもテキストコンテンツの表示をコントロールする、Cutestrapの便利なユーティリティクラスです。

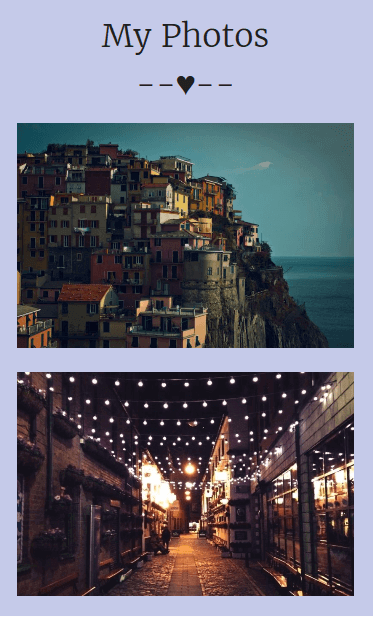
Portfolioセクションは、2行で表示されるレスポンシブな3カラムの画像です。以下がそのコードです。
<div class="portfolio">
<div class="wrapper">
<!-- First row -->
<div class="grid grid--medium">
<figure>
<img src="image.jpg" alt="portfolio image." />
</figure>
<!-- Two more items -->
...
</div><!-- /.grid -->
<!-- Second row -->
<div class="grid grid--medium">
<figure>
<img src="image.jpg" alt="portfolio image." />
</figure>
<!-- Two more items -->
...
</div><!-- /.grid -->
</div><!-- /.wrapper -->
</div><!-- /.portfolio -->
レスポンシブなレイアウトの実現のため、Portfolioセクションではモデファイアクラスの.grid--mediumを使っています。これを使うと、小型のスクリーンではコンテンツがスタック表示され、640pxよりも広いスクリーンでは、コンテンツが3カラムのグリッドで表示されます。


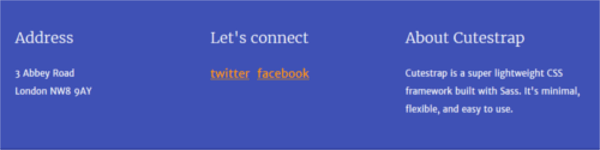
デモの3カラムのフッターでも同じ構造を使っています。

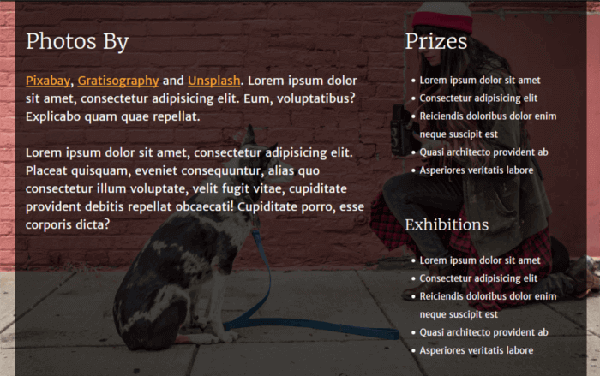
Aboutセクションはレスポンシブな2カラムのレイアウトになっています。モバイル画面では、カラムが縦1列にスタック表示され、デスクトップ画面では横並びに、右側のカラムが左側のカラムよりも狭く表示されます。
上に挙げたモディファイアクラス.grid--mediumを使ってレスポンシブなレイアウトを実現できます。2番目のカラムに.column--lightクラスを適用するだけで、幅を狭くできます。
<div class="about">
<div class="wrapper">
<div class="grid grid--medium">
<!-- Wider column -->
<article>
Content in wider column
</article>
<!-- Narrower column -->
<article class="column--light">
Content in narrower column
</article>
</div><!-- /.grid -->
</div><!-- /.wrapper -->
</div><!-- /.about -->

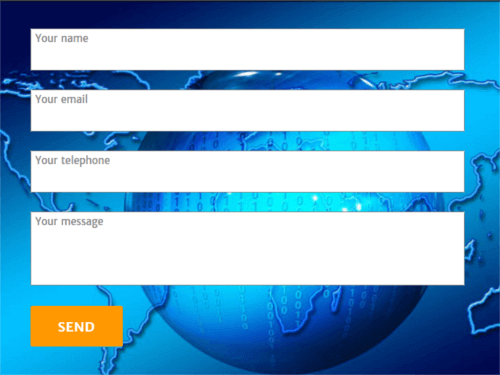
Contactセクションでは、フォーム要素をセンタリングして表示しています。フォームがページの正規の幅に広がらないように、またカラムをオフセットする手ごろなクラスが見つからなくても大丈夫なように、ここでは.wrapper-smallクラスを使いました。こうすれば、コンテナをセンタリングして、form要素をWebページの正規の幅よりも狭い境界内に収められます。
この部分のマークアップは次のようになります。
<div class="contact">
<div class="wrapper-small">
<!-- form element here -->
</div><!-- /.wrapper-small -->
</div><!-- /.contact -->
form要素の構築に、この記事でこれまで説明してきたCutestrapのマークアップとCSSのクラスを使ってみてください。
デモでは、デフォルトのlink要素とbutton要素用に別々の色を選びました。以下のCSSスニペットを使ってこれらの要素をカスタマイズできます。
/*Links*/
a:link {
color: #ff9800;
}
a:visited,
a:active {
color: #ffad33;
}
a:hover,
a:focus {
color: #cc7a00;
}
/*Buttons*/
.btn,
input[type="submit"],
input[type="button"] {
background-color: #ff9800;
}
.btn:focus, .btn:hover,
input[type="submit"]:focus,
input[type="submit"]:hover,
input[type="button"]:focus,
input[type="button"]:hover {
background-color: #cc7a00;
}
.btn:active,
input[type="submit"]:active,
input[type="button"]:active {
background-color: #ff9800;
}
CutestrapのSass版を使っている場合、次の変数の値を希望の色に変更してください。
- $link
- $link--visited
- $link--hover
- $link--active
.btnクラスは色変数$primaryを使って背景色を設定します。button要素のデフォルトの背景色を変えたいときは、色変数$primaryの値を変えるだけで大丈夫です。
コンパイルすれば、できあがりです!
form要素はブラウザーで次のように見えます。

最後に
この記事では、最新のCSSフレームワーク、Cutestrapを紹介してきました。
Cutestrapにはたくさんのおもしろい機能がありますが、最大のメリットは、学習曲線が上昇しやすいことです。1時間余りもあれば、フレームワークの使い方を習得して、この記事にあるようなデモを構築できます。なぜ短時間で使い方がある程度習得できるのかというと、Cutestrapが「小さい」からです。つまり、Cutestrapはブラウザーの古いバージョンに対応しておらず、いくつかの主要な要素にスタイルを供給するのみで、グリッドでカラムのオフセットやネストは実現できず(このシンプルさが魅力なのですが)、JavaScriptのインタラクティブなコンポーネントは含みません。Sassコードはすばらしく組織されていますが最小限のものとなっており、mixinさえもそこには見当たりません。
これはいいニュースでしょうか? 答えは、プロジェクトを始めるにあたって必要とする内容次第です。
オープンソースのCSSフレームワークのエコシステムでは、とても競争が激しくなってきました。「小さい」だけでは不十分です。BootstrapやFoundationのような「ビッグな選手たち」でさえ、不必要にコードを肥大させているとしてしばしば批判の的になり、Sass変数の使用を有効にしたり無効にしたりさえすれば必要なものだけをピックアップし選択できるように、高度にモジュール化されてきているのです。
とはいえ、Cutestrapはとても若く、まだ「赤ちゃん」だということを思い出す必要があります。実際、CutestrapのGitHubでの最初のコミットは、この記事を執筆するわずか1か月前だったと分かりました。このことは、時間をかけてこのフレームワークが発展し、成熟していくことを物語っています。
(原文:Getting to Know Cutestrap, a Lightweight CSS Framework)
[翻訳:新岡祐佳子]
[編集:Livit]