
次の3つのポイントに間違いはありませんね?
- 自分はデザイナーだ
- デザイナーは素敵なUI要素を作る
- iOSアプリには質の良いUI要素が「必要」だ
しかし、制作したグラフィックやUI要素を「iOS対応」にするにはどうすれば良いのでしょうか。
デザイナーにとって、このあたりはほぼグレーゾーンです。ブラウザー上での作業には詳しくても、iOSに最適な画像フォーマットがなにか答えられるでしょうか。また、解像度はどれくらい必要でしょうか。ベクターやピクセルについてはどうすればよいのでしょうか。
PaintCodeを使ってみよう
PaintCode 2は、ベクター画像をObjective-CまたはSwiftコードに変換するデスクトップアプリです。標準画像フォーマットであるPNGやJPGへの書き出しには対応していません。普通は画素数@1x、@2x、@3xに画像アセットを書き出さなければならないところを、PaintCode 2ではベクター画像をコードに変換できるので、画素数とは独立した形で書き出しできます。
PaintCodeにメリットがある理由は?
OS XやiOSの開発者は通常PNGフォーマットで画像を受け取り、そのあとアプリがデバイスの画素数に必要な画像のバージョンを選択するようにします。PNGフォーマットは「すでに作られた」もので、その場でのカスタマイズは難しく、拡大時の画像の劣化は防げません。
画像をネイティブコードでレンダリング(表示)すると、画像スプライトを使用したときよりもアプリの動作がずっと速くなります。また、PaintCodeの新しいSketch Pluginのおかげで、デザイナーはデザイナー・開発者間のギャップを埋めつつ、作業をSketchだけで完結できます。
Macユーザー向けのPaintCode 2は99.99ドルで販売されています。しかしありがたいことに、SketchユーザーはPaintCode 2アプリの完全版を入手する必要はなく、PaintCode Plugin for Sketchだけで間に合います。値段は同じですが、PaintCode Plugin for SketchはPaintCode 2アプリ完全版に比べ、Sketchアプリのファンなら習得に時間がほとんどかからずに高度なiOSグラフィックを制作できる、という利点があります。
PaintCode 2は、ベクター描画・編集を1つのアプリ(Sketch)で全部済ませたい人にはお勧めです。フリートライアルもあります。
Sketchでいつも通りにベクター画像を作る
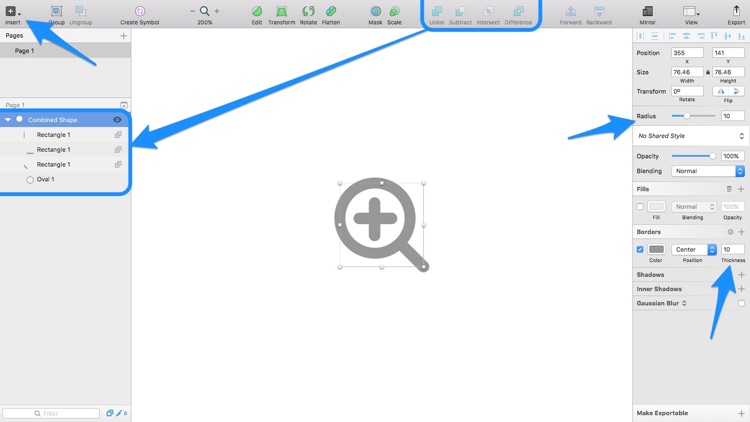
いろいろな円(キーボードコマンドは「O」)や線(キーボードコマンドは「L」)を使って、「検索語を追加する」アイコンを作成を例とします。ボーダーの薄さ加減と同じように、四隅の丸さはインスペクターの「Corners(隅)」オプションから変更できます。「Combined Shape(複合シェイプ)」を作成するときには、下のスクリーンショットにもあるように、ブール演算(和、減算、交差、差)を使ってください。
Sketch初心者でも、これはとても簡単にできます。

PaintCodeプラグインでベクター画像をコードに変換する
PaintCode Plugin for Sketchのインストールがまだなら、済ませておいてください。インストールが済んでいないとアイコンのObjective-C / Swiftコードへの変換ができません。
どのオブジェクトを書き出すか決める
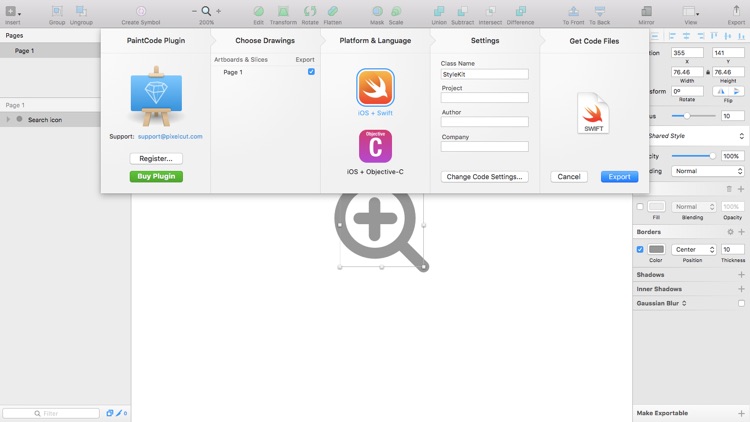
準備が整ったら、キーボードの「command(コマンド)」、「option(オプション)」、「R」を押し、SketchでPaintCodeの「export sheet(シートの書き出し)」を開きます。Sketch元来の書き出し機能と同様、ドキュメントから書き出し可能なスライスが「Choose Drawings(画像を選ぶ)」タブに、表示されます。アートボードにスライスが含まれていなければ、アートボード全体を書き出せます。アートボードがなければページ全体の書き出しが可能(ドキュメント内と同じように)です。レイヤー名はコード出力に使われますので、「Oval 1」など適当な名前は選ばないでください。
言語を選んでコードを書き出す
次のタブ「Platform & Language(プラットホームと言語)」では、書き出し時に使いたい言語(Objective-CかSwift)を選びます。現在サポートされているのはiOSだけで、OS Xのサポートはありません。言語の選択は両方とも「Settings(設定)」タブから操作できます。もしかしたらあとで開発者と相談が必要かもしれません。
StyleKitとしてよく知られている、すべてのアセットを1つのファイルとしてダウンロードするには、最後のタブ「Get Code Files(コードファイルを取得する)」で「Export(書き出し)」ボタンをクリックするか、表示されているファイルアイコンをデスクトップにドラッグします。

StyleKitとはいったいなにか?
Sketchではバージョン3.7のときから、1つのキャンバスに共通して使われる全コンポーネントの格納には「Symbols Page」が用いられてきました。StyleKitの機能も似ています。StyleKitはコードのクラスのことで、よく使われる色や影など、変換済みの全デザインアセットをまとめておけます。PaintCodeはデザインアセットをこのクラスに編成し、そのまま動作させます。
デザイナーはコードをチェックしたり手動で微調整する必要はありません。その代わり、Sketch(またはPaintCode)上で変更して、StyleKitに再度書き出します。
書き出したあと、開発者がXcode内でStyleKitを使ってアプリを制作するという流れです。
よく使う色をStyleKitに保存する
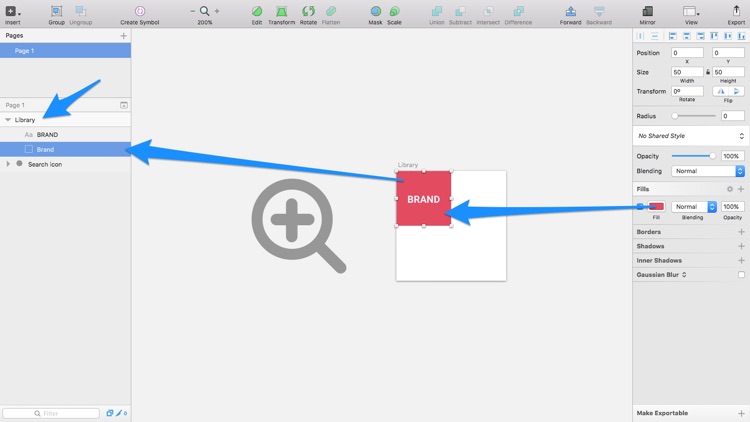
そのほか、Sketchを使って、StyleKitでコードとしても定義可能なよく使う色、階調、影のライブラリーも作成でき、再利用も可能です。「Library(ライブラリー)」という名前(それが一番最適です)のアートボード(キーボードコマンドは「A」)作成から始め、「Rectangle(長方形、キーボードコマンドは『R』)を作ります。
レイヤー名を色の名前(コード内の参照に用いられます)に変え、テキストレイヤー(キーボードコマンドは「T」)を作成して色の内容を目に見える形で記録しておきます。書き出しのとき、テキストレイヤーはPaintCodeが無視しますので安心してください。
注意:StyleKitに影を埋めこむには、インスペクターを使って形状に影を加え、塗りつぶし部分を除去します。

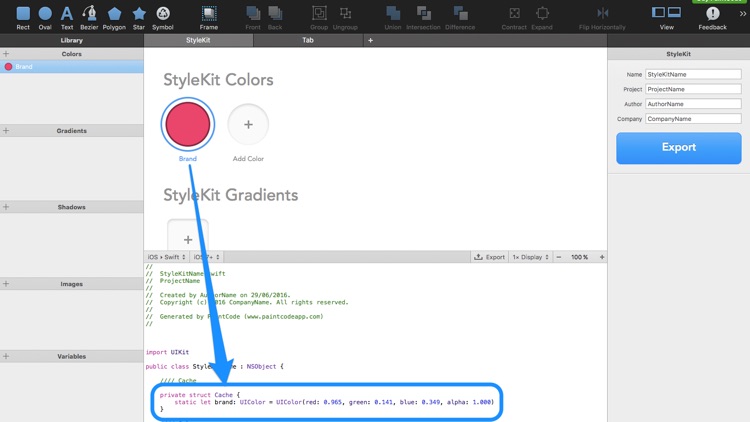
StyleKitに共通の色を保存
図は実際にPaintCodeアプリでStyleKit(と出力コード)を作成している様子です。デザインのコード面に興味がある人にとっては必見です。

最後に
PaintCode 2は、デザイナーのアセット展開のレベルを一段階上げてくれます。スケーラブルベクターアセットとよく使うスタイルを引き渡せるだけでなく、コード化されているので画素数とは無縁のアセットがモバイルアプリに組み込まれている、という新たなステージでデザインができます。
(原文:PaintCode: How to Make iOS-Ready App Graphics with Sketch App)
[翻訳:加藤由佳]
[編集:Livit]











