アトミックデザインによるスタイルガイドの基本設計
スタイルガイドの書き方にはさまざま方法がありますが、参考になるのが、米国のデザイナーであるブラッド・フロスト氏が提唱する「Atomic Design(アトミックデザイン)」というアプローチです。
http://bradfrostweb.com/blog/post/atomic-web-design/
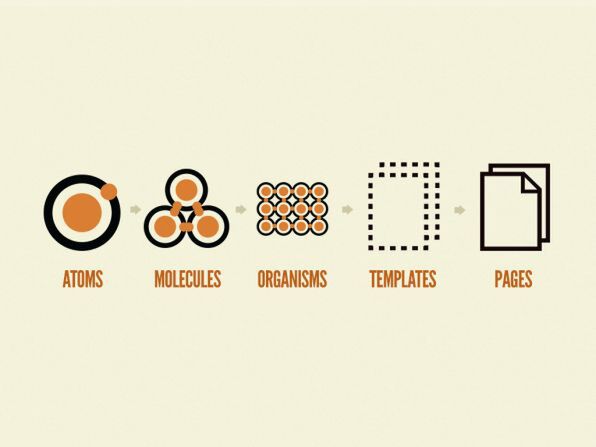
アトミックデザインでは、スタイルガイドによるCSSの設計を「Atom(アトム)」「Molcules(モルキュール)」「Organism(オルガニズム)」「Template(テンプレート)」「Page(ページ)」という5つのステージに分けて考えます。
- Atom(アトム)
- もっとも小さい粒度
- Molcules(モルキュール)
- アトムが組み合わさってできたモジュール
- Organism(オルガニズム)
- 組織-モジュールが合わさったデザイン
- Template(テンプレート)
- テンプレート
- Page(ページ)
- 完成したページ
Atomが集まりMolculesを構成し、Molculesが集まりOrganismを構成するといった具合に、順序よく部品が集まってページができます。
Atom(アトム)
Atomとは要素のことです。p要素、input要素など、これ以上は分解できないものを意味します。
フォームの構成要素として、input要素、 label要素、 textarea要素があります。これ以上小さくすることはできないものです。
Molcules(モルキュール)
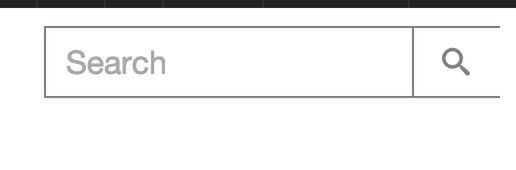
Atomつまり要素を2〜3つ組み合わせることで、パーツが完成します。下の検索ボックスは「label」「input」「button」要素が組み合わさってできあがったものです。
Organism(オルガニズム)
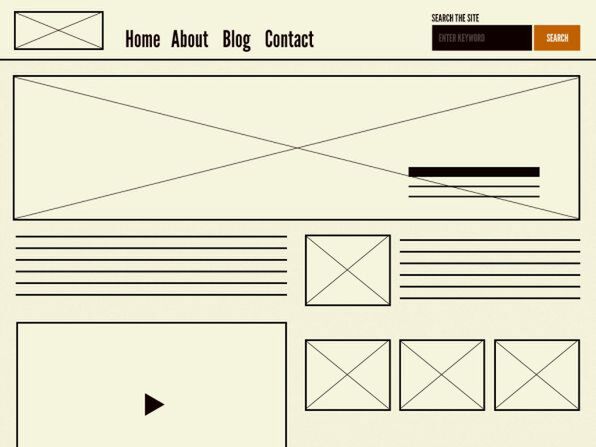
Molculesを組み合わせると、下記のような「ヘッダー」の組織体ができあがります。
ちなみに、Home About Blog Contact の部分は ul要素、li要素、a要素の組み合わせで作成されています。また、一番左の四角い部分(ロゴ)はimg要素から成り立っています。
Template(テンプレート)
Organismが集まって1つのページが構成されるようになります。Organismを組み合わせればページのテンプレートはどんどん生成されるようになります。
サンプルサイトを基にアトミックデザインを作ってみよう
フロスト氏が紹介しているWebサイトでは、「Atom(アトム)」「Molcules(モルキュール)」「Organism(オルガニズム)」「Template(テンプレート)」「Page(ページ)」のサンプルを実際に見られます。このサンプルを例に、アトミックデザインの作成方法を簡単に紹介しましょう。
http://demo.patternlab.io/?p=atoms-text-fields
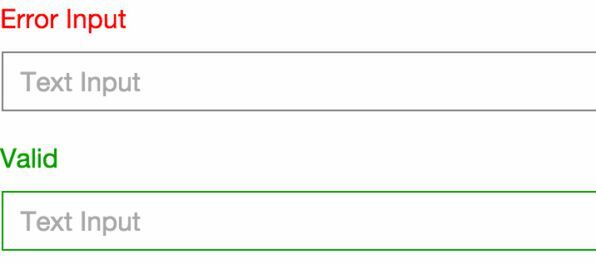
フォームは、input, label,buttonが集まって完成します。label1つとっても、 valid(正しい)とinvalid(間違っている)の状態があります。
つまりlabelに適用されるプロパティは、invalidとvalidによる文字の色を除けば同じになります。labelの基本のCSSと、文字色だけを変更するCSSを用意します。
基本のCSS
label {
display: block;
padding-bottom: 0.5 rem;}
文字色だけ変更するCSS
.valid {
color: #089e00;}
.error {
color: red;}
さまざまなフォームの設計
label + inputのAtomの集まりだけで、下記の種類のMolculesが設計ができます。Name でもEmailでも、validとinvalidを適用できます。
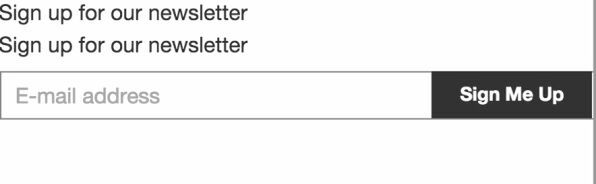
検索ボックス&メールマガジン登録
検索ボックスとメールマガジン登録は、inputで作成したデザインとbuttonのデザインをどのように合体させるかだけを考えます。inputとbuttonは非常に似たデザインですので、flexboxやfloatで横並びにするCSSを用意しましょう。
スタイルガイド初心者はMoleculesまで
スタイルガイドの設計を始めると、あまりの便利さにどこまでもスタイルガイドにしようと考えてしまいます。しかし、慣れないうちになんでもスタイルガイドで定義しようとするのは危険です。スタイルガイドを作り始めたばかりのうちは、Moleculesぐらいで止めておくことをおすすめします。
スタイルガイドが足りないからといって、足りないスタイルガイドを闇雲に増やしてはいけません。その結果としてスタイルガイドの数が増えすぎてしまうことになります。スタイルガイドで効率を上げるはずが、スタイルガイドに執着した結果、逆に効率が落ちてしまいます。
私自身も何度も完全なスタイルガイドを作ろうとするあまり、スタイルガイドの数が増えてしまった失敗があります。核となるMolculesをどのように派生させるかが、柔軟性のあるスタイルガイドの作成につながります。
より詳しく勉強したい方は
SGDDによるCSS設計に関するワークショップを10月24日に開催します。特にパフォーマンスを意識した内容になっているので、ECやメディアサイト、大規模Web開発に携わる企業に最適です。
また、今回の内容はブログでもご案内しています。より詳しい内容にご興味のある方は以下を参照してください。
http://blog.webdirectionseast.org/style-guide-driven-development/
あの「Smashing Magazine」創業者に学ぶ!
世界最先端のレスポンシブWebデザイン ワークショップ開催
世界最大級のテックブログ「Smashing Magazine」の創業者であるVitaly Friedman氏による、最先端のレスポンシブWebデザインを学ぶワークショップ「Respond15」が10月24日(土)に開催されます。
レスポンシブWebデザインで制作されているSmashing Magazineは、GoogleのPageSpeed Insightで100点を出すなど、優れた実績を上げており、氏自身も600ページにおよぶレスポンシブWebデザインの解説書を執筆しています。そんな世界の実力者からノウハウを直接学べる貴重なチャンスです。今回紹介したアトミックデザインの具体的な制作方法も、ワークショップを通じてしっかり学べます。
最先端レスポンシブWebデザインマスタークラスワークショップ
http://webdirectionseast.org/respond15/
- 日時:10月24日(土) 9:30〜18:00
- 場所:株式会社TAM コワーキングスペース東京(東京・神保町)
- 定員:30(残席が少なくなっています!)
- 受講料:8万円(申し込み人数による割引あり)
<転職希望者に朗報!>
エントリーだけでも早割の10%引き、ワークショップ開催後のテスト得点に応じて割引になるキャンペーンも実施しています。詳しい条件などは以下のページからご確認ください。
著者:菊池 崇(きくち・たかし)

Web Directions East LLC代表。
ニールセン・ノーマングループ UXサーティファイド・モバイルデザインスペシャリスト
海外から各分野のスペシャリストを招聘し、国内のトップデザイナーや開発者向けにカンファレンスやワークショップを開催している。Web Directions Eastをはじめ、UX DAYS TOKYO、node.jsなどのサポートを担当。著書に、『レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック』(KADOKAWA刊)がある。
| Image from Amazon.co.jp |
 |
|---|
| レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL) |