
アドビがようやくユーザーインターフェイス専用のデザインツール(Adobe Experience Design:Adobe XD)を作り、Sketchに対抗すると決めたものの、多くのデザイナーは両者が同じ土俵に上がって競い合うまでにどれくらいかかるか、疑問に感じています。
それには、ドラッグ&ドロップで画像やテキストを配置する、Adobe XDのアセットインポート機能を自身の目で見て確かめるのがよいでしょう。Adobe XDは現時点ではMacにのみ対応していますが、近いうちにWindowsでも利用可能になります。
以下がアセットインポートの典型的な方法です。
- 「Save As」→「File」 →「 Import」 または
- 「Ctrl / Command」+「C」 →「 Ctrl / Command」+「V」
記憶にある限りでは、「ドラッグ&ドロップ」でアセットを取り込む機能は、どのデザインアプリケーションにも機能として備わっています。しかし、再利用可能なコンポーネントとして「ドラッグ&ドロップ」を自動化する方法はなく、同じようなコンポーネントそれぞれに、ユニークなコンテンツを変更する必要があります。
リピートグリッドで記事 カードのグリッドをデザインする
Adobe XDを起動し、スプラッシュスクリーンから新規Webドキュメントを開きます。白いキャンバスであればどのサイズでも構いません。「R」を押して、長方形を描きます。面積が400×300pxになるようにしてください。
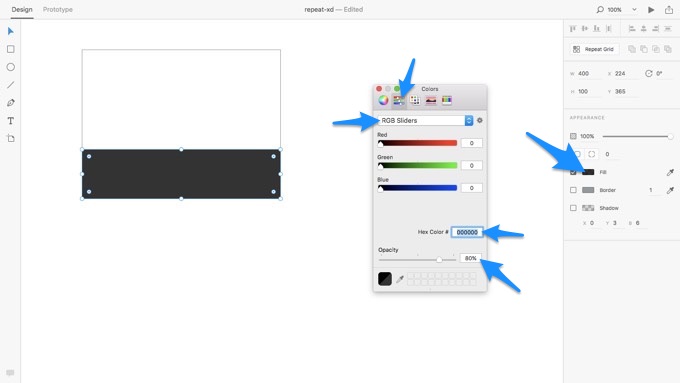
そして、別の長方形を作り(400×100px)、その縁を削除し、「Fill(塗り色)」を不透明度80%の黒(#000000)に設定して塗ります。次に「Color Sliders」を「RGB Sliders」にします。

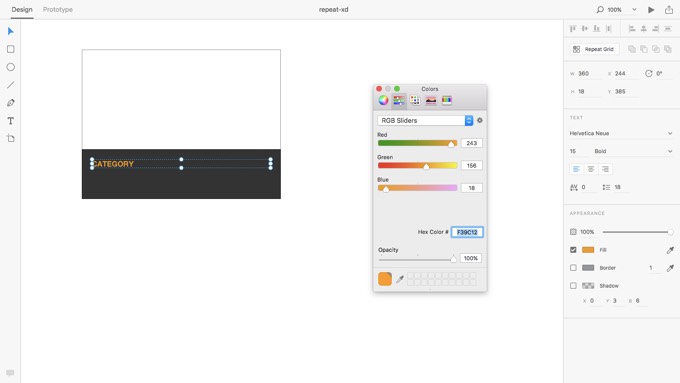
黒で塗った400×100pxの長方形に、記事カテゴリー、見出し、日付けからなる一連のテキストレイヤーを作り、記事カードをデザインします。「T」を押して「Text(テキスト)」ツールを選び、以下のオプションスタイルを使います:
- Fill(塗り色):#F39C12
- Text(テキスト):Helvetica Neue、15、Bold
- Height(高さ):18 (行間隔と同じ)

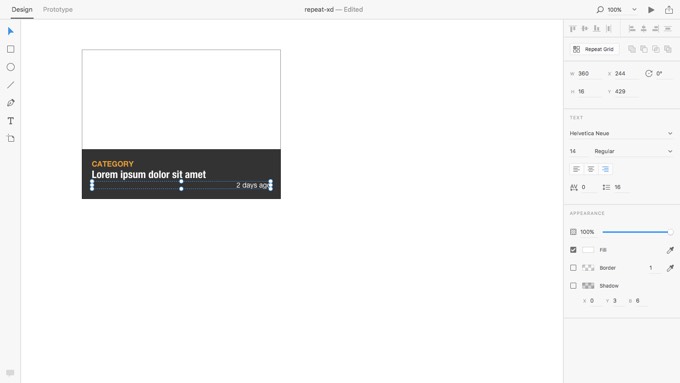
さらに以下のように続けます。
- Text(テキスト):Helvetica Neue、21、Condensed Bold
- Fill(塗り色):#FFFFFF
- Height(高さ):26
最後に、次のようにします。
- Text(テキスト):Helvetica Neue、14、Regular
- Fill(塗り色):#FFFFFF
- Height(高さ):16
- Align(配置):Right(右)

リピートグリッドツールでコンポーネントを再利用する
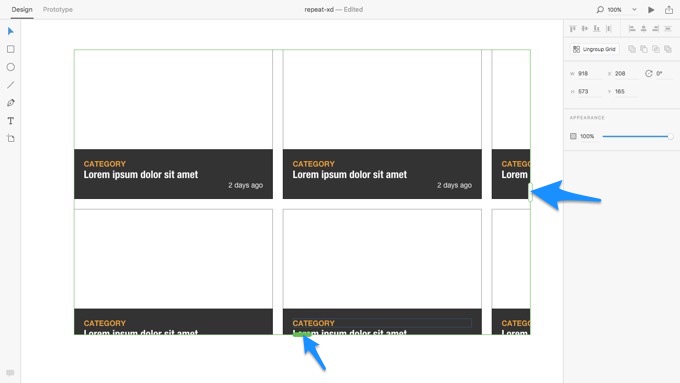
マウスカーソルをドラッグして同時にすべてのレイヤーを選び、サイドバーから「Repeat Grid(リピートグリッド)」を選びます。そうするとコンポーネントに引っ張れるサイドハンドルが表示されます。必要に応じて何度でもコンポーネントのサイドハンドルを引いてタイル表示にできます。1つのタイルになにかしら変更を加えると、すべてのタイルに影響が表れます(内容でなく、スタイルをそろえる点においては便利です)。

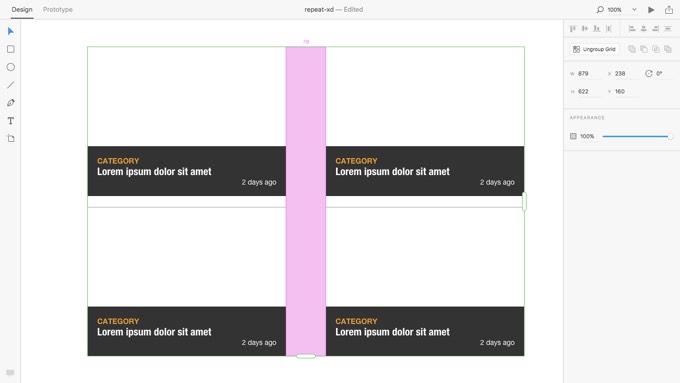
Tip:グリッドのコラムまたは中間の列にあるスペースをドラッグすることで簡単にガターの幅を調整できます。

ドラッグ&ドロップで一連の画像を置き換える
ここから「魔法」がかかったかのようになります。始める前に、Red Calla Minimalism、Calla Fashion Minimal、Blue Roses on a Crimson Background、Red Tulip Bouquetがスクリーンショット内で使用しているEvgeniya Porechenskayaの4つの画像をコンピューターに保存してください(サンプルでも可能です)。
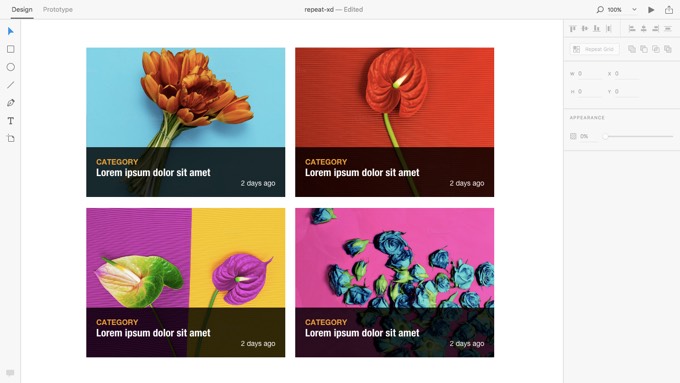
画像の1つを長方形の1つにドラッグすると、画像が自動的に切り取られて配置されます。そして4つすべての画像を選ぶと、画像1つ1つがそれぞれのタイルに配置されます。まさに、画像アセットをAdobe XDにインポートするときの時間を短縮できるわけです。いままでのところ、SketchまたはPhotoshopに比べると、Adobe XDのアセットインポートが一番早い方法になります。
なぜ、一番早い?
- 画像を合わせるためにマスク、切り取り、サイズの変更をする必要がない
- ステップを何度も繰り返す必要がない
- (Sketchで)オーバーライドを使う必要がない

テキストファイルを使ってテキストレイヤーを追加する
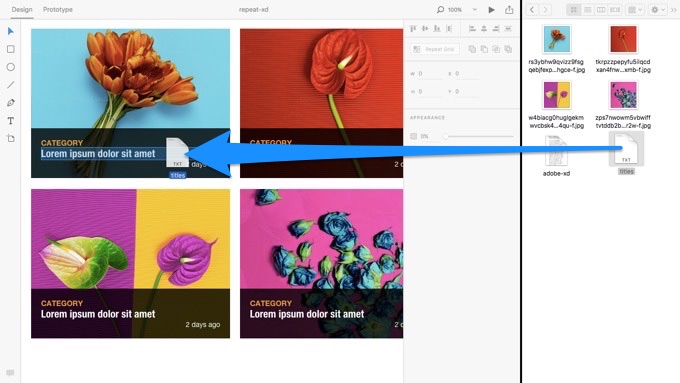
テキストでも同じようなことができます。たとえばlorem ipsumのタイトルのそれぞれのインスタンスを、ユニークなタイトルに置き換えたいとします。テキスト編集ソフトを開き(またはシンプルなテキストファイルが作れるアプリ)、新しい行にそれぞれタイトルを書き、画像と同様にファイルをレイヤーにドラッグします。
Adobe XDは自動的にそれぞれの新しい行を抽出し、反復レイヤーのそれぞれのインスタンスに対し分配します。

注意:テキスト編集はデフォルトでリッチテキストフォーマットになっていますが、「File」 →「 Preferences」で「プレーンテキスト」を選択すると変更できます。
最後に
画像を選んだり、テキストを決めたりするのが、Adobe XDによって必ずしもデザイナーではなくてもよくなります。誰でもテキストファイルや画像のアセットフォルダーを作れるようになるのです。デザイナーは作られた要素を直接デザインファイルにドラッグすれば、そのまま使えるのです。このとてもエネルギッシュなワークフローは、簡単で膨大な時間の短縮になります。
Adobe XDはまだプレビュー版のため、いまなら無料で試せます。
(原文:Adobe XD Tutorial: A Pain-free Way to Import Assets)
[翻訳:Nayu Kinjo]
[編集:Livit]











