2.非同期ダウンロード
サーバーのデータをアプリに非同期ダウンロードするには、Swiftの命令「sendAsynchronousRequest」もしくは、「NSURLSession」を使います。
「NSURLSession」は何%ダウンロードしたかがわかり、アプリがバックグラウンドになっていてもダウンロードできます。大量のデータを読み込むときには、「NSURLSession」を使うといいでしょう。今回は、少量のデータなので、「sendAsynchronousRequest」を使います。
1)Xcodeのメニュー「File」→「New」→「Project」から「Single View Application」を選択して、新規プロジェクトを作成しましょう。
2)ダウンロード用のテキストデータ(UTF8)を、Webにアップします。テキストの中身はなんでも構いません。
※サンプルファイル http://editors.ascii.jp/c-minamoto/swift/swift-4-data.txt で代用できます。
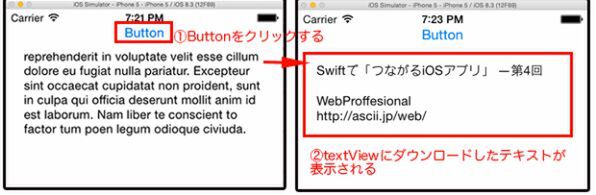
3)画面に[textView]と[Button]を配置して、アプリ画面を作ります。
「Main.storyboard」を選択し、右下のライブラリから[Button]と[textView]をドラッグ&ドロップして配置します。 右下の「|△|」ボタンを押して、「Reset to Suggested Constraints(自動レイアウト設定)」を選択します。
4)[textView]に名前をつけてコントロールします。
メニュー「View」→「Assitant Editor」→「Show Assistant Editor」を選択して、「アシスタントエディター」を表示し、キーボードのcontrolを押しながら、[textView]をViewController.swiftへドラッグして、名前を「myTextView」とします。
5)ボタンが押されたときに実行される関数を作ります。
キーボードのcontrolを押しながら「Button」をViewController.swiftへドラッグし、「Connection」を「Action」に切り換えてボタンを押したとき実行する関数を作ります。関数名は「tapBtn」にします。
6)ViewController.swiftに、プログラムを記述します。
ボタンが押されたときにサーバーのデータを非同期ダウンロードするプログラムを記述します。
テキストデータのURLを用意して、「sendAsynchronousRequest」で非同期ダウンロードを実行します。データの読み込み完了の合図が来たら文字データに変換して、「myTextView」に表示します。先ほどの同期ダウンロードと同じように見えますが、非同期ダウンロードは少し複雑な書き方になります。いろいろな方法がありますが、この例では簡単なblock文を使った書き方で記述しています。
同期ダウンロード同様、処理の順番を確認するために、「読み込み後の処理」と「次の処理」を実行するところで「println文」を使ってデバッグエリアへテキストを出力します。
記述したプログラムは以下の通りです。
//(中略)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var myTextView: UITextView!
@IBAction func tapBtn(sender: AnyObject) {
// URLリクエストを作る(URLは適宜変更してください)
let url = NSURL(string: "http://editors.ascii.jp/c-minamoto/swift/swift-4-data.txt")!
let request = NSURLRequest(URL : url)
// 非同期通信を開始
NSURLConnection.sendAsynchronousRequest(request, queue: .mainQueue()) {
(response, data, error) in
if error == nil{
if data != nil {
let myString = NSString(data:data!, encoding: NSUTF8StringEncoding) as! String
self.myTextView.text = myString
println("読み込み後の処理")
}
}
}
println("次の処理")
}
//(中略)
ボタンを押すと、データが読み込まれ、textViewにテキストデータが表示されます。
Xcodeの下に表示されているデバッグエリアを確認してみましょう。
今度は「次の処理」が先に実行されて、その後「読み込み後の処理」が実行されたことがわかります。
非同期ダウンロードは、処理中も別の処理を実行しています。
◆
サーバーからアプリへデータをダウンロードする方法を2つ紹介しました。
第1回のようにWebページを表示することでアプリの更新を簡単にする方法もありますが、サーバーからデータをダウンロードしてアプリを更新する方法もあります。今回紹介した非同期ダウンロードはユーザーが感じる操作スピードを向上できるため、ストレスなくアプリの操作ができる利点があります。
Swiftはサーバーデータのダウンロードも簡単です。更新時にレイアウト変更が発生するのならWebページを、情報の更新のみならサーバーのデータをダウンロードするなど状況に応じて使い分けてください。