Web制作の「時短」に役立つChromeデベロッパーツールの活用法を紹介する本連載。第6回は、「Network」パネル、「Timeline」パネル、「Audits」パネルでWebページを高速化する方法を説明します。
※本記事は執筆時点で最新のChrome 40を使用しています。
KISSmetricsの調査によると、ECサイトではページの読み込みが1秒遅れると、CVRが7%下がります。今回は、ページ表示を高速化するために、Chromeデベロッパーツールでページの読み込みが遅い要因を3つの方法で調査します。
HTTPリクエスト数を疑う
ページ表示が遅い原因の一つは「HTTPリクエスト数」です。
HTTPリクエストとは、クライアントからサーバーへの要求のことです。たとえば、画像を表示するとき、クライアントからサーバーに「この画像が欲しい」と要求し、サーバーが画像ファイルを送信するやりとりをHTTPリクエスト、その回数をHTTPリクエスト数と呼びます。
画像サイズが小さくても、HTTPリクエスト数が多ければページの表示に時間がかかります。
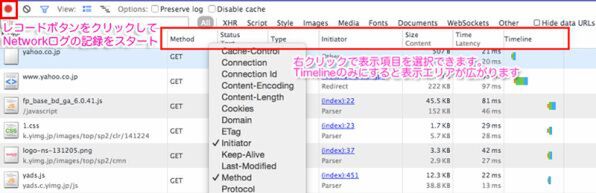
HTTPリクエスト数は、Networkパネル下部のステータスバーに表示されます。HTTPリクエスト数を知りたいページを表示している状態で、ChromeデベロッパーツールのNetworkパネルを表示し、左上のレコードボタンを有効にしてページをリロードすると、HTTPリクエスト数がわかります。
表示項目が多くてわかりにくいときは、列タイトル上で右クリックし「Timeline」以外のチェックを外し、表示エリアを広げ見やすくするとよいでしょう。
HTTPリクエスト数が多くてページの表示が遅いときは、CSSスプライトで画像をまとめるなどのテクニックを使って、HTTPリクエスト数を減らします。
なお、初回の表示が遅く、2回目以降は表示が速いときは、Networkパネルでキャッシュを無効化してHTTPリクエスト数を確認しましょう。Networkパネルの「Disable cache」にチェックを入れてリロードをすると、キャッシュがない初回訪問時の表示(ロード)にかかる時間がわかります。青の線がHTMLや画像の表示、赤の線が全てのリソースの表示にかかる時間です。詳細は下部のステータスバーに表示されます。
原因を究明する
ページの読み込み速度を改善するには、Timelineパネルを読み解いていきます。サンプルページのTimelineパネルを開いてください。
Timelineパネルを開くと上記のように何も表示されていません。左上のレコードボタンを押して記録を開始、ページをリロードして読み込み完了後、レコードボタンを押して停止すると情報が表示されます。
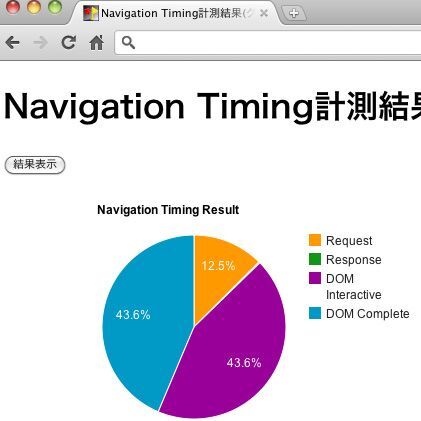
画像下部の円グラフは青、黄、紫、緑、白の5種類に分けられます。
青:HTMLの解析、ネットワーク通信など
黄:スクリプト、イベント処理など
紫:DOMの変更や描画イベントなど
緑:画像の処理など
白:その他
サンプルページの場合、黄色の割合が多く、HTTPリクエスト数ではなく、JavaScriptの処理に時間がかかっているため、ページ表示が遅いことがわかります。
そこで、Chromeデベロッパーツール中段の「RECORDS」をスクロールして、処理時間が長い原因を探ります。
原因をみつけたら、parse HTMLの左にある▶を押して詳細を開きます。
対象のファイルと行数が記載されているので、ソースコードを確認してみましょう。
スクリプトの12行目に、読み込みが遅い原因が見つかりました。
またTimelineパネルでは、Memoryにチェックを入れるとページのメモリー使用量を調べられます。Webブラウザーがメモリーを使いすぎて表示速度が遅くなるページのチューニングに利用できます。